
こんにちは。ふわふわしょうちゃんです。
ブログの記事作成は、中々時間が掛かるものです。現在の僕は、大体平日は毎日、記事更新しています。
その中で、画像の取り扱い方について、絶対にやることを共有しておきたいと思います。
WordPressバージョン
5.5.3
クラシックエディターと使い分ける
ブログの記事作成の仕方は、人それぞれ、やりやすい形があると思います。
僕の場合、記事の文章は、「クラシックエディター」を使い、画像挿入に関しては、「デフォルトモード」で記事作成をしています。
なぜかというと、クラシックエディターで画像を挿入すると、元の画像サイズに対し、画像のサイズ最適化が上手くなされていません。
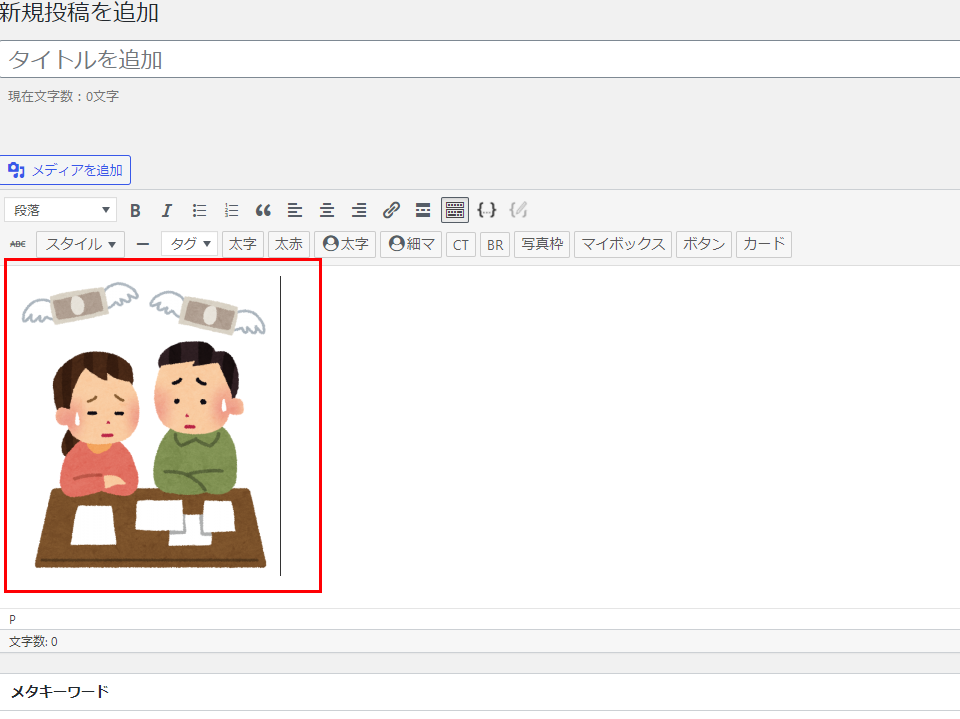
以下は、クラシックエディターでの画像挿入です。

上記の画像は、「724 x 800」ピクセルですが、明らかに小さいサイズになっています。
次は、デフォルトモードでの画像挿入です。

明らかに大きさが違います。どちらかというと、元の画像に忠実なのは、デフォルトモードの方になります。
そして、デフォルトモードでの画像挿入は、プレビューしてみると、画像が荒れることなく、いい感じに表示してくれます。
※この辺りは、他の記事を参考にしてください。僕のサイトでは、画像ボケはあまりないと思います。
ですが、文章を作成する場合は、「クラシックエディター」が圧倒的に使いやすい。なので、
僕の場合の、ブログ記事作成手順は、以下の様になります。
step
1「クラシックエディター」は基本有効にしておく。

step
2新規記事作成時、タイトルと、パーマリンクだけ設定して「下書き保存」
step
3「プラグイン」→「クラシックエディター」を無効化
step
4メイン画像と記事に関連する画像を全てアップロードと挿入する。その後、下書き保存
step
5クラシックエディター有効後、再度、文章含めた記事作成
という流れが、僕のブログ記事作成時に、必ずやる作業の流れです。
もちろん、本記事も上記の順番で作成しています。
クラシックモードで記事を作成後、あまりデフォルトと行き来しない方が良い
いったん、ブログ記事内容を、保存した後は、再度、クラシックエディターを無効にして、記事を編集してみたりなどは、あまりしない方が無難です。
WordPressは、HTMLタグを自動生成しているので、タグが読み込めなくなったり、ちょっとした誤動作を起こす恐れがあるからです。
いったん、記事作成の流れを作ったら、ごにょごにょしないようにしておきましょう。
まとめ
- 画像取り扱いは「デフォルトモード」が優秀。
- 文章作成は「クラシックモード」が優秀。
文書作成にクラシックモードの何が良いかというと、常に上部にパーツ作成メニューが表示されている所です。
ボックスを瞬時に表示できたり、カードを用意できたり。ブロガーにとっては、記事作成のスピードが1秒でも早い方が効率的ですから、この辺りの作業は、早いに越したことはありません。
WordPressの記事作成で画像の取り扱いや、記事作成手順に違和感がある方は、是非参考にしてみてください。
じゃ、そーゆうことで!!