
こんにちは。ふわふわしょうちゃんです。
僕は、23.8インチモニターと、27インチ2Kモニターを所有しています。
今まで、23.8インチがメインだったのですが、掃除をしている時に、ふと、気分転換に大きなサイズのモニターで作業してみようと思い、変更してみました。
その時に、高解像度で、画面が広くなる分、WEBブラウザで使いにくい場面が多々ありました。
なので、Chromeで画面表示の倍率を高くすることで、見やすくしました。
高解像度ディスプレイモニターの良い点・悪い点
今は、4Kの高解像度ディスプレイモニターも、普及した感がありますよね。
高解像度ディスプレイの良い点は、大体、以下になると思います。
良い点
- 画面が綺麗
- 作業スペースを広く使える
- 動画やゲームを気持ちよく楽しめる
画面が広いということは、プログラミングなどの作業もしやすくなりますし、コンテンツも綺麗に表示できることは、ストレスなく動画なども楽しめます。
逆に、悪い点を考えてみます。
悪い点
- 高解像度なので、アイコンなどが小さくなる
- WEBブラウザなども総じて、画面が小さくなる
- 文字が小さいので、読みにくい
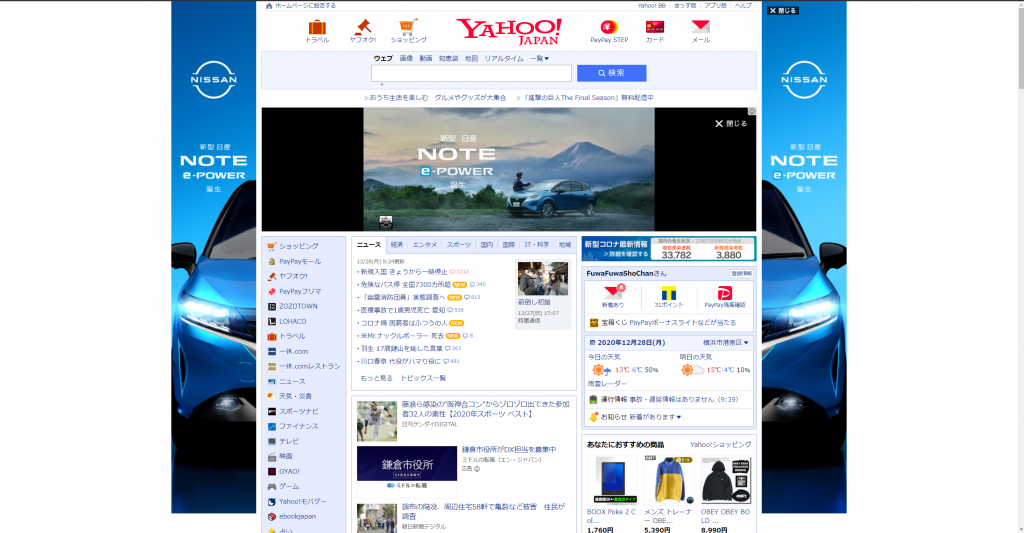
たとえば、ヤフーなどの、横幅が決まったサイズのサイトでは、違和感ありまくりです。

余白部分が気になります。文章の文字も小さく読みにくい。はっきり言って、使いにくいです。
4Kであれば、これの倍は見にくくなるのですから、デスクトップが広く使えるとはいえ、何か対応を考えなければいけない点も、悪い点だと思います。
かといって、Windowディスプレイの倍率をそのまま上げてしまうと、フルHDと同じ広さになってしまい、高解像度の利点を一つ消してしまう状態になります。
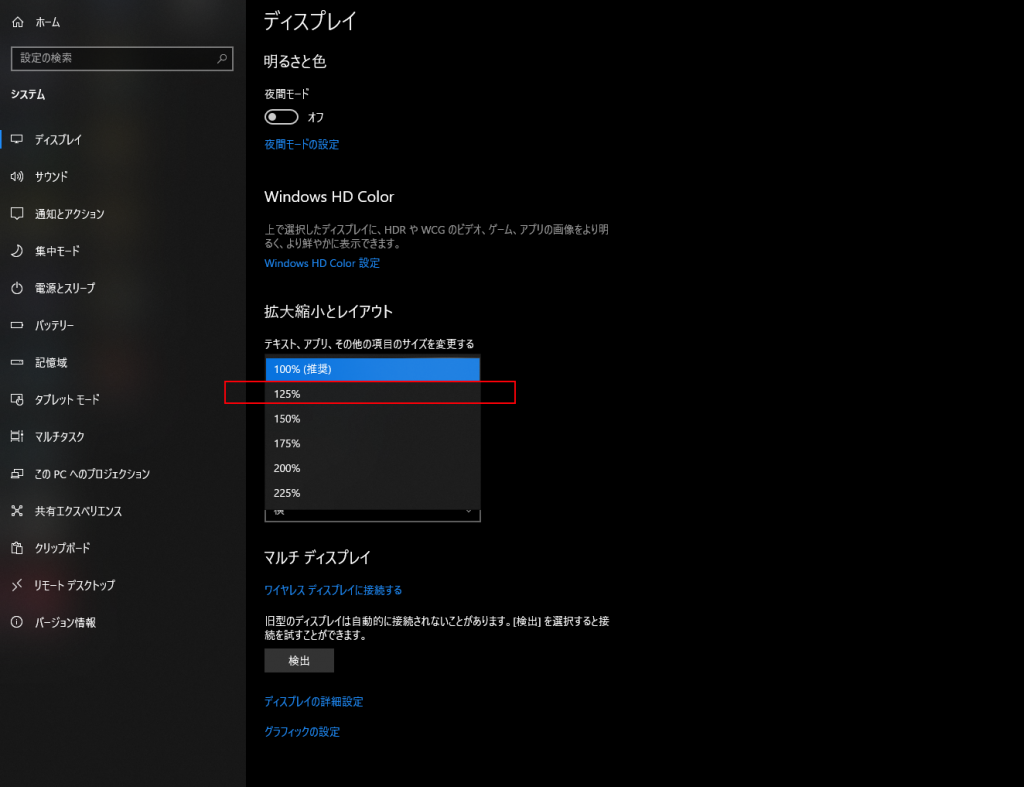
以下は、Windows10のディスプレイ設定です。

赤枠にあるように、2Kなら倍率125%にすれば、フルHDと同じ表示領域になります。
アイコンやWEBブラウザなどは見やすくなるものの、作業の広さを奪われてしまった感が否めなく、「意味なくね?」という感じになってしまいます。
そして、エディターによっては、文字がボヤける状態になってしまいます。
他にも開発側としての理由もありますが、結果として、僕は23.8インチのモニターの方をメインにして使っていました。
Chromeの設定で、ディスプレイ倍率の変更する
ともあれ、「それでも高価な高解像度モニター買ったんじゃ!!」という方のために、Windows10の倍率100%を維持しつつ、WEBブラウザだけ倍率を大きくする方法を記しておきたいと思います。
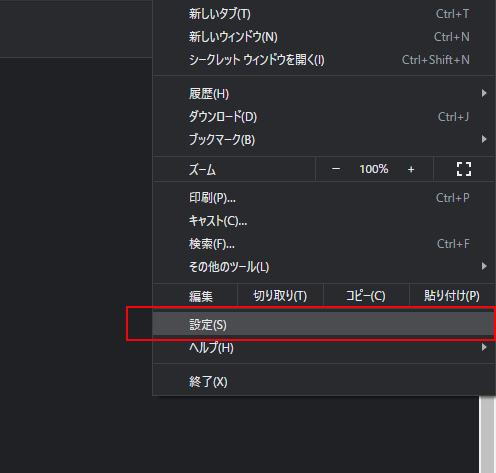
Chromeを開き、右端のメニューをクリックします。
「設定」を選択します。

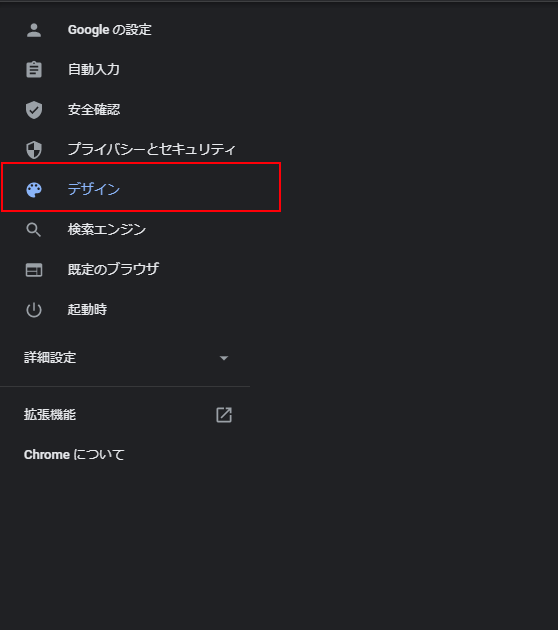
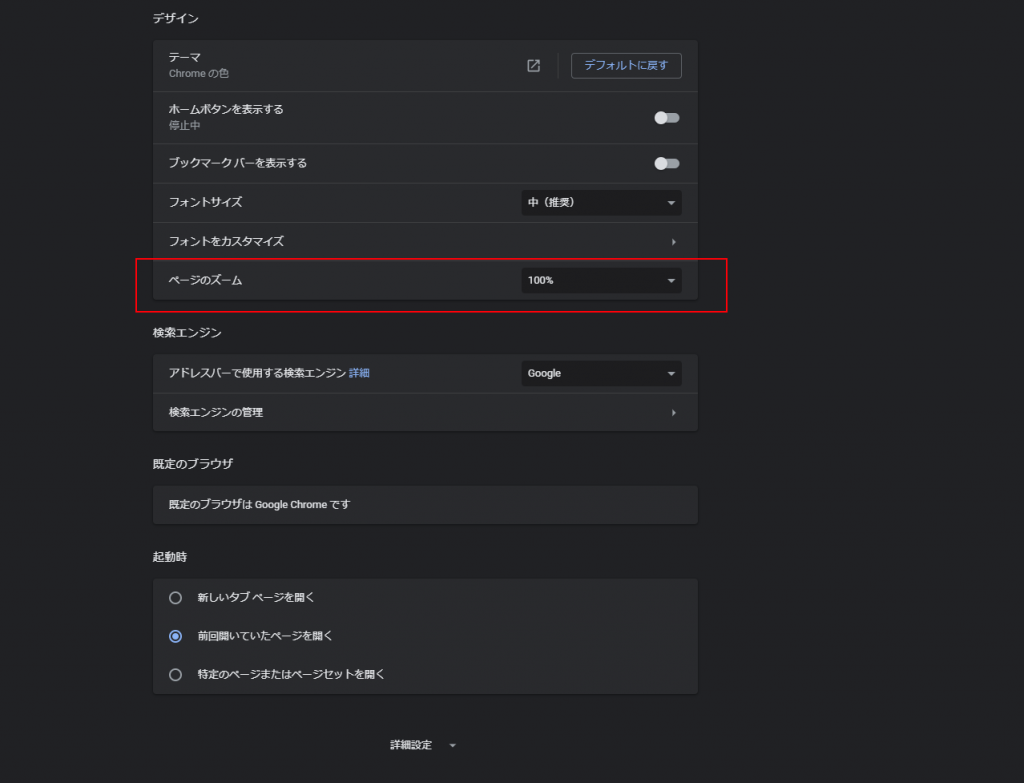
次に、「デザイン」を選択してください。

「ページのズーム」という項目があるので、125%にします。

設定を閉じます。
設定後、WEBブラウザのみ、倍率が高くなりました。

これで、デスクトップなどの広い作業場所を確保しつつ、WEBブラウザは、少し倍率を上げて見やすくできました。
最後に
一概に高解像度モニターが良いわけではないことは、この記事を読んでいただいた方には理解できると思います。
目的によって、使い分けることができればベストですね。
WEB開発の観点としては、一番使われているであろうモニターの解像度で開発することが、望ましいと考えています。
高額な高解像度モニターで開発していると、多くのユーザーのPC環境がある中で、「そんな表示のされ方していたんだ」という想定外のことが起きる可能性を減らすことができますので。
作業場所が広いことも重要ですけどね。まあ、好みでということで。
それでは、今回はこの辺で。