

僕も、最初は何のツールを使ってプログラミングをすれば良いか、わかりませんでした。
当時は、とりあえず職場で使用されていた「EmEditor」というツールです。
今では、もっと高機能でプログラミングを助けてくれる無料ツールがたくさんあります。
今回は、よく使用されている「VSCode(VisualStudioCode)」のインストールから、日本語化までを画像付きで解説します。
もちろん、僕も使用しています。
本記事を読むことで、以下のメリットを得られます。
- 開発ツールに迷うことなく、ポピュラーな環境が無料で手に入る。
- 職場が変わっても、よく使われているエディターなので、環境に馴染みやすい。
想定環境
Windows10
インストール手順
早速、VSCodeのインストールを進めていきましょう。 VSCodeをダウンロードしてください。
VSCodeダウンロード先
https://azure.microsoft.com/ja-jp/products/visual-studio-code/

赤枠の「今すぐダウンロード」をクリックします。
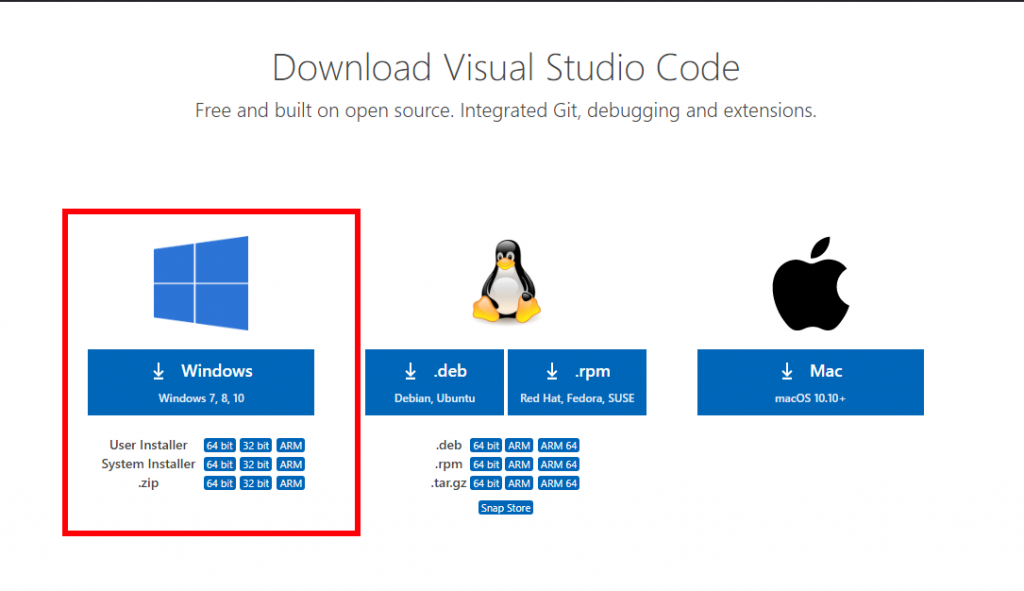
OS環境選択画面です。

利用しているOSに合わせてダウンロードしてください。
ここではWindowsに赤枠を合わせています。 クリックして、ダウンロードを開始してください。

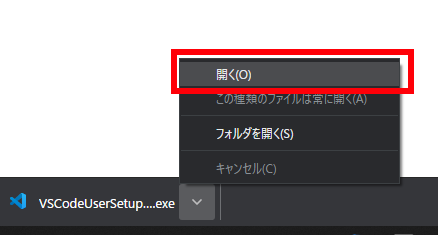
ダウンロードが完了すると、WEBブラウザのフッターバーの場所をクリックして、「開く」を選択してください。

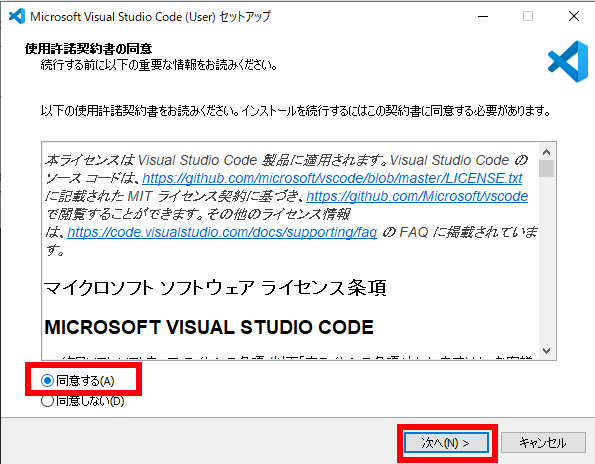
「同意する」を選択後、「次へ」で進みます。
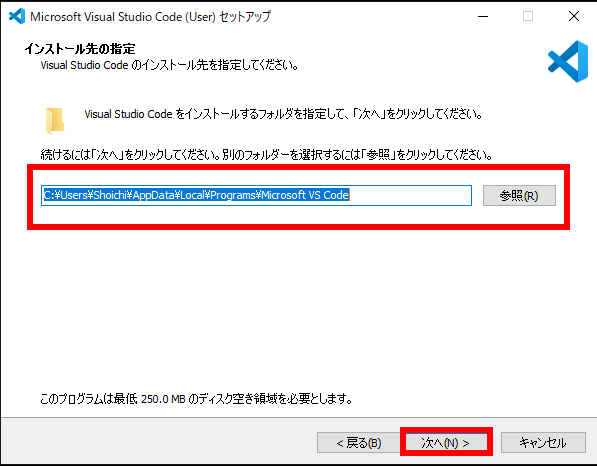
次は、インストール先の指定フォルダの設定です。

任意の場所でVSCodeのインストール場所を設定してください。
僕は、特別な理由がない限りは、基本デフォルトで良いと思います。 (話進めやすいので)
「次へ」で進みます。
次は、スタートメニューフォルダーの指定です。

VSCodeにアクセスしやすいように、スタートメニューに登録するかどうかを決めてください。
これは好きな方を選べばよいです。 「次へ」をクリックして進みます。
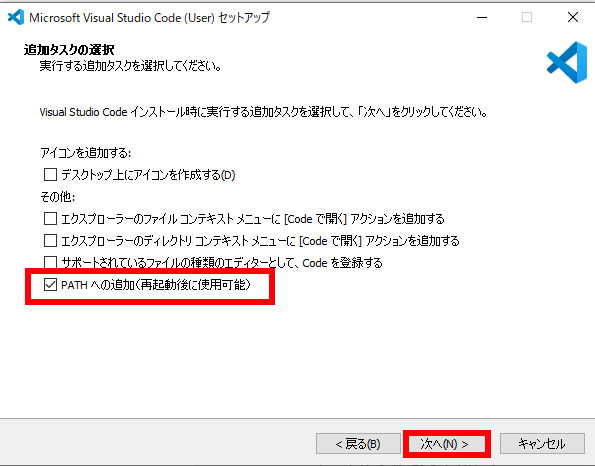
次は、追加タスクの選択です。

ここも、アクセスしやすいようにデスクトップ上にアイコンを配置するかなど、任意の選択でよいです。
ただ、赤枠に示しているように、「PATH」への追加は、チェックを入れてください。
環境設定PATHは少し面倒臭いので、ここで自動登録してもらいましょう。
「次へ」で進みます。
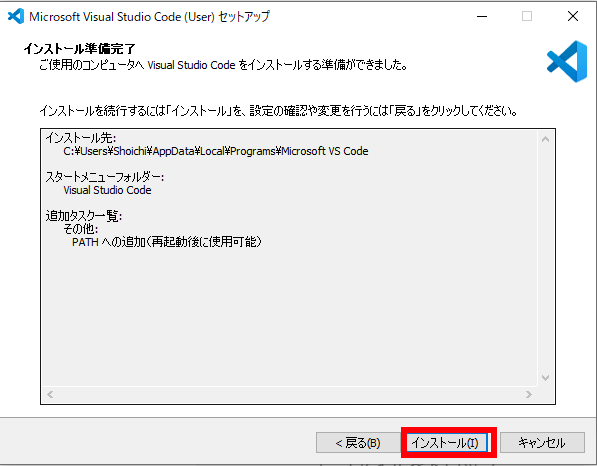
インストール準備完了画面です。

確認して、問題なければ、「インストール」をクリックして、インストールを開始してください。
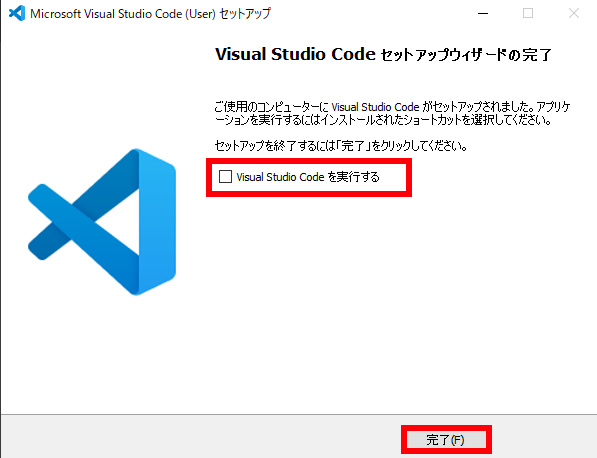
インストールが完了すると完了画面が表示されます。

「VisualStudioCodeを実行する」のチェックボックスは外して、「完了」をしてください。
先ほどのPATHをOSに認識させるため、Windowsを再起動してください。
VSCode日本語対応
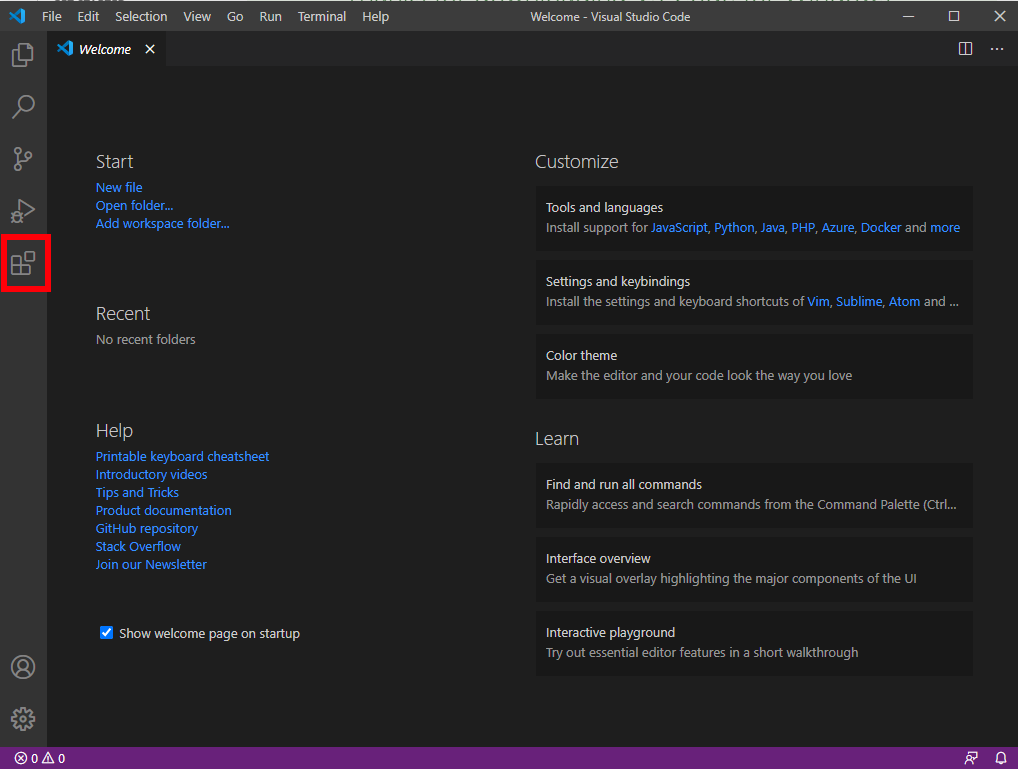
Windowsの再起動後、VSCodeを立ち上げます。 初期画面です。

日本語化に対応させるために、赤枠の部分をクリックしてください。機能拡張のメニューになります。

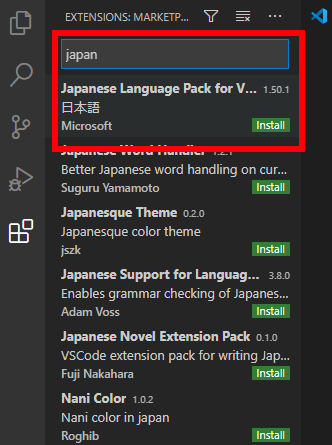
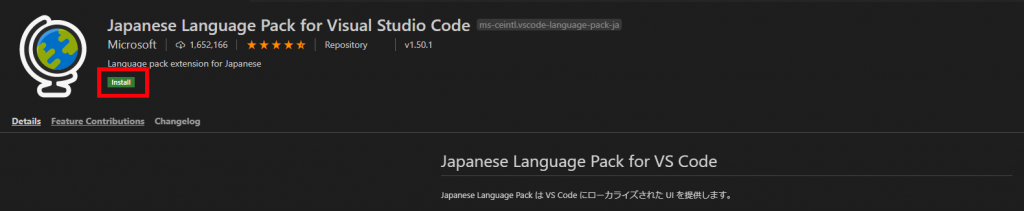
赤枠部分の画像の検索ボックスに「japan」と入力すると、「Japanese Language Pack for Visual Studio Code」と検索結果の一番目に出てきます。
その部分をクリックします。

赤枠の「install」をクリックして、インストールを開始します。
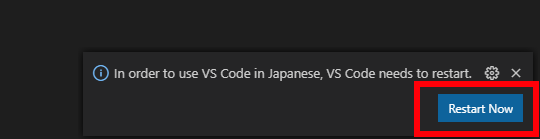
インストールが完了すると、VSCode画面右下に以下が表示されます。

赤枠部分をクリックして、日本語化を対応させるために、VSCodeを再起動してください。
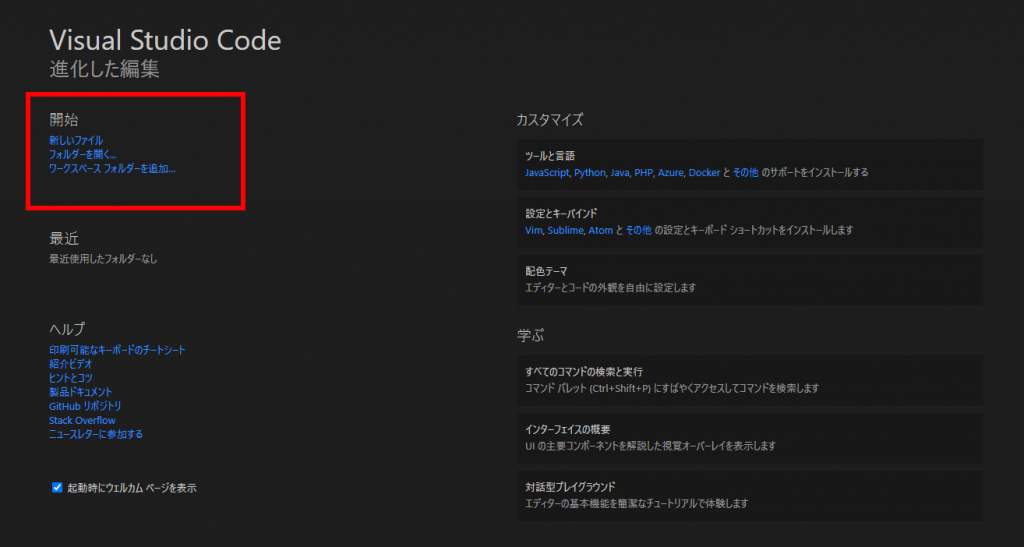
すると、VSCodeのメニューが日本語化になってます。

赤枠の開始項目の「フォルダーを開く」を選択してください。

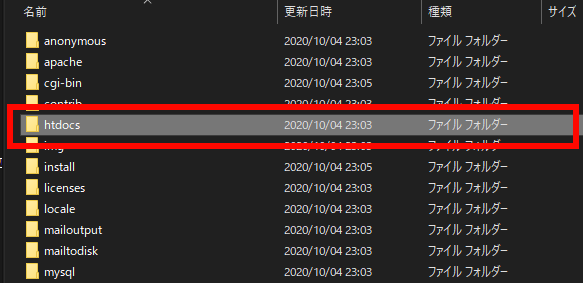
C:/xampp/htdocs を選択します。
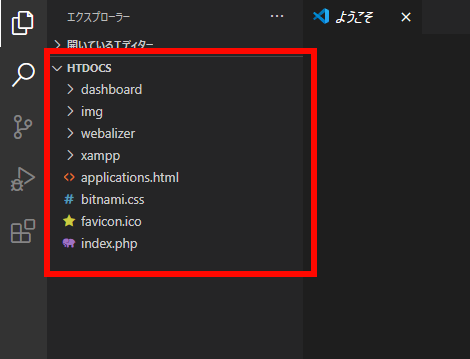
VSCode画面の左部分にエクスプローラーが表示され、htdocs以下のファイル一覧が表示されます。

ここに「testフォルダ」などを作ります。
作り方は、カーソルをエクスプローラー上に合わせ「右クリック」をしてください。
色々なメニューが表示されます。「新しいフォルダー」を選択すれば作成できます。ファイルも同様です。
testフォルダ以下にindex.phpを作成し、適当なプログラムを記述してください。
記述した後、ChormeなどのWEBブラウザで、
http://localhost/test/
と記述すれば、表示されます。
※Apacheが起動済みであること。
詳しくは、xamppインストール記事を参照してください。
-

-
【超初心者向け】XAMPP開発環境の手順
続きを見る
最後に
これで、VSCodeのインストールと日本語化に対応できました。
実は、今の段階では、PHPやJavaScriptなどに対し、エディターを最適化できていません。
今の状態でも使えるのですが、もっと使いやすくできます。
それはまた、別記事で紹介したいと思います!!