
最近、ブログ運営に少しずつ割く時間ができてきたので(一時的に...?)ブログの最適化も少しでも考えていかねば。
そこで、まず考えられるのは「ゆーざーえくすぺりえんす」なのかな、と。現代人は技術の発達と共に、ページが3秒開かなかったら、ストレスを感じるとか(せっかちじゃのー)
とかく、ページ表示が早いのは、グーグル先生的にも高い評価が得られます。今回は、画像の軽量化とキャッシュをよしなにやってくれるプラグインの紹介と、その方法です。
最適化①: 画像軽量化のEWWW Image Optimizer
ページを開く際に、重たくなりがちなのは、メディア系です。ブログは動画より画像を使う機会の方が多いので、インストールしました。
※画像を最適化する前に画像のバックアップは忘れないようにしましょう。
WordPress管理画面の再度メニュー「プラグイン」→「新規追加」で右端に「EWWW」とでも打てば候補が表示されます。
「今すぐインストール」でインストールし、最後に「有効化」をクリックしてください。

有効化後は設定と、既にアップロード済みの画像群の最適化を行います。
まずは、設定を見ていきます。
EWWW Image Optimizer の設定
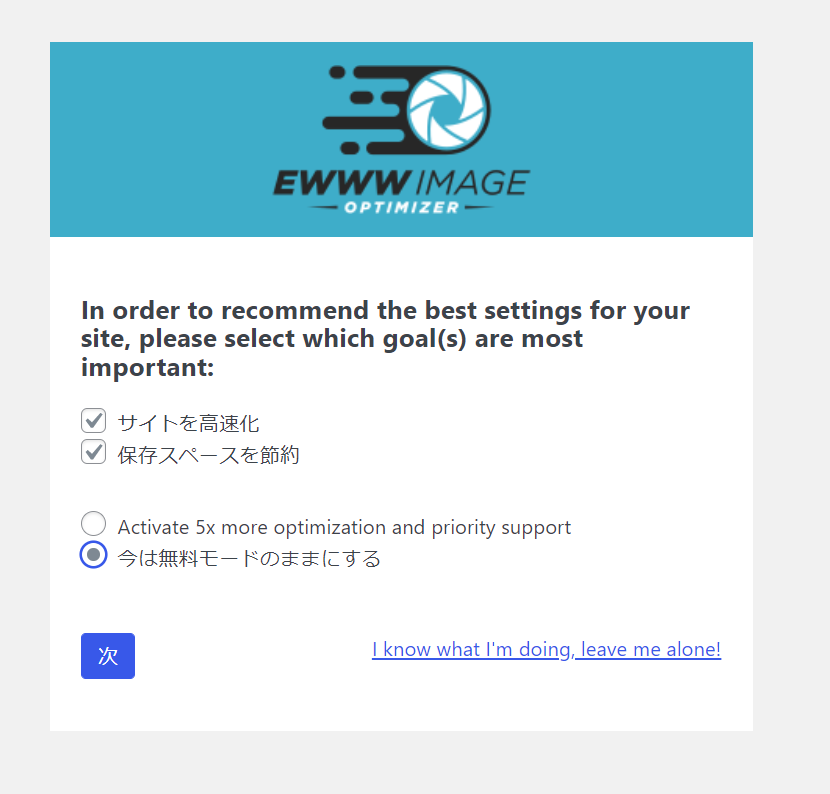
有効化後に管理画面のサイドバーメニュー「設定」にEWWW Image Optimizerのメニューが追加されてるので選択すると初期表示は以下のようになります。
「サイトを高速化」と「保存スペースを節約」にチェックを入れ、「今は無料モードのままにする」で次に進みます。(任意でもOK)
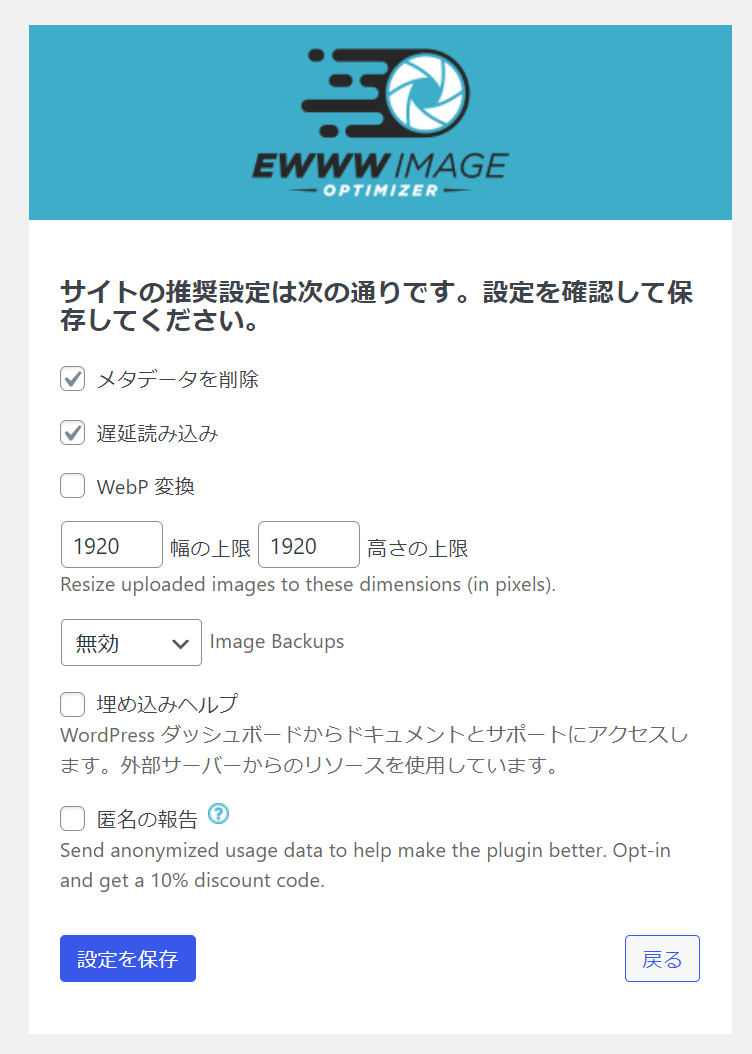
次にサイトの推奨設定で各チェックが初期状態で付与されていますが、基本的にそのままでOKだと思います。
気になるのは「WebP変換」で、変換をしてしまうと、ディスク容量がとられそうな気配だったので、現サーバーの空きは余裕ないので、今回はスルーしました。
任意の変更した後、「設定を保存」で保存します。
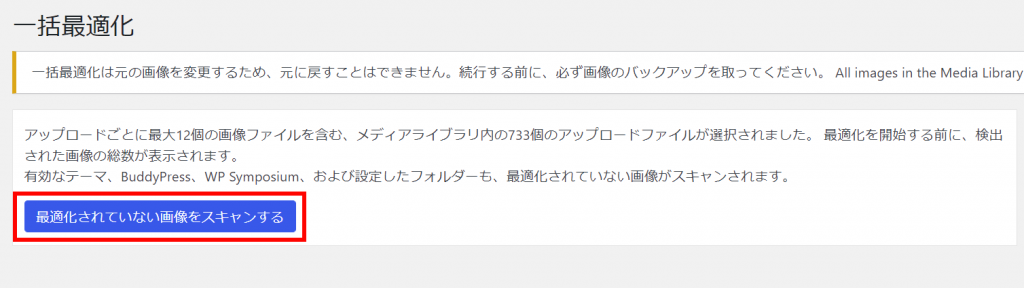
すると、次の画面に遷移されます。現状では画像最適化されていない状態ですので、少し分かりにくいのですが、右端の「一括最適化」をクリックします。
一括最適化画面に遷移後、「最適化されていない画像をスキャンする」をクリックします。
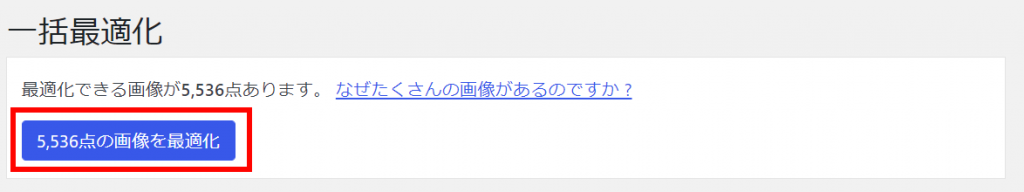
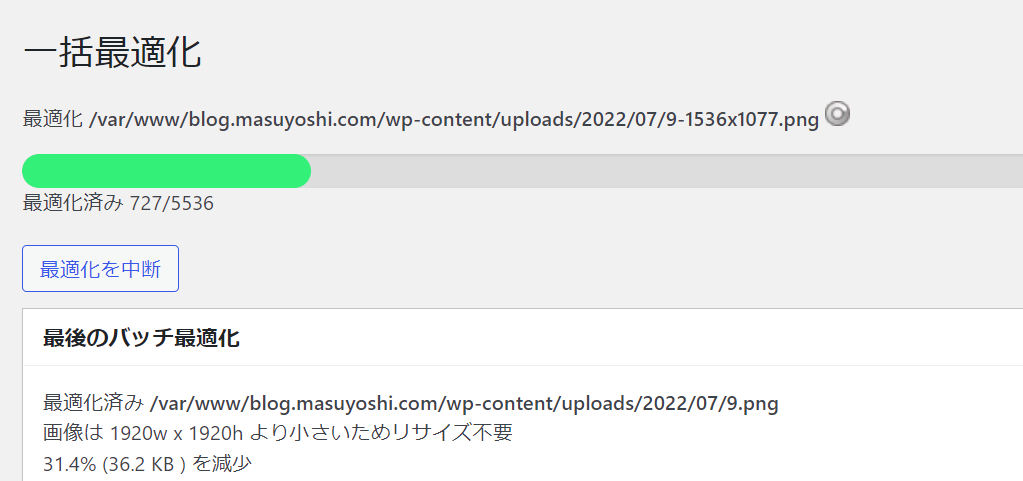
スキャンが完了すると、最適化できる画像数を表示してくれます。自分の場合5,536点の画像ありました(クソ多いな...)
もちろん、最適化を実行します。
画像の最適化には数にもよりますが、時間がかかります。自分の場合、約1時間半ほどかかりました。その間、サーバーのスペックが低いので、極力他の作業はしませんでした。
最適化が完了すると、幾分サイト表示も早くなることが期待できます。
画像最適化に関しては以上です。
最適化②: キャッシュを利用して高速化: WP Fastest Cache
次は、「WP Fastest Cache」というキャッシュシステムを利用して、既に閲覧したページなど、再度表示した際に高速でページ表示をしてくれることがを期待できるプラグインです。従来通り、プラグイン新規追加画面から、インストールしましょう。

インストールと有効化後、下記画像のようにサイドバーに WP Fastest Cache メニューが追加されます。設定画面へ移動します。
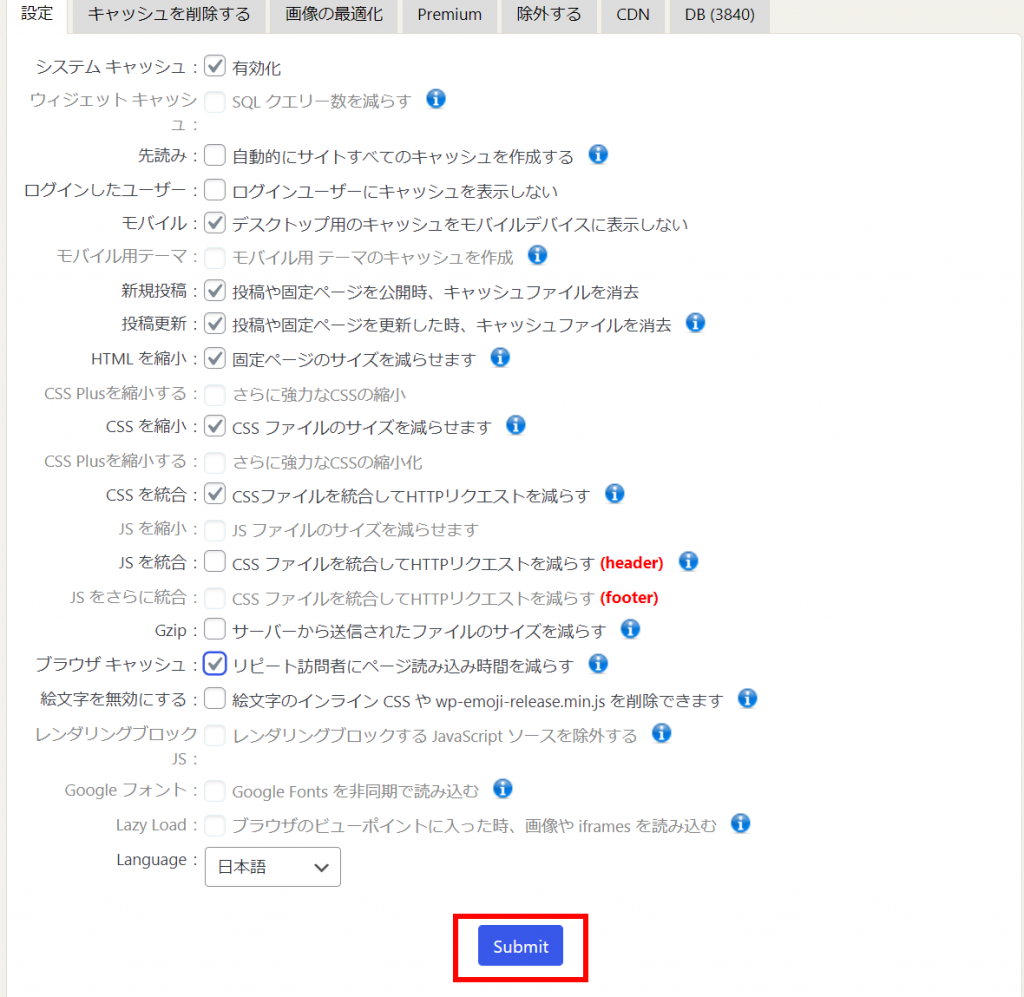
初期設定画面では、何もチェックが入っていない状態です。「設定」タブで各キャッシュを利用するかどうかの選択をすることができます。
必ずチェック必須は「システムキャッシュ」の有効化にチェックと「Language」を日本語にする、ですかね。他は任意でOKかと思います。
一応参考程度に、自分がチェックした項目を載せておきます。新規投稿や投稿更新は更新後、キャッシュが効いていると、更新した記事が表示されなかったりする可能性があるので、投稿関連を実行した後はすぐ反映されたものを確認できるように、キャッシュファイルを消去するようにしました。
各項目にチェックを入れた後は、「Submit」で有効にします。
ちなみに、他タブは有料のみ利用可能です。画像の最適化などの項目もありますが、上記のプラグインで無料で最適化できるので、基本不要だと思います。
これで基本的な最適化は完了です。
プラグインを有効にしておけば、新たなブログ記事更新は、常に最適化されている
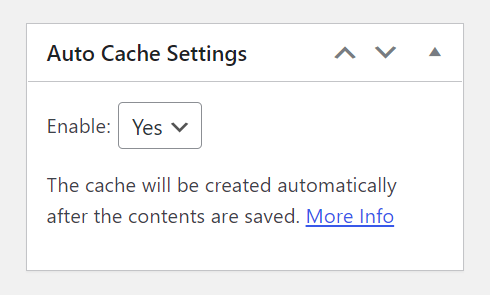
見出しにあるように、新たなブログ記事を更新した際は、画像は最適化された状態になっている模様です。それと、記事追加画面にて、右サイドバーに下記画像の「Auto Cache Settings」が追加されているはずなので、デフォルトEnable(有効)がYesの状態になっているので、特に触る必要はありません。

もちろん、過去記事に関しても、デフォルトで有効になっているので特に作業が必要になるわけでもありません。
最後に
各最適化を実行した後、再度自サイトの表示速度を確認してみましたが、体感レベルで違いを感じました。(特にキャッシュが効いているとズババっと表示してくれる)
もっと腰を落として、実際に早くなった箇所はどこどことか、実施する前と後の違いを目視レベルでお伝えできればよかったのかもだけど、記事もズババっと書いてるだけなのであしからず。本記事の最適化を試す前と後で、指標として、Google先生のツールを役立てるとよいかもしれませんね。
■ Google PageSpeed Insights
自分もぱっと試してみましたが、まだまだ改善する余地はありそうです。今んとこあんま追っかける気はないけど(気が向いたらやる程度で)