
こんにちは。ふわふわしょうちゃんです。
今日は、WordPressでのメニュー追加手順を書き記します。
最初にWordPressを触った方は、メニューの追加も少し戸惑うと思いますので。
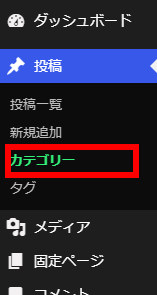
最初は「投稿」→「カテゴリー」
メニューの追加はWordPressの管理画面から行います。

左メインメニュー「投稿」→「カテゴリー」を選択してください。
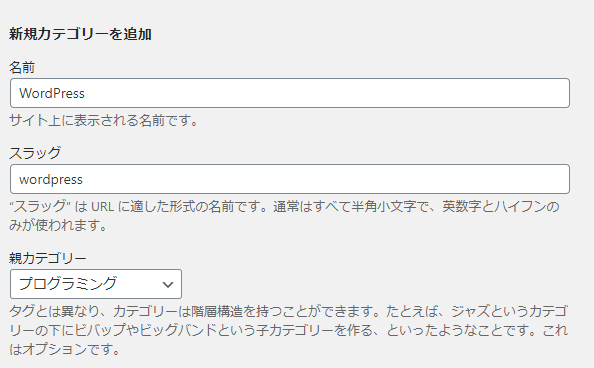
「新規カテゴリー追加」が表示されます。

以下の項目を入力します。
- 名前にWEBサイトで表示したい名前を入力。
- スラッグにURLに紐づく名前を入力。
- 親カテゴリーに属する場合、選択する。
WordPressの各入力フォームのすぐ下にも説明が書かれていますね。親切です。
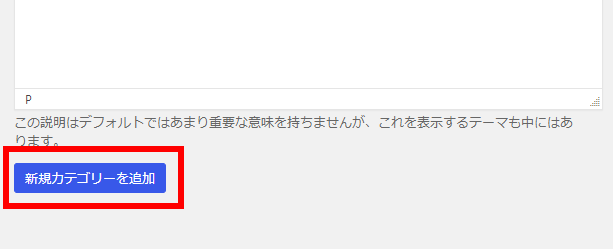
説明フィールドのテキストエリアボックスがあると思いますが、説明を入力すると、サイトのヘッダー部に表示されてしまうので、僕はいつも空白にしています。
ここでは、メニュー名「WordPress」を追加してみました。※ややこしくてスマソ
入力後、「新規カテゴリーを追加」をクリックします。

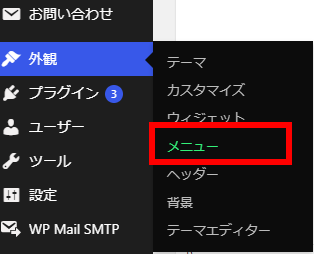
次は「外観」→「メニュー」
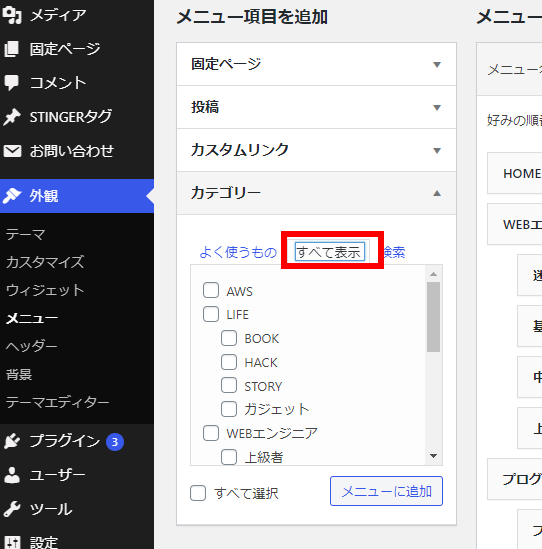
新規カテゴリーの登録が済めば、次は「外観」→「メニュー」へ移動します。

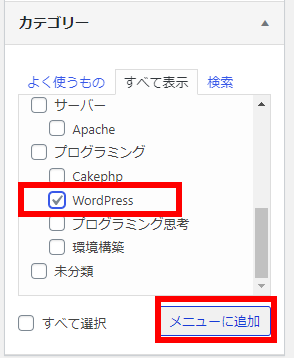
メニュー項目を追加の「カテゴリー」をクリックして、「すべて表示」タブを選択してください。


追加したメニューが表示されているので、チェック後、「メニューに追加」をクリックしてください。
すると、右のメニューリストの一番下にメニューが追加されます。
追加されたメニューを、ドラッグ&ドロップで任意の場所に配置してください。


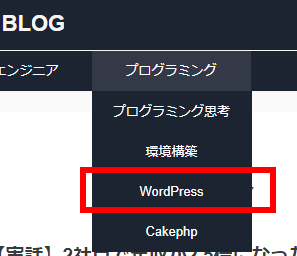
画像では、「プログラミング」の段落内に「WordPress」を配置しました。

配置後、右下あたりに「メニューを保存」ボタンがあるので、保存してください。
WEBサイトで確認
最後にWEBサイトで確認です。

キチンと反映されていました!
最後に
僕は、最初、「新規カテゴリー追加」だけでWEBサイトに反映されると思っていたのですが、外観の変更もしなければ反映されません。
ここは慣れですね。WordPressはメニューが多いので、迷う方もいると思います。参考になれば。
では、また忘れっぽいことがあれば、記事に残していきたいと思います。
じゃ、そーいうことで!