
こんにちは。ふわふわしょうちゃんです。
皆さんは、システム開発をする場合、プロジェクト毎に、コードをゼロから書いているでしょうか?
僕は、面倒くさがり屋なので、システム開発の基本的なCRUDですら、自動生成したいタイプです。
今日は、マイグレーションファイルを自動生成、そして、BETAではありますが、CRUDの自動生成までしてくれる、「LaravelDB.com」を使用してみました。
自動生成ツールは、使い方さえ覚えてしまえば、迅速に開発を進めることが出来るので、是非、試してみてください。
LaravelDB.comの使い方
LaravelDB.comの使い方ですが、WEBサービスを開発した方が、操作説明をしてくれている記事がありましたので、そちらを参考する方が良いと思います。
LaravelDB.com
LaravelDB,com操作説明サイト(WEBサービスを開発した方)
丁寧に1から説明してくれているので、逆に全て読むのに疲れると思います。
GUIですので、実際に使ってみながら、わかりにくい所があったら、都度探して読む感じが良いと思います。
LaravelDB.comのログイン方法
始めての方は、Googleアカウントがあれば、すぐにログインできます。
Googleアカウントが無い方は、作っちゃいましょう。何かと便利です。

赤枠をクリックして、Googleアカウントでログインします。
少し時間が掛かります。十秒いかないぐらいでしょうか。
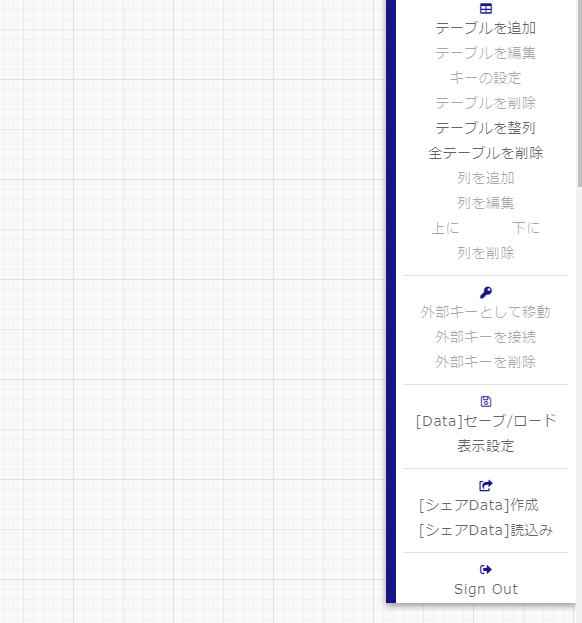
ログイン後の画面です。

メインメニューを確認してください。わかりやすいですよね。
テーブルの作成方法
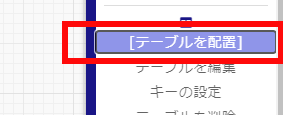
「テーブル追加」を一度クリックすると、「テーブル配置」に変わります。
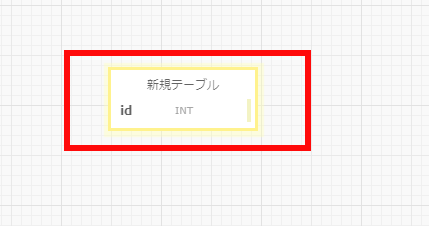
そのまま、白いマス上をクリックするだけで、テーブルが配置されます。

簡単です。

そして、テーブルをダブルクリックすることで、名前変更ができたりします。
カラム追加に関しては、対象のテーブルを選択した状態で、メインメニュー内の「列を追加」で出来ます。
とりあえず、触ってみましょう。
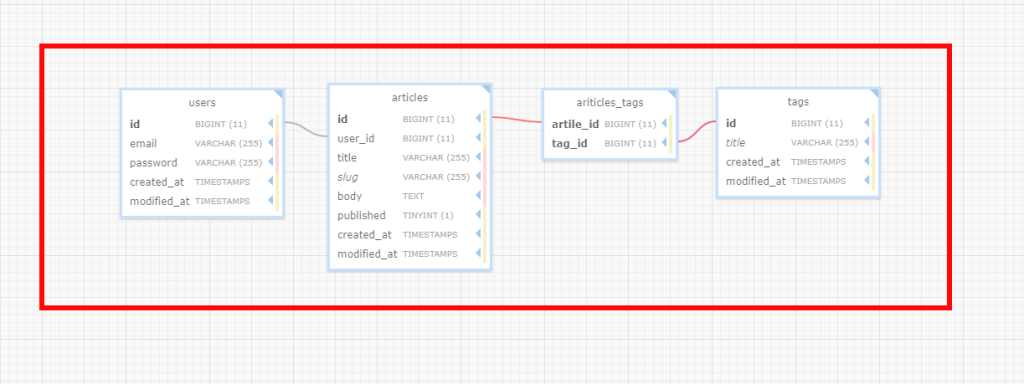
次は、僕の方で、ガチャガチャ触りつつ、ER図を作って保存したものがあるので、ロードしてみます。
作成したER図をロードする
作成したER図を保存/ロードするのも、簡単です。

右のメインメニューから「[Data]セーブ/ロード」を選択すると、画像左のポップアップが表示されます。その赤枠内で、データを保存するか、ロードするか選択できます。
今回は、データをロードするので、「クラウドデータ一覧」を選択します。

その後、すぐ下の「-- Data List --」を選択して、対象リストの中から選択します。

無事にロードされました。
マイグレーションファイルの出力と配置
ER図を作成したら、実際にマイグレーションファイルを出力してみましょう。
データのロードと同様で、「[Data]セーブ/ロード」内で、マイグレーションファイルを出力できます。

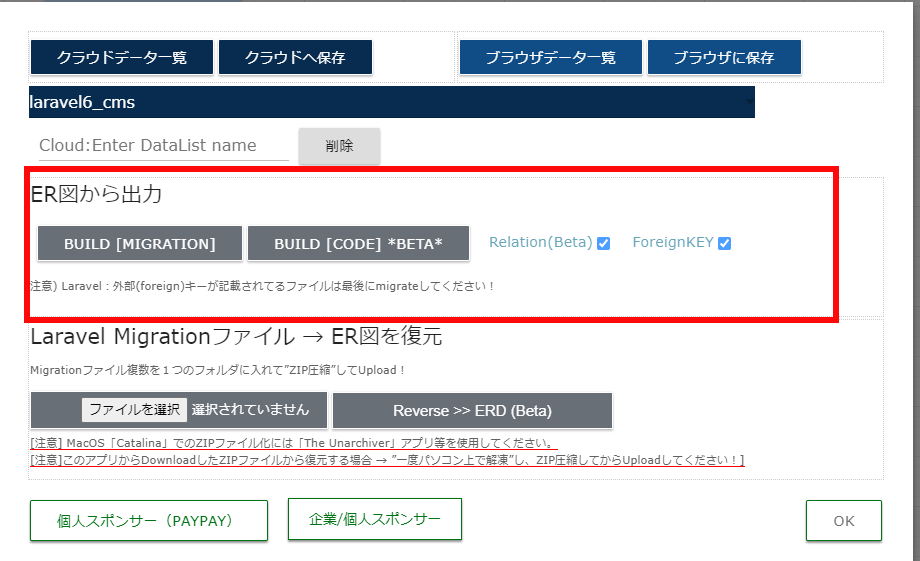
「ER図から出力」内で、二つボタンがあります。左側のボタンが、マイグレーション、右側のボタンが、自動コード生成ですね。
どちらも利用することで、大分、作業効率ができると思います。
右のチェックボックスは、リレーションを行うかどうかの選択です。必要に応じてチェックを付けてください。
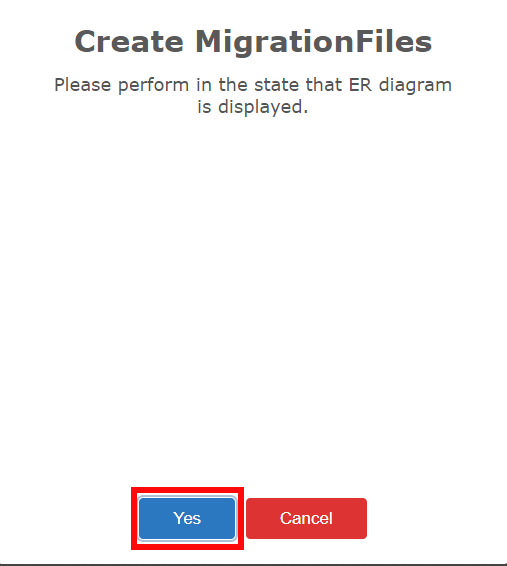
目的のボタンをクリックすると、確認画面が表示されます。

「Yes」を選択することで、マイグレーションファイルが出力できます。
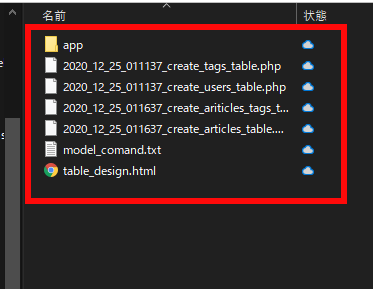
ダウンロード後、圧縮ファイルになっているので、解凍して、開いてください。

後は、出力したマイグレーションファイルを、プロジェクトフォルダ以下に配置することで、利用可能になります。
マイグレーションコマンドを実行する前に、データベース自体の生成とLaravelのDB設定は済ませておいてください。
LaravelのDB設定などはコチラを参考にしてください。
マイグレーションファイル配置後、コマンドプロンプトにて、マイグレーションコマンドを実行してください。
command
php artisan migrate
気を付けたいことは、テーブル名やカラム名において、誤字脱字ですね。
僕の場合、リレーションのarticle_idとかのスペルミスなどで、上手く実行できず、エラーに少し手間がかかりました。
そのような場合、ER図を修正して、再度、マイグレーションファイルを出力する方が手っ取り早いです。
CRUDファイルを配置
マイグレーションファイルと同様に、CRUDファイルも出力できます。
出力の仕方は、マイグレーションファイルと同様です。
圧縮フォルダを解凍して、任意の場所にCRUDファイルを手動で配置してください。
この辺り、Laravelのディレクトリ構造を、ある程度把握しておかなければならないので、
やはり、フレームワークを利用する際には、必ず勉強しておかなければならない所だと気付かされます。
ちなみに、フレームワークの把握の仕方については、以下を参考にしてください。
Laravelのディレクトリ構造が把握できていれば、CRUDファイルの配置も簡単です。
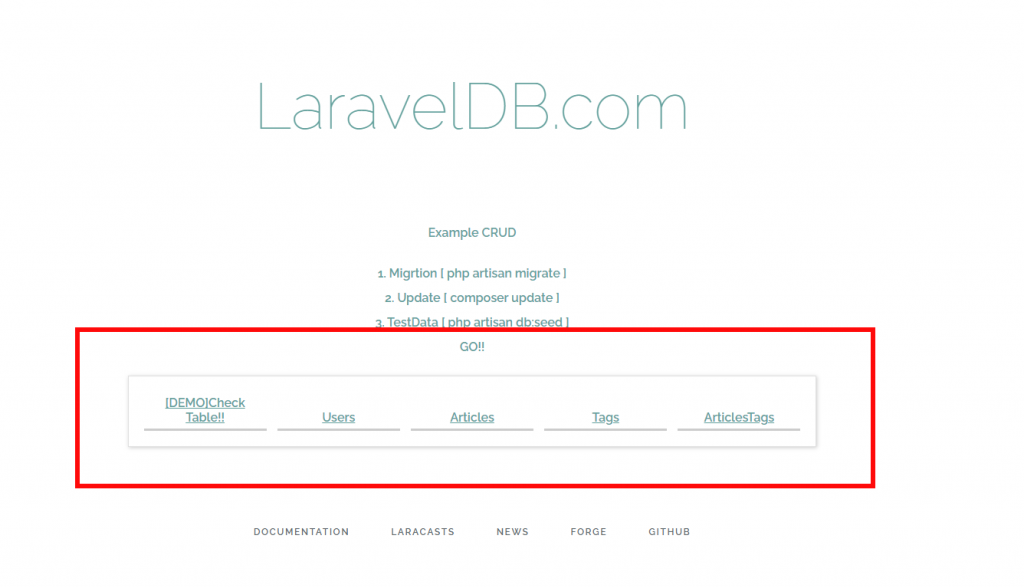
配置後、ブラウザで確認してみました。

welcome.blade.php は自動生成されたものを入れ替えてください。
CRUDしたテーブル名のリンクが出来ているのが確認できます。
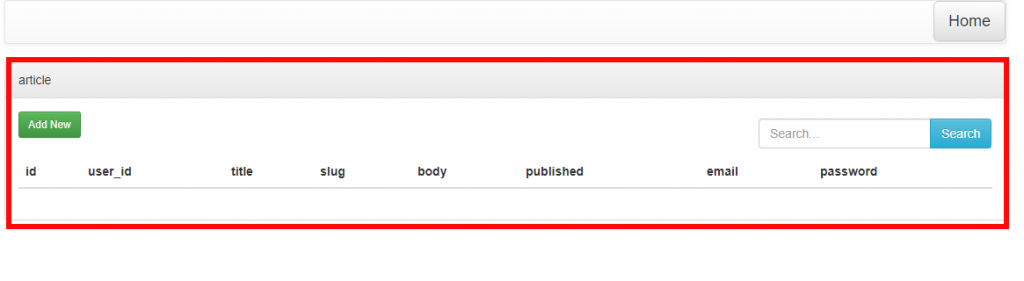
試しに、Articlesのリンクを開いてみます。

一覧画面が表示されました。「Add New」とかで新規作成ができるような感じになっていますね。
これだけ、自動生成してくれるのであれば、大分と作業効率の向上が期待できますね。
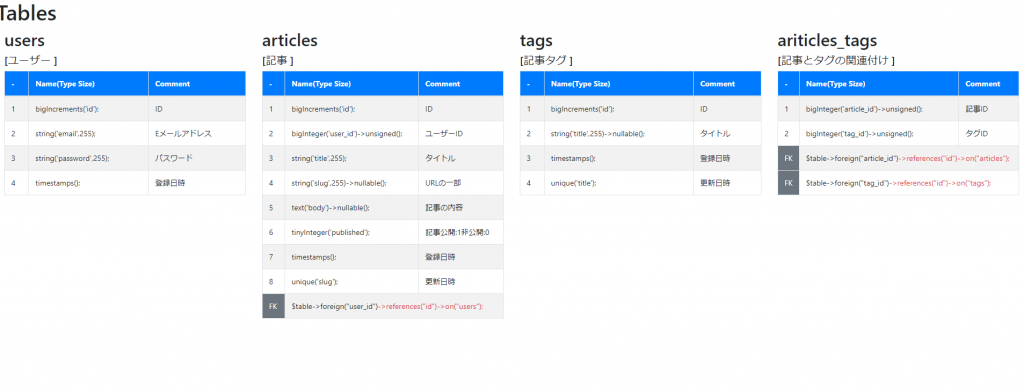
そして、テーブル図を分かりやすくブラウザ上で確認できます。
HOME画面の「[DEMO]CheckTable!!」のリンクを開いてください。

テーブル図も視覚的にわかりやすいです。
これを一から作ろうと思ったら、結構、手間ですよ。ありがたや。
良いなと思った点
実際にLaravelDB.comを利用してみて、良いなと思った点を挙げたいと思います。
- ER図をクラウド上で保存/ロードできる
- 視覚的にも、EXCELなんぞと違く、わかりやすい
- BETAだとしても、CRUD自動生成は有難い
- 特定のユーザーにER図を共有できる
あたりでしょうか。何はともあれ、ローカルでER図を持つのではなく、クラウド上で視覚的にわかりやすく、ER図を貯めておけることは、大きなメリットだと感じました。
そして、新たに、ER図が必要になった時に、ゼロから設計する必要はなく、「あー、あの部分の設計使いまわしできそうだな」といった時に、ER図をロードして、カスタマイズを加えながら、新規に保存してしまえば、DB設計も大分と楽になるのではないでしょうか。
始めてLaravelDB.comを触りながら、そんなことをイメージできたので、僕は今後、Laravelで実装する必要がある時は、LaravelDB.comをガンガン利用していきたいと考えています。
気になる点
やはり、実際触ってみて、気になった部分もあります。
CRUD自動生成は、あくまでもBETAです。なので、やはり、コードの見直しは全て必要だと感じています。
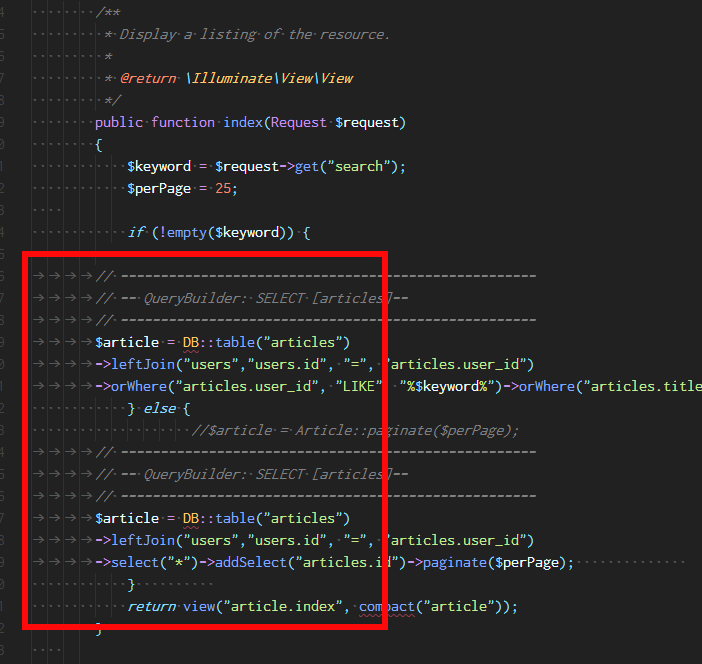
自動生成されたコードの部分を確認してみました。

コントローラ内の一つのアクションメソッドを見てもらってもわかるように、インデントが上手くできていなかったり、空白と、タブが混じってしまっていたりします。
この現象は、自動生成したファイルに全て当てはまるので、全てのコードを見直す必要はあります。
コードは、一瞬で汚くなるもので、この小さなゴミがすぐに肥大化しますので。
個人的に、大きく気になったのは、コード自動生成の所のみです。それを差し引いても、ゼロから作るのと、自動生成してくれるのは、全然負荷が違うので、大変助かります。
そして、ゼロからコードを考える必要もありませんし、不要な部分も、削除すれば良いだけです。
あとは、「LaravelDB.com自体の停止があった場合」困りますね。
あまりツールに依存してしまうと、何等かの原因で、サービス運用できなくなってしまったなどの場合、クラウドに保存していたER図も全て無効になってしまうので、流石に困ります。
この辺りは、どのサービスでも同様ですけどね。
個人レベルのサービスになってくると、開発者のさじ加減一つで変わりますので、停止の可能性がより高くなるという感じでしょうか。
まあ、常にマイグレーションファイルが最新であれば、大丈夫なんですけども。
まとめ
まとめとしては、LaravelDB.comは、積極的に使っていきたいサービスです。本当にとても便利です。
僕は、Cakephpの方が使い慣れているので、bake(CRUD自動生成)コマンドぐらい、Laravelにデフォルトで実装されれば良いなと感じています。
DRY(Don't Repeart Yourself)の法則があるように、繰り返し同じようなコード記述をしていても、非効率です。
自動で出来ることは、さっさと自動で終わらせて、自動でできない処理コードを考える時間を確保したいものですね。
まだ、使ったことのない人は、是非、試してみましょうー。
では、今回はこの辺で。

