
こんにちは。ふわふわしょうちゃんです。
ブログを開始してから、早くも半年以上が経った昨今ですが、最近は仕事と育児の往復で忙しく、中々ブログ更新まで手が届かない日常を過ごしています。
そんな中で、ずーっと気になっていたことがあり、それは「GoogleAnalytics」でWordPressのプレビューページがPV(ページビュー数)にカウントしやがる件です。
貧弱なPVに更に拍車がかかってPVがカウントされるので、初期の頃は「ページ見てんのん全部俺やん・・」状態です。
※萎えるわwでも今は少しずつ検索にもヒットするように^^
そこで、GoogleAnalyticsでWordPressのプレビューURLを除外してみました。
step
1フィルタ設定画面まで移動
GoogleAnalytics(以下、GA)に移動します。
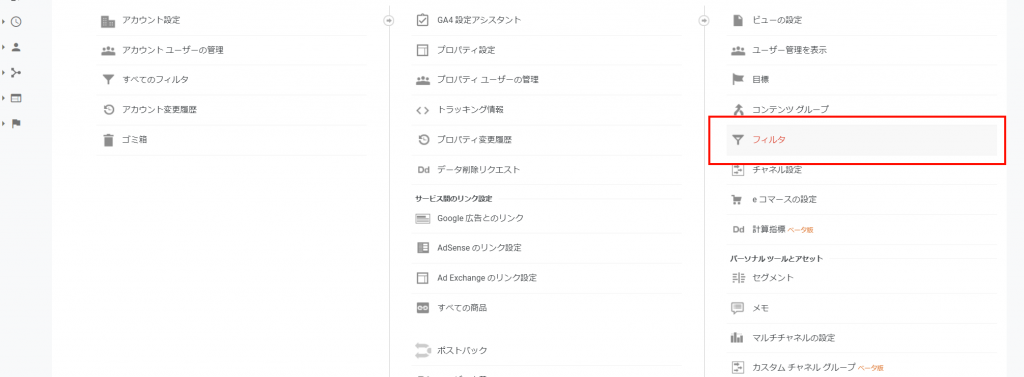
GAのメインメニュー下あたりの「管理」を選択します。

管理メニューの赤枠、「フィルタ」を選択します。

「フィルタを追加」を押して、除外先を登録します。

step
2フィルタ情報の入力と保存
以下、赤枠と同じ様に入力後、「保存」を押して終了です。

- フィルタ名: 「プレビュー除外」など、好きな名前で良いです。
- フィルタの種類: カスタムを選択
- フィルタフィールド: リクエストURIを選択
- フィルタパターン: &preview=true (※WPのプレビュー時に付与されるURIを入力)
まとめ
これで、PVがプレビューによって無駄にカウントされなくなりました。
プロブロガーの情報ですが、およそ、一か月で1万PV行くことができれば、広告などで収益の発生が見込めるようです。(多分)
そこまでいくには、まだまだ及びませんが、少しずつ自分のブログを読んでもらえる人が増えることは非常に嬉しいというのが率直な感想です。
では、今回はこの辺でー