
GoogleのreCAPTCHAはセキュリティ対策の一つとして、導入も比較的簡単?(全くの初心者はムズイのかな・・)で、スパムメールなどを防ぐことが可能になります。
企業でサービスをやっているお問い合わせなどは当然のセキュリティ対策として、個人サービスにおいてもできるだけ導入しておくことが「吉」だと思います。
今回は、ずーっと把握はしてたけど、いかんせん、面倒で後回しにしていた「必要なページのみ(お問い合わせなど)reCAPTCHAを有効にする」のタスクをしてみたいと思います。
メリットとしては、「ページの読み込みが早くなることが期待できること」です。←(めっちゃユーザーエクスペリエンス要素やんけwはよしとけ)
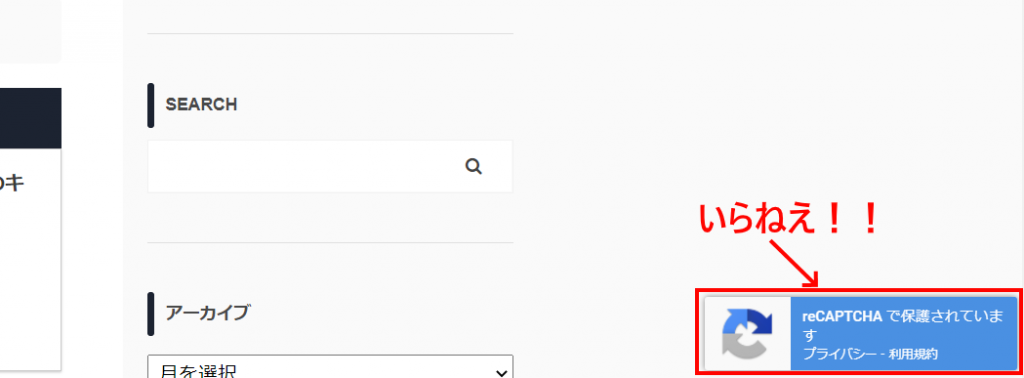
reCAPTCHA導入後、全ページで有効になっている
Google reCAPTCHA導入後は、基本全ページにreCAPTCHAが有効になってしまっています。
もうブログを始めて1年経ちましたが、放置プレイでしたw

では、reCAPTCHAを必要な箇所だけ有効にしてみましょう。
step
1テーマエディターでfunctions.phpを編集する
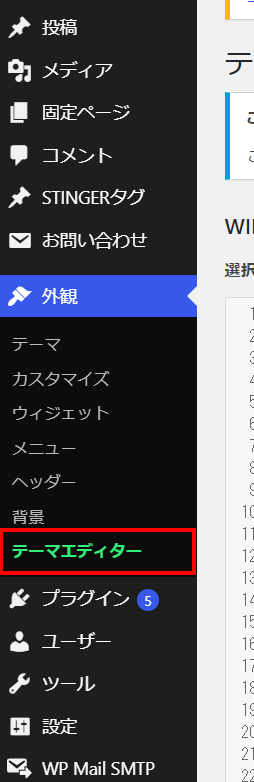
reCAPTCHAをお問い合わせのみ有効にします。functions.phpを編集するために、「外観」→「テーマエディター」を選択してください。

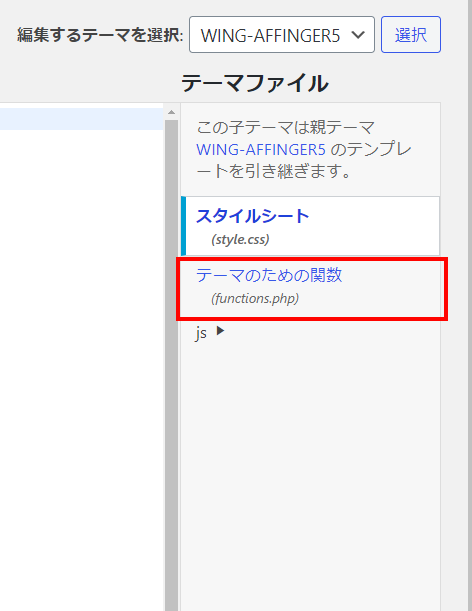
次に、右端メニュー「テーマのための関数」を選択します。(これがfunctions.phpになります)

step
2必要なコードを追記する
僕は、お問い合わせページのURLは「contact」にしています。(あなたの環境に合わせてください)
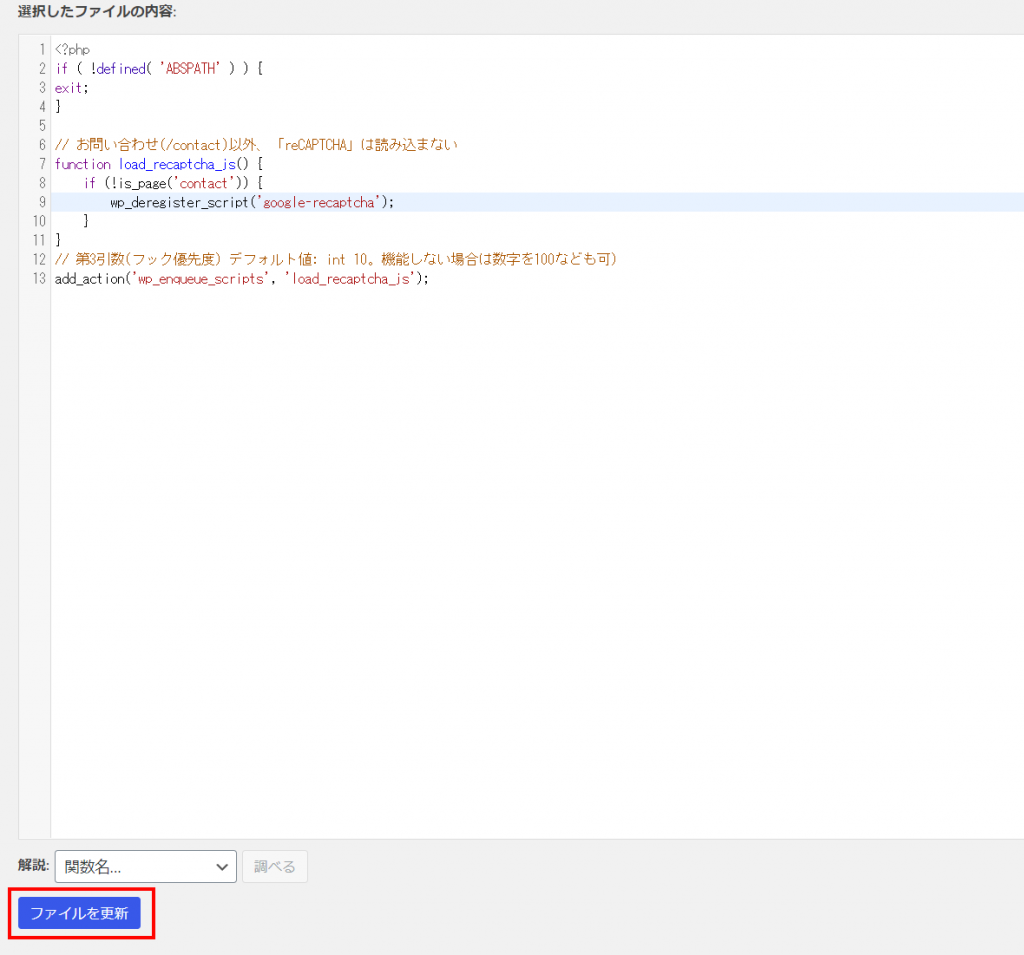
以下、画像にあるようにコードを追記します。その後、赤枠の「ファイルを更新」をクリックします。

code
// お問い合わせ(/contact)以外、「reCAPTCHA」は読み込まない
function load_recaptcha_js() {
if (!is_page('contact')) { // 各環境に合わせてください。
wp_deregister_script('google-recaptcha');
}
}
// 第3引数(フック優先度) デフォルト値: int 10。機能しない場合は数字を100なども可)
add_action('wp_enqueue_scripts', 'load_recaptcha_js', 10);
ファイルを更新した後、設定したページのみ有効になっているか確認してください。
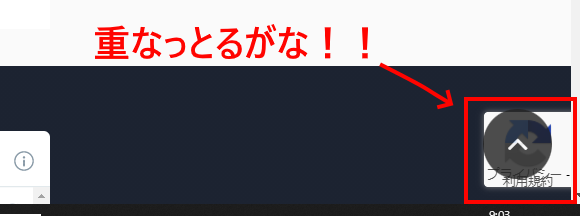
おまけ:reCAPTCHAが有効になっている箇所とページトップへのリンクが重なる対処
これも、ずーっとムシを決め込んでいたんですが、どうせなら一緒に対応してしまおうかなと。
reCAPTCHAが有効になっているページはページトップへのアイコンリンクが重なってしまっています。(よくあるあるかと。)

step
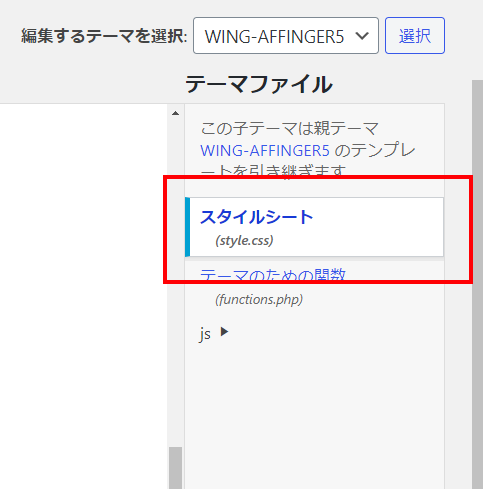
1スタイルシート編集画面を開く
編集場所は、先ほどと同じ場所近くにあります。
「外観」→「テーマエディター」→「スタイルシート」

step
2スタイルシート内にコードを追記
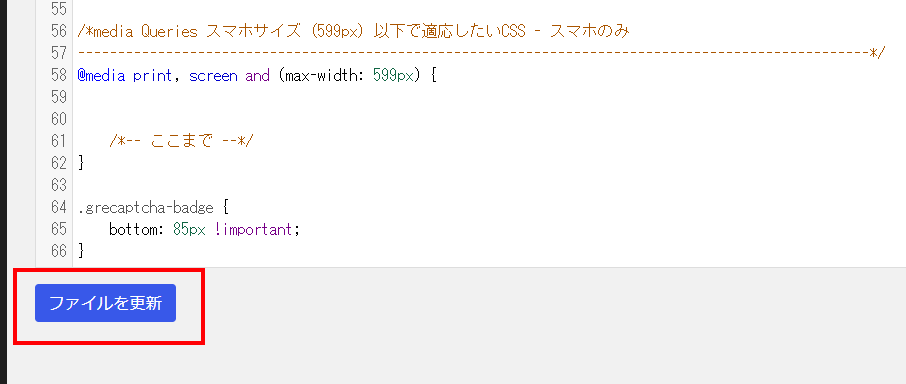
画像の様に、スタイルシートコードを追記してください。(全体的に有効にしたいので各メディアクエリ外に書くこと。最下部でOK)

code
.grecaptcha-badge {
bottom: 85px !important;
}
ファイル更新後、画面を確認し、reCAPTCHAが上に調整されていることを確認します。
もし、スタイルが有効になっていない場合、ブラウザのキャッシュを削除するなどを試し、再度ブラウザをリロードしてみてください。
以下の様にreCAPTCHAを上にずらすことで、重なりがなくなり、スッキリしました。

ぜひ、お試しあれー