
VSCodeをSSHリモートで利用している時は、特に動作が重たくなりがちです。
VSCodeにGit関連の追跡系機能拡張を入れているとサーバータヒにます。即刻無効にしましょう。
過去にVSCodeでサーバーリソースを喰い散らかす記事を書いたのですが、今回は機能拡張などを増やしていないのにも関わらずサーバーリソースを半分ぐらい食っていました。(機能拡張はEditorConfigと軽いテーマだけ。インテリセンス系もやめておくのが吉)
ちなみに過去記事はコチラ
-

-
【VSCode使用者注意】サーバーリソース食い散らかすマンから解放される唯一の方法
続きを見る
余計な機能拡張は特にオススメしません。色んな施策をしているのに、「それでも重たい!!」っていう方、そういう場合はプロジェクト単体でフォルダを開きましょう。
VSCodeでプロジェクトを開く際の悪い例
ローカルである程度スペックがある場合はOKですが、SSHなどでリモート接続している場合は、以下のようなプロジェクト全体が入っているフォルダを開くのはNGです。
※フォルダは念のためぼかしを入れてます。フォルダ数がプロジェクト単位だと捉えてください。
では、動作を軽くするために、先日お兄ちゃんに伝授してもらった方法です。
step
1VSCodeのターミナルで任意のフォルダへ移動
プロジェクト単位で開くためにVSCodeのターミナルを開き、任意のフォルダへ移動します。
command
cd 任意のプロジェクトフォルダ名
step
2codeコマンドでプロジェクト単体を開く
command
code . -r
でエンターします。これでプロジェクト単体のフォルダを開くことができます。
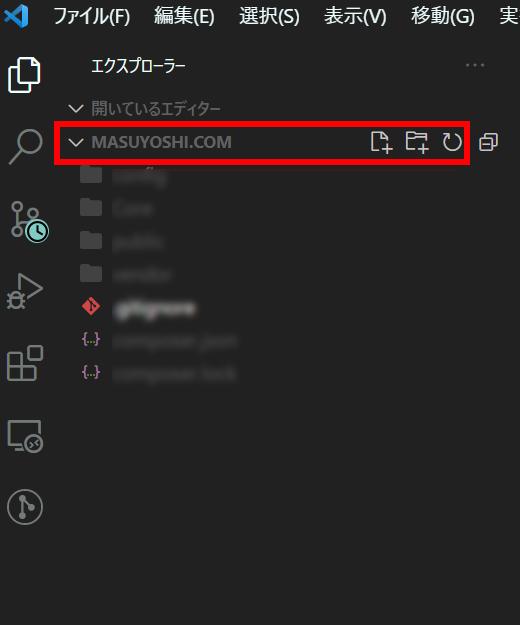
以下、実際にプロジェクト単体で開くことができました。
こうすることで、VSCodeがたくさんのファイル群を読み込む必要がなくなるので、ある程度リソース消費を減らすことが可能です。
「色々やっているけど、やっぱVSCode重たいわー」ってな時、試してみてはいかがでしょうか。