WEBプログラミングを勉強しようと思っても、「環境構築」って聞くだけで難しそうですよね。大丈夫です。わかりやすい様に画像中心で教えます。
XAMPPの環境構築は簡単で、初学者にはお手軽です。
OS環境はWindows10を想定しています。最近は皆、MAC好きですよね・・ごめんなさい!🙇
XAMPPダウンロード
早速、XAMPPのダウンロードをしましょう。
XAMPPダウンロード先
https://www.apachefriends.org/jp/index.html

赤枠の部分をクリックしてダウンロードします。
XAMPPインストール
次に、ダウンロード保存先のフォルダに移動し、ダウンロードしたexeファイルをダブルクリックで起動します。
もし、実行確認のポップアップが出れば「実行」をクリックして続行してください。

「Next」をクリック
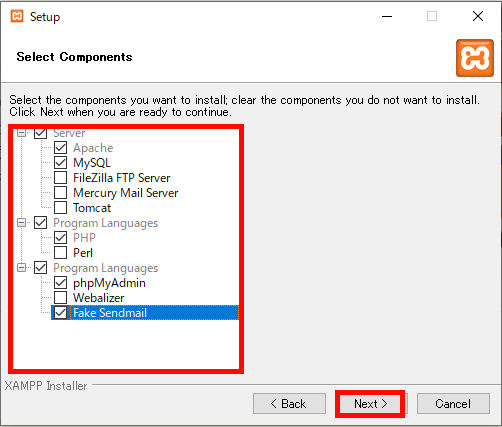
次に、インストールするミドルウェアを選択します。

最初は全ての項目にチェックが付いていると思います。
画像を参考にして、必要最低限のミドルウェアをインストールすれば良いです。
必要なミドルウェア
- Apache - WEBサーバー
- MySQL - データベース
- PHP - プログラム言語
- phpmyadmin - WEBブラウザ上でデータベースを操作できる
- FakeSendmail - お問い合わせフォーム作成時など、メール送信の役割
不要なミドルウェア
- FileZilla FTP Server - サーバーとのファイルのやり取りを行う。WEB開発自体においては不要。
- Mercury Mail Server - FakeSendmailと同じ役目。今回はFakeSendmailを使用するので競合を避けるため不要。
- Perl - PHPと同じサーバーサイド言語。PHPがメインなので、使う機会がない。
- Webalizer - アクセス解析ソフト。WEB開発においては不要。
必要なものだけチェックを入れたことを確認し、「Next」をクリックで次へ進みます。
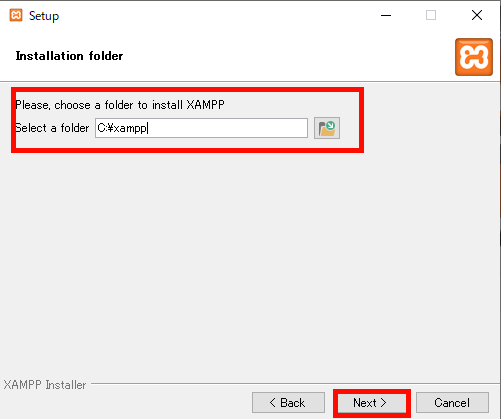
次は、XAMPPインストール場所の選択です。

特別な理由があれば、好きなフォルダ場所を選択してください。
できれば、C直下のデフォルトの方が話を進めやすいので、オススメです。
次は、言語の選択です。

Englishを選択してください。「Next」をクリックで次へ進みます。
次の画面です。

XAMPP以外は特に必要ないので、チェックボックスは外して「Next」をクリックして進みます。
インストールの準備ができました。

「Next」をクリックして、インストールを開始してください。
無事にインストールが終了すれば、起動確認へ進みます。
起動確認
XAMPPのインストールが完了すると、インストールフォルダ場所(デフォルトCドライブ直下)に「xamppフォルダ」が出来上がります。
xamppフォルダ内に「xampp-control.exe」があります。
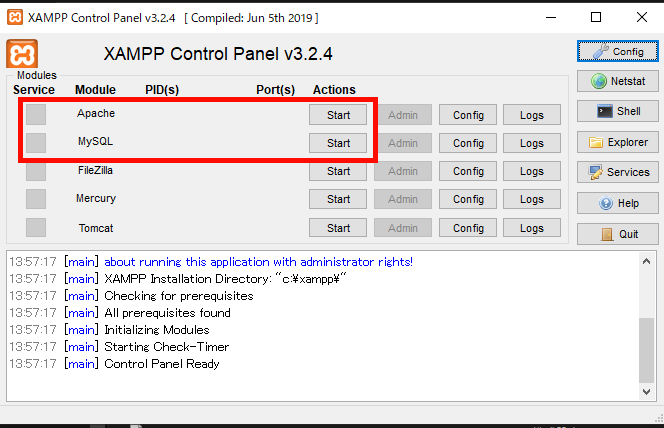
これをダブルクリックすると、xamppコントロールパネルが起動します。
※コントロールパネルはWEB開発時に良く使用するので、デスクトップなどにショートカットを作成しておくと便利です。

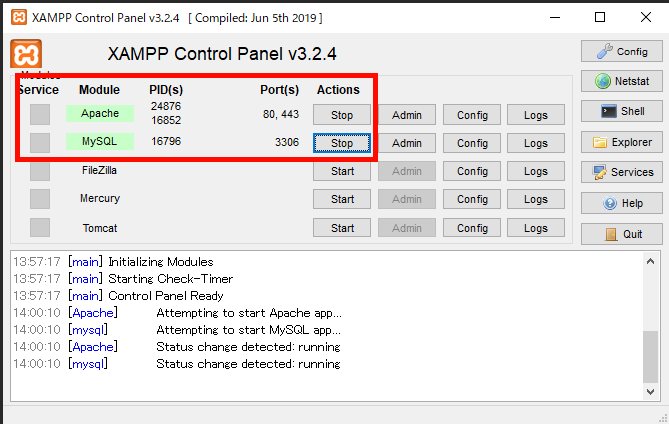
赤枠に記した「Apache」と「MySQL」のStartボタンをクリックして起動してください。 起動に成功すると、下記の様になります。

Module欄のApacheなどのサービス名の背景が緑色で、PID(プロセスID)とPort(ポート番号)に数字が記載されていれば、正常起動しています。
また、画面下の、ログ欄に「running」と書かれていれば、起動中ということです。
次は、WEBブラウザで正常に起動しているか確認してみましょう。
WEBブラウザは「Chrome」で行う様にしてください。(WEB開発で良く使用されるブラウザ)
Chromeのダウンロード先
https://www.google.com/intl/ja_jp/chrome/
Chromeのインストールは流れに沿うだけなので、割愛します。
WEBブラウザを起動し、アドレスバーに「localhost」と入力して、エンターを押してください。
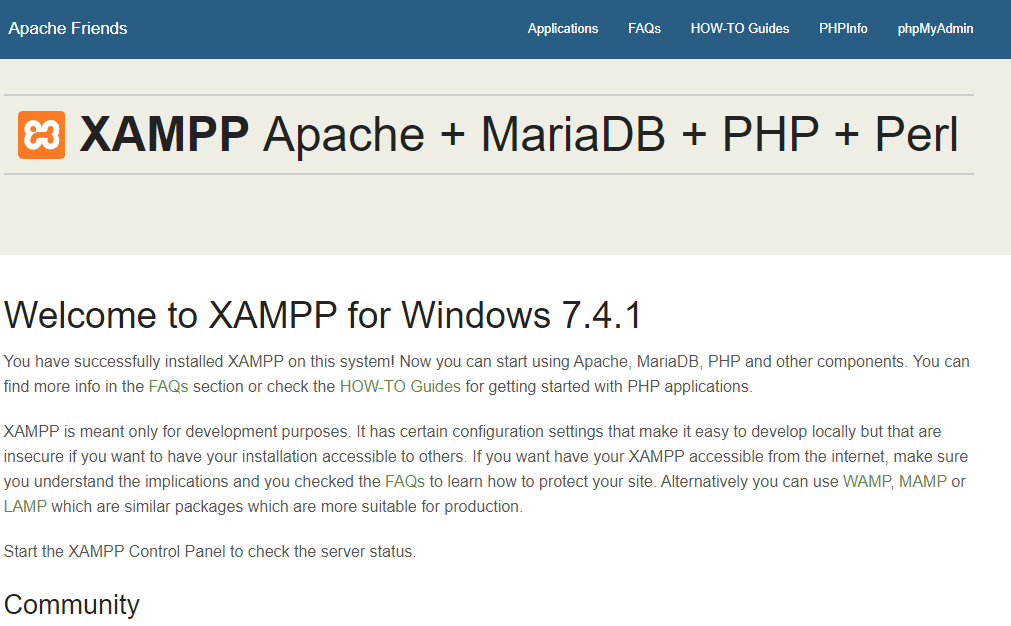
すると、以下の画面が表示されます。

この画面が表示されているということは、さっき、XAMPPで起動した「Apache」が稼働しているので、画面表示が出来ているということを把握するのが重要です。
WEBブラウザでhttp://localhost/にアクセスとは、自身のPC自体にHTTPリクエストを行ったということです。
ここ、理解するの大事です。ローカル上でApacheが稼働しているので、
ApacheがWebブラウザのHTTPリクエストに対し、レスポンスを返して、WEBブラウザにページが表示された。
という処理の流れになります。
次は、PHPが正常稼働しているかの確認です。

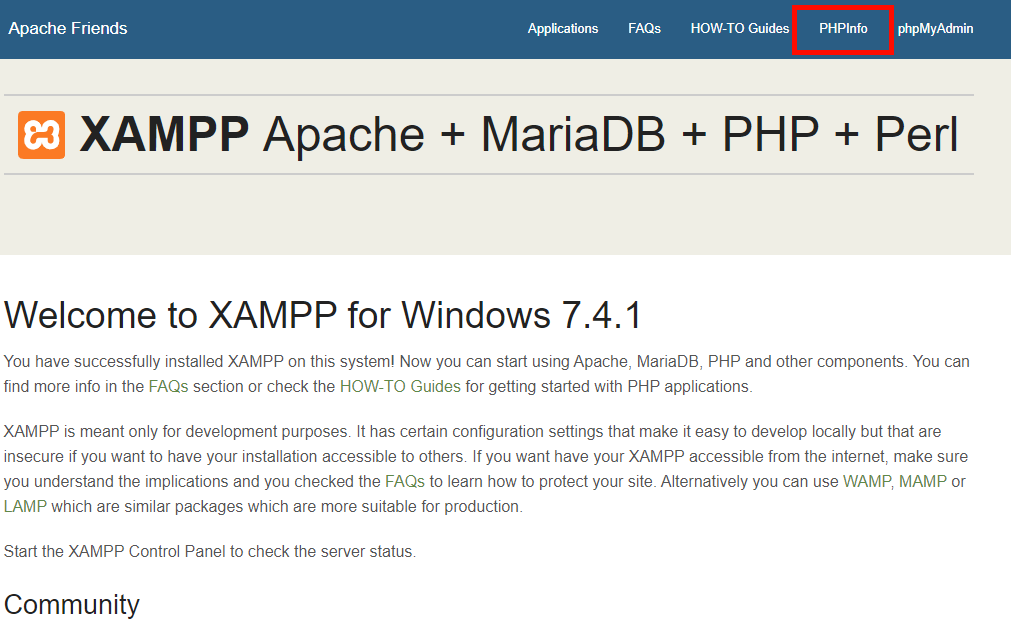
赤枠をクリックしてください。「PHPInfo」はPHPのバージョンや、状況を確認することができるPHPインフォメーションです。
「PHPInfo」リンクをクリックすると下記のが表示されるはずです。

上記の様に、PHPのバージョン、画面自体が表示されれば、PHPも無事にインストールされています。
PHPプログラムでテスト
ここまで来て、ようやくプログラムテストです。
記事を沿うと長いですが、実際に手で動かすと、10分程度でローカル開発環境が出来上がります。便利ですねー。
プログラムを書いてテストするには、プロジェクトフォルダを作成し、「phpファイル」を作成する必要があります。
通常は、以下のフォルダパスの直下にプロジェクトフォルダを作成します。
C:\xampp\htdocs
フォルダーを作成し、適当に名前を付けてください。
ここでは「test」とします。
作成したプロジェクトフォルダーの中にファイルを作成します。
ファイルの名前は「index.php」にしてください。
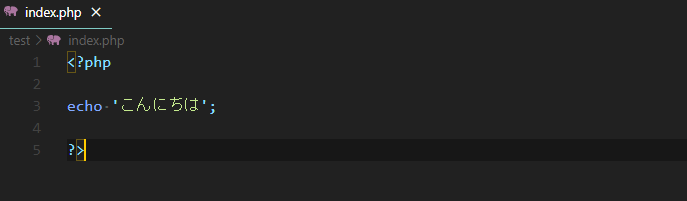
index.phpのファイルに以下の様に記述してください。

プログラムコードの編集ソフトは「VSCode(VisualStudioCode)」を使用しています。
VSCodeのインストール方法はコチラ。
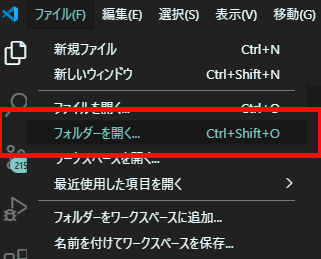
インストール後、VSCodeを起動して、上部メインメニューの「ファイル」の中に「フォルダーを開く」があります。
その中から、今回作成した、プロジェクトフォルダ - index.phpをダブルクリックで選択し、index.phpファイルにプログラムを記述してください。

コードを書くのは、最初は難しいと思います。
なぜなら、プログラムは誤字が一つでもあると、エラーになってしまうからです。
間違えないように注意しながら、書くようにしてください。
記述し終えたら、「Ctrl + S」 などで保存をして、WEBブラウザで確認をします。
WEBブラウザのアドレスバーに、下記アドレスを打ち込んで、エンターを押してください。
http://localhost/test/

最後は、以下の画像の様に「こんにちは」と画面出力できれば、完了です!

ここまで実行するのに、最初は苦労すると思います。
ですが、慣れると、すぐに出来るようになります。
これで、プログラム実行ができるようになりましたね。
プロジェクトフォルダ内にHTMLやCSS、PHPなどを含め、WEB制作が出来る環境が整いました。
色々なコードを試して、WEBブラウザで実行して、確認しながら、WEB開発を進めることができます。
WEB制作を楽しみましょー!!