
こんにちは。ふわふわしょうちゃんです。
先日、WP Mail SMTP にエラーが表示されるようになっていました。原因はGmailを使用していたので、恐らく、Googleセキュリティのアップデートで再度、警告対象になった模様です。
WordPressにプラグインContact Form 7 と WP Mail SMTP を利用している方も多いと思います。Gmailを使用したい方は、是非、参考にしてください。
目次
WP Mail SMTPに突然エラーが出た
ブログ運営開始時(8月末頃)にContact Form 7 と、WP Mail SMTPのプラグインをインストールし、メール設定も無事に終え、Gmailを利用したメール送信テストも成功していました。
エラーに気付いたのは、昨日です。スマホにアラートが入り、不正なアクセスがあったとのこと。
「不明なデバイス」と表示されていたので、もしやと思い、WordPressも含め、各パスワード変更をしました。
そして、いざ、メールテストを行うと、
SMTP Error: Could not authenticate.
という結果に。
恐らく、Googleのセキュリティポリシーが、アップデートされた可能性が出てきました。
基本的に、WP Mail SMTPで使用するメールアドレスは、Googleは規制が厳しいので、Gmail以外の方が、トラブルも少ないと思います。
使わずに済む方は、別のメールアドレスの方が良いです。ハイ。
ですが、僕は、意固地になりましたので、Gmailでやり通したくなりました。
以下、手順です。
設定をOther SMTP からGmailに変更
WP Mail SMTPのメール設定をググると、「Other SMTP」として設定する記事がたくさんヒットします。
僕も、参考にさせてもらっていましたが、今回の様に、Googleのセキュリティが変更になった場合、規制対象になる可能性が高いです。
なので、GmailのAPIを使用することで、できるだけ、Googleのルールを順守する形をとりたいと思います。
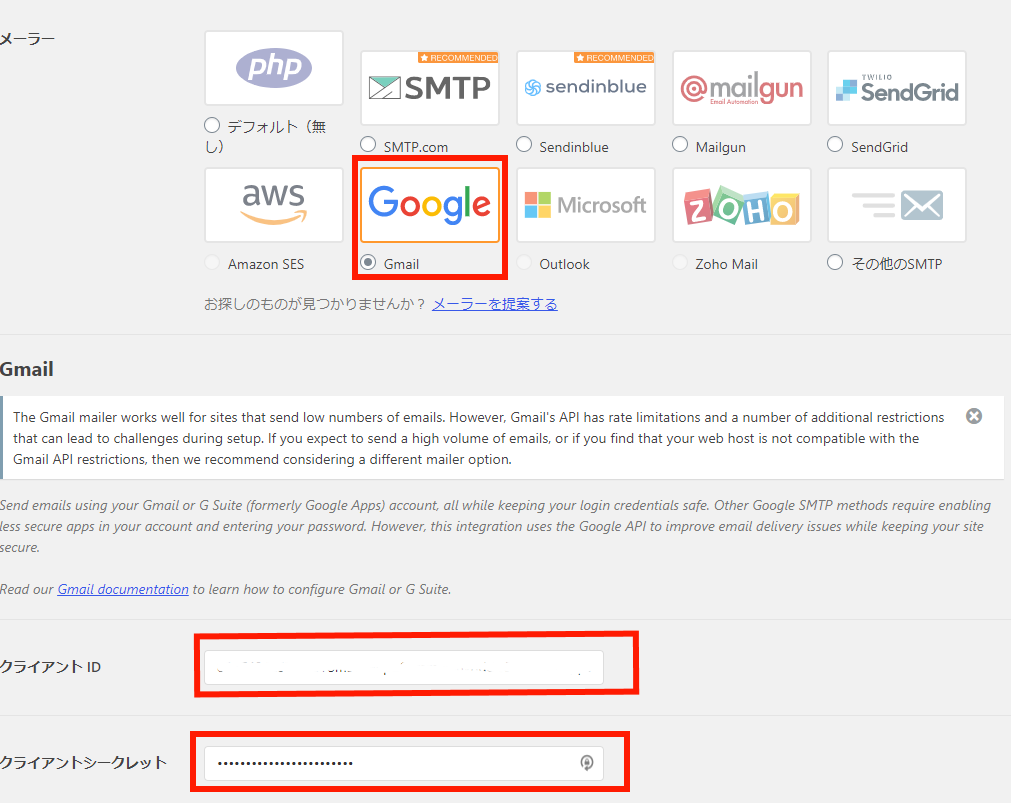
WP Mail SMTPの設定画面

「メーラー」項目の中の「Gmail」を選択します。
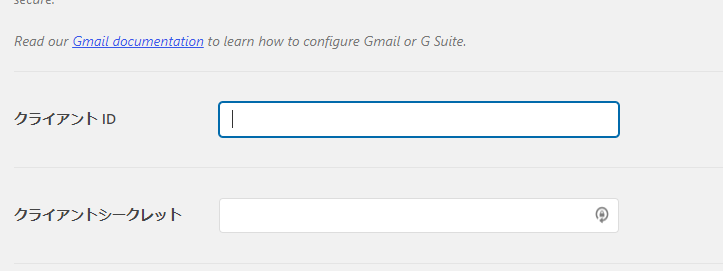
選択すると、フォーム項目が変わります。Gmail項目が現れ、「クライアントID」と「クライアントシークレット」を設定する必要があります。
この二つの項目を満たすために、Gmail APIを使用する必要があります。
GCP(Google Cloud Platform)でプロジェクト作成
Gmail APIを利用するためには、GCP(Google Cloud Platform)を通して、設定を行います。
※Googleアカウントを持っていない方は、別途Googleアカウントを作成する必要があります。
Google Cloud Platform
https://console.cloud.google.com/
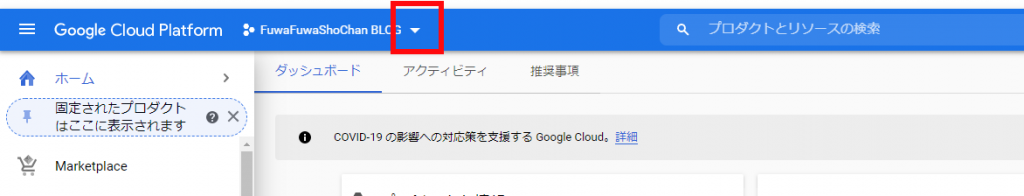
Googleアカウントでログイン後、プロジェクトの作成を行います。

赤枠をクリックしてください。
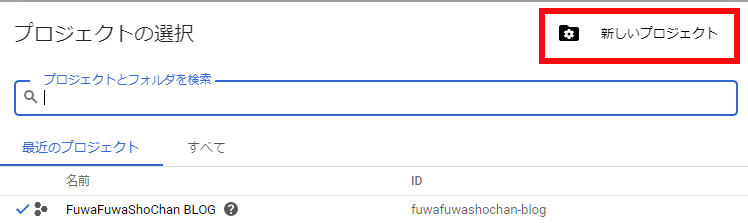
プロジェクトの選択画面が表示されます。

「新しいプロジェクト」をクリックしてください。

任意のプロジェクト名を入力します。組織はなしでもOKです。
「作成」ボタンを押してプロジェクトを作成します。
これで、プロジェクトの作成は完了です。
Gmail API 認証情報を作成
次は、GmailAPIの認証情報を作成します。

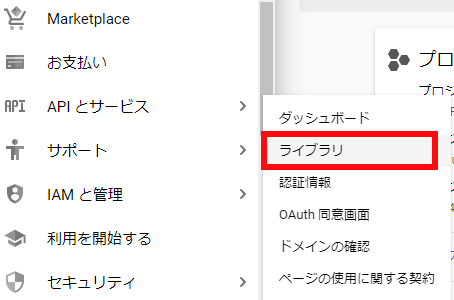
プロジェクト作成後、「APIとサービス」→「ライブラリ」へ移動します。
検索バーに「Gmail」と入力してください。

「Gmail API」が表示されます。
Gmail APIを選択します。

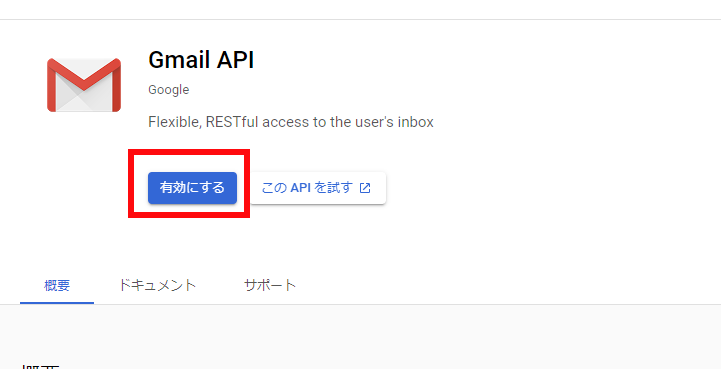
「有効にする」をクリックしてください。
Gmail APIの画面に自動で移動します。

画面上部にインフォメーションアラートが表示されるので、右端の「認証情報を作成」ボタンをクリックしてください。
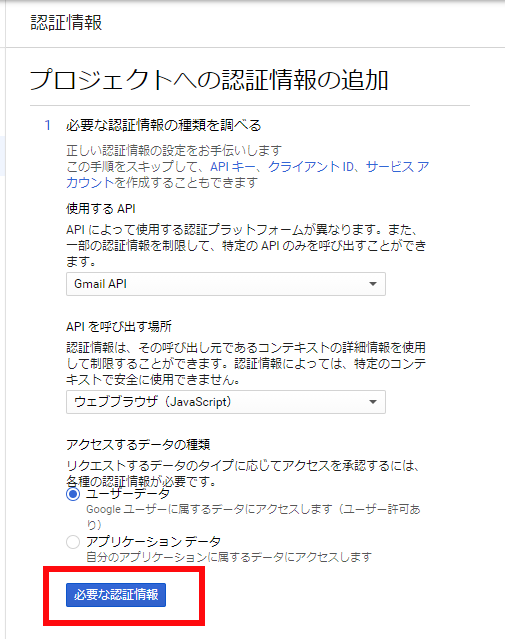
次は、認証情報画面です。

プロジェクトへの認証情報の追加欄を、画像を参考に入力します。
- 使用するAPI → Gmail API
- APIを呼び出す場所 → ウェブブラウザ(JavaScript)
- アクセスするデータの種類 → ユーザーデータ
最後に「必要な認証情報」をクリックします。
OAuth同意画面の設定
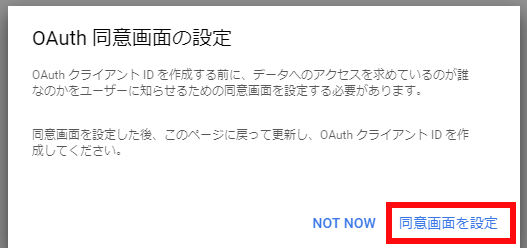
認証情報のクライアントIDを作成する前に、OAuthの同意画面を設定する必要があります。

「同意画面を設定」をクリックしてください。
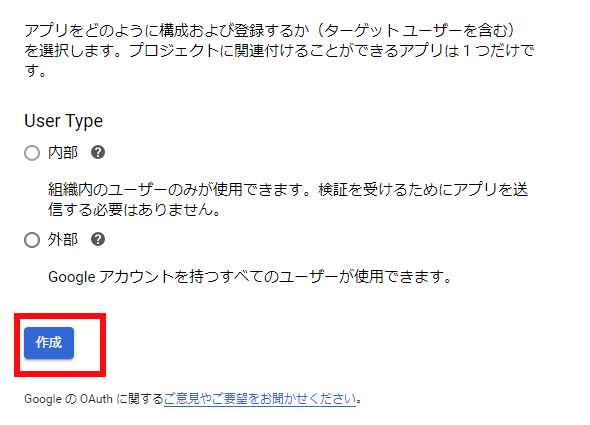
同意画面のユーザータイプを選択します。
※GSuiteを利用していない方は「内部」は選択できません。

この項目は任意ですので、そのまま「作成」で進みます。
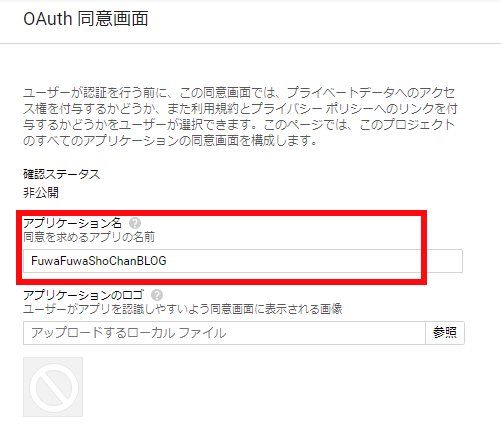
OAuth同意画面が表示されます。

アプリケーション名のみ必須です。あとは任意で入力しましょう。
ちなみに僕は、アプリケーション名のみ入力しました。
OAuthクライアントIDの生成
OAuthクライアントIDを生成します。(やっとw)

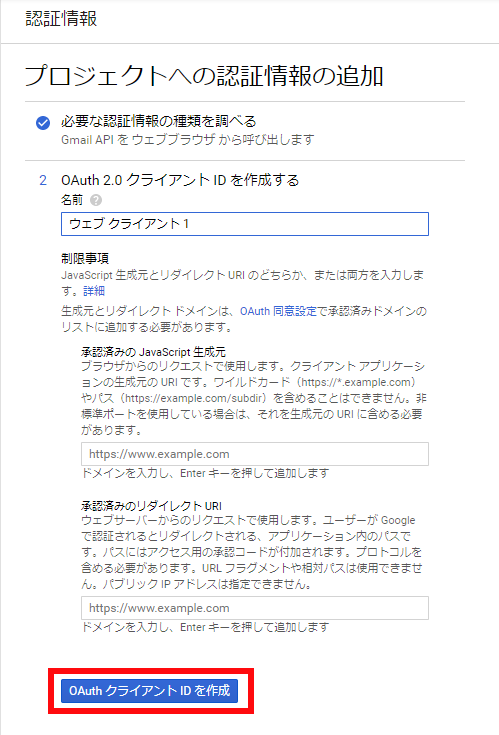
各項目の入力をします。
- 名前 → 任意でOKです。
- 承認済みのJavaScript生成元 → 自サイトのドメインを入力。
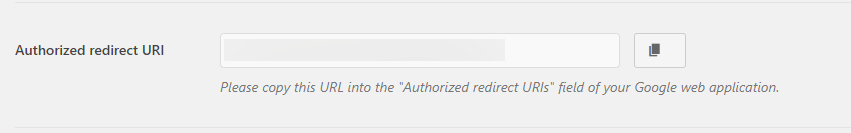
- 承認済みのリダイレクトURI → WP Mail SMTP設定画面内、「Authorized redirect URI」項目のURLをコピペします。※メーラーがGmailに選択されていること!
WP Mail SMTP設定画面内(※GCPじゃないYO!)

入力後、「OAuthクライアントIDを作成」ボタンをクリックします。
クリック後、「認証情報をダウンロード」という画面が表示されますが、ここでダウンロードする必要はありません。
「完了」を押して終了します。
WP Mail SMTPにOAuthクライアントIDを設定
次は、WP Mail SMTPに作成したIDを設定します。
GCPのホームから「APIとサービス」→「認証情報」を選択します。

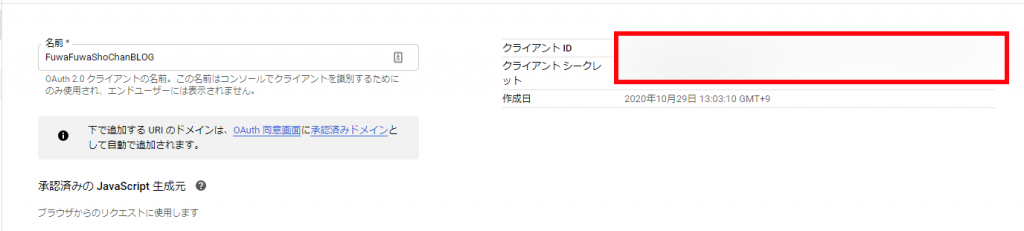
作成した「OAuth2.0クライアントID」が反映されています。赤枠のペンアイコンをクリックします。

「クライアントID」と「クライアントシークレット」をWP Mail SMTPの設定画面にコピペします。

コピペ後、「設定を保存する」で、保存します。
保存後、再度、WP Mail SMTPの管理画面「一般」タブの「Authotization」項目に、
「Allow Plugin to Send emails using your Google account」
とボタン表示されているので、それをクリックします。
ポップアップが表示されます。

「許可」をクリックします。
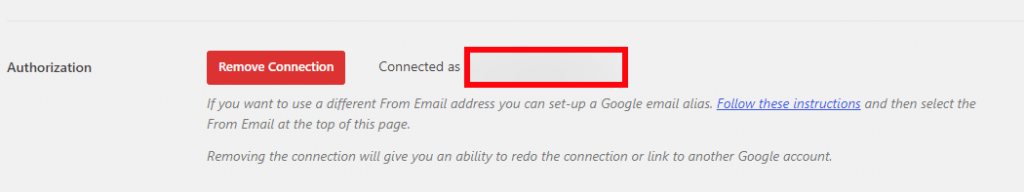
「Authorization」項目内に「Connected as 登録したgmailアドレス」 が表示されます。

これで、設定が完了しました。
メール送信テスト
最後に送信テストをします。
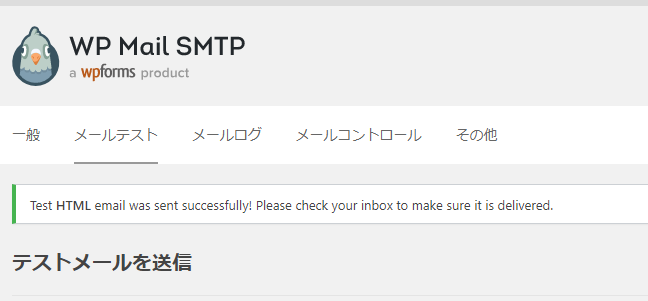
WP Mail SMTPの「メールテスト」タブを選択して、テストメール送信を実行してください。成功すると以下の画面になります。

Gmailアカウントの方にも、テストメールの成功のお知らせが来てました。

WEBサイトの問い合わせフォームからもテストメールの確認をしておきましょう。
これで終了です。
最後に
WP Mail SMTP のGmail設定は結構な手間が掛かりますね・・しかも、Googleのセキュリティポリシーがいつ変わるかもわからない状況なので、他のメールアドレスで良いなら、それを使うのが良いと思います。
「Gmailでやるんや!」という、僕みたいな変人のために記事を書いてみました。
じゃ、そーいうことで!