

わかりました。では、最低限に絞って、実務で活かせるコンピューター基礎知識を教えます。
実務においては基本情報技術者などの内容を覚えていても全然使わないものがたくさんあります。
どうせなら、極力勉強を効率化できるように自身の経験を踏まえて、「実際覚えておいて良かったなあ」というものに絞ってフォーカスしてみたいと思います。
コンピューター基礎知識についてのツイートは以下です。
コンピューター基礎知識で最低限ほしい知識は以下。
— ふわふわしょうちゃん@主夫WEBエンジニア (@FuwaFuwaShoChan) September 1, 2020
・コンピューターの構成
・ファイル管理
・データベース
・ネットワーク
・セキュリティ
で、実務の開発では特にデータベースとネットワークかなと思います。
まあ、全部っちゃ全部やけどw#駆け出しエンジニア#プログラミング初心者
各項目に沿ってざっくり見ていきます。
コンピューターの構成(ハードウェア)
WEB開発する上でコンピューターは必ず使用しますね。でないと作業できませんし。
「物理コンピューターがどんな構成で成り立っているのか知らない」
というのはコンピューターを仕事にしていく上でちょっと心もとないです。
でも、大丈夫。最初は誰でも知りませんから。
コンピュータの構成はおおよそ、
「CPU・マザーボード・メモリ・HDD/SSD(記憶容量媒体)・電源」
で成り立っています。
で、各パーツの掘り下げについては車のエンジンの内部を知るようなものですので、ざっくりと、どのような役目かだけ把握しておけば良いと思います。
- CPU: パソコンの頭脳の役割
- マザーボード: 各パーツに電源を供給。お互いの情報のやり取りを行うのを手助け。
- メモリ: CPUが処理を実行するためのデータを一時的に記憶する場所。作業台をイメージする。メモリ容量が大きければそれだけ作業がたくさんできる。
- ハードディスク/SSD: データを永続的に保管してくれる。すでにより高速なSSDが主流。
- 電源: 説明せずともわかるはず。
ハードウェアについては上記の5つのリストを把握しておけばOKです。
興味を持った時に「自分でPCを組み立てる」などやってみると、より理解が深まります。
ちなみに自分はWEBエンジニアに転職した最初の会社で、よく自作PCを作っていました。
やってみると以外と楽しいですよ。
コンピューターの構成(ソフトウェア)
コンピューターは物理(ハードウェア)があっても、内部にデバイス・ドライバ(キーボードやマウスを使えるようにする)や、OS(オペレーティングシステム)がインストールされていないと、起動しません。
それらがソフトウェアの部分になります。
また、OSの土台にはBIOS(バイオス)というものがあります。
- BIOS (BasicInput/OutputSystem) - デバイス・ドライバなどを制御
- OS - WindowsとかMac
- 各アプリケーション - WEB開発で良く使うブラウザなどが該当
という構成になっています。
BIOSの部分は、WEB開発をするエンジニアはあまり触る機会が無いと思います。社内SE的なコンピューター端末を管理するような業務でなければあまり触らないかも。
そういう意味では詳しく知る必要はないかもしれませんが、大事なことでもあるので、この機会に知っておきましょう。
自分がWEBエンジニアになった時(約10年前)ぐらいは、ネットワークブートを設定するためや、NIC(ネットワークインタフェースカード)やメモリなどが認識しているか確認するためにBIOSを使用していました。
ソフトウェア層はおおまかに、
BIOS(デバイス・ドライバ) → OS → アプリケーション
で成り立ってることを把握しておきましょう。
次はOSです。OSの種類は知っておいた方が良いです。WindowsとMacは誰でも知ってるので説明はいらないですね。
大切なのはLinuxです。正確にはOSの総称としてはLinuxディストリビューションと言われ、Linuxはカーネル(OSの中核部分)だけを指します。
初学者の人、Linux自体をOSと思っている方多いと思います。でも、それは違います。
Linuxには大きく系統が分かれていて、「RedHat系」と「Debian系」があります。
RedHat系ではCentOSが代表的です。※現在は開発は終わっていて、派生はたくさんありますが、AlmaLinuxが代表かも? https://almalinux.org/ja/
Debian系ではUbuntuが有名です。
でも、本当はもっと他にもOSがあります。
全部を知る必要はありません。実務ではAWSを使用する機会が多いと思うので、AmazonLinux2というOSを知ることになる可能性は高いです。
あと、大事なのは、
「なぜ、Linuxはサーバー用途でよく使用されているのか」
ということです。
それは、大きな要因として、
オープンソースコミュニティで支えられているので、セキュリティなどの問題点の修正が早く、OS自体の安定性があるため、
サーバー用途で使用されているのです。
各アプリケーションについては、特に説明はいらないと思います。
業務で必要になれば使用する程度の感覚で良いです。
WEB開発で使用するブラウザなどの種類は業務を行っていく上で自然に把握できます。
説明は割愛します。
ファイル管理
ファイル管理については、
「絶対パス・相対パス」
といった事柄は必ず知る必要があります。
どちらもファイルやディレクトリの位置を指定する手法です。
HTML5のaタグのhref属性などでリンクパスを指定する場合などに良く使われます。
ちなみに、Windows・Macの「フォルダ」という呼び名は、Linuxでは「ディレクトリ」と呼びます。同じ意味です。
- 絶対パス: 最上位に位置するルートディレクトリから階層構造(パス)を全て指定
- 相対パス: 現在の場所(カレントディレクトリ)を基準に階層構造(パス)を指定
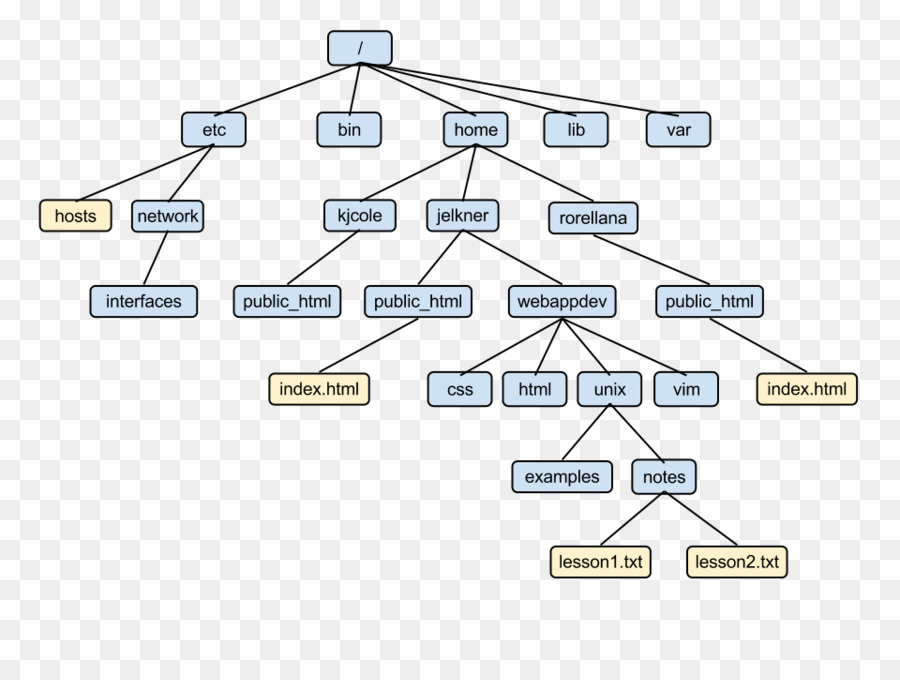
以下はディレクトリツリーと呼ばれるディレクトリ構造です。

何をイメージしているかわかりますか?
そうです。ツリーというだけあって「木」をイメージしています。
枝があって葉っぱがある感じです。
このイメージを持ってるだけで、結構複雑なディレクトリツリーに出会っても向き合えることができますよ。
あと、拡張子の種類とか、圧縮とかは実務において嫌でも覚えていくでしょう。
データベース
WEB開発においては、基本的に、フロントエンド・バックエンドで業務範囲が分かれます。長期的なキャリアの視点では、データベース知識は避けて通れません。
ですが、現在バックエンドの開発では、
「MVCフレームワーク」というツールを使用して開発することがほとんどです。
※気になる方はググるか、後にブログで書きます。
データベースを操作するために、SQL文を直接書く機会はかなり減っています。
僕はフレームワークを使用する開発しかしなくなったので、
「SQLビルダー」というフレームワークに搭載されている機能を使用してデータを操作しています。
SQL文は基本的な構文しか覚えていません。
データベースに関しては最低限、
・RDBMS(リレーショナルデータベースマネジメントシステム)
・CRUD(Create,Read,Update,Delete)の基本的構文、
・JOIN句
などを一通り勉強すれば良いです。
条件分岐やインデックスなどのSQL文は覚えておくと損はないのですが、
MVCフレームワーク上でのSQLビルダーを通して覚える方が、実務的です。
ネットワーク
WEB開発において、ネットワーク知識も必要ですね。かなり使います。
特に、WEB開発では「プロトコル」です。
プロトコルって何かというと、
例えば、
日本語を話す人同士なら会話は成り立ちます。
ですが、日本語を話す人と英語を話す人では会話は成り立ちませんよね。
要は「通信に関する規約を定めたもの」がプロトコルになります。
プロトコルはネットワーク上で標準で使用する「ポート番号」というものがあります。
ネットワーク通信にはTCP/IP群という層があります。
ネットワークアクセス層 → インターネット層 → トランスポート層 → アプリケーション層
WEBシステム開発実務において、覚えておくべきプロトコルに絞りたいと思います。
☑️ HTTP(ハイパー・テキスト・トランスファー・プロトコル) - デフォルト80番
WEB開発において基本中の基本。WEBブラウザの閲覧は全てHTTPを介して行われてます。
☑️ SSH(セキュア・シェル) - デフォルト22番
暗号や認証を使用して、安全にサーバーなどにログインし、操作するプロトコルです。僕はSSHがなければサーバーでの作業は考えられません。
☑️ TLS/SSL(トランスポート・レイヤー・セキュリティ) - HTTPSならデフォルト443番
「SSL証明書」とかって聞いたことありませんか?通信を暗号化してくれる技術です。
最近のWEBブラウザは、SSL暗号化がなされてなければ、WEBサイトを閲覧できなくするぐらいです。
TLS/SSLの利用はWEBサービス運営の標準になりつつあります。WEB開発では必ず遭遇します。
☑️ FTP(ファイル・トランスファー・プロトコル) - デフォルト21番
主にサーバーとの通信でファイルのやり取りを行うために使用していました。
現在はセキュリティの危険性からSFTPを使用するかSSHを使用したSCPでファイルのやり取りを行う場合が多いです。
☑️ SMTP(シンプル・メール・トランスファー・プロトコル) - デフォルト 25番
インターネット上で電子メールの転送をするプロトコルです。
WEB開発では、お問い合わせフォームからのメール送信時などに使用します。
25番ポートは悪意のある攻撃の対象になりやすいので、AWSでは25番ポートは解放依頼を出さないと閉じた状態になっています。
そこで躓いた経験がある人多いんではないでしょうか。ちなみに僕もぶち当たりました。
☑️ POP(ポスト・オフィス・プロトコル) - デフォルト 110番
メールサーバーからメールを取り出す時に使われるプロトコルです。
メールサーバーは構築する必要がある場合は、必須です。普段はメーラーの設定に使用するぐらいでしょうか。
ですが、ヘルプデスクとか業務で見かける時が多いですので、覚えておくのが良いです。
メールを取り出す方法が違いますが、似た機能にIMAP(143番)もあります。
あと、ネットワークにおいては必ず、
DNS(ドメイン・ネーム・サービス)
の概念を知っておく必要があると思います。
ドメイン名とIPアドレスとの紐づけをしてくれるサービスです。
レンタルサーバーとか、ドメインサービスとか聞いたことあると思います。
WEB開発において「サービスを作る」ということは、URLを名前ベースにする必要があります。
IPアドレスベース(192.168.1.1などの数字羅列)だと、人は覚えにくく、覚えやすいようにしなければいけません。
業務ではDNSの知識は絶対必要です。
ネットワークも、とても奥が深いです。
LANやWANの概念やルーターやゲートウェイの役割も知った方が
点と点がつながるので学んでおいた方が良いです。
セキュリティ
ファイアウォールやパケットフィルタリングについても知る必要があると思います。
特にWEB開発の観点から考えると、
XSS攻撃やCSRF対策、SQLインジェクション
など、開発を行っていく上で、考慮する必要のあるセキュリティは覚える必要があります。
WEBサービスをパブリック(公開)で走らせることは、
URLさえわかれば、誰でもサービスを操作することができます。
悪意のあるユーザーがシステムを触ることで、フォーム内にコードを埋め込む恐れもあります。
色んな観点からイタズラされないように、WEBアプリケーションを構築していく必要性があります。
WEBセキュリティに関するだけで分厚い本一冊できます。
詳細はここでは割愛します。
必要性だけ理解できれば「とりあえずOK」ということにしておきましょう。
✅ 最後に
ブログの1話だけで絞ろうと考え、削ぎ落としてみましたが、それでも言いそびれていること、たくさんありますね。。
WEBエンジニアとして経験が浅い内は、
「とりあえず概要を把握する」
ということに尽きると思います。
深い内容は業務を行いながら、必要性に迫られて掘る方が身に付きます。
僕も業務で必要性がなければ、興味がない限り、覚えても忘れるだけなので無駄にやりませんw
今後、更に掘り返したい事柄があれば、ブログに書きたいと思います!
オススメ本①: キタミ式イラストIT塾 基本情報技術者
初学者の方はコンピューターの基礎知識として資格取得を目標としても良いんではないでしょうか。
やはり図解があった方が理解が進みます。僕はちょっと今更感があって取得していませんが。。
実務で使わない項目も多いですが、おすすめです。
オススメ本②:図解でよくわかる ネットワークの重要用語解説
僕が未経験からWEBエンジニアになった時、チンプンカンプンだったので、この本、めちゃくちゃ読みました。
それでIT用語に少し慣れたことも良かったです。
ネットワーク中心ですが、WEB開発においてネットワークは不可欠なので、初学者の方にオススメします。

