
ブログ記事を書いていると、どうしても画像で表現したくなる部分が出てきますよね。(特に操作ナビとか)
そこで、今回は「Easy FancyBox」という画像拡大プラグインを導入してみました。
Easy FancyBoxインストール
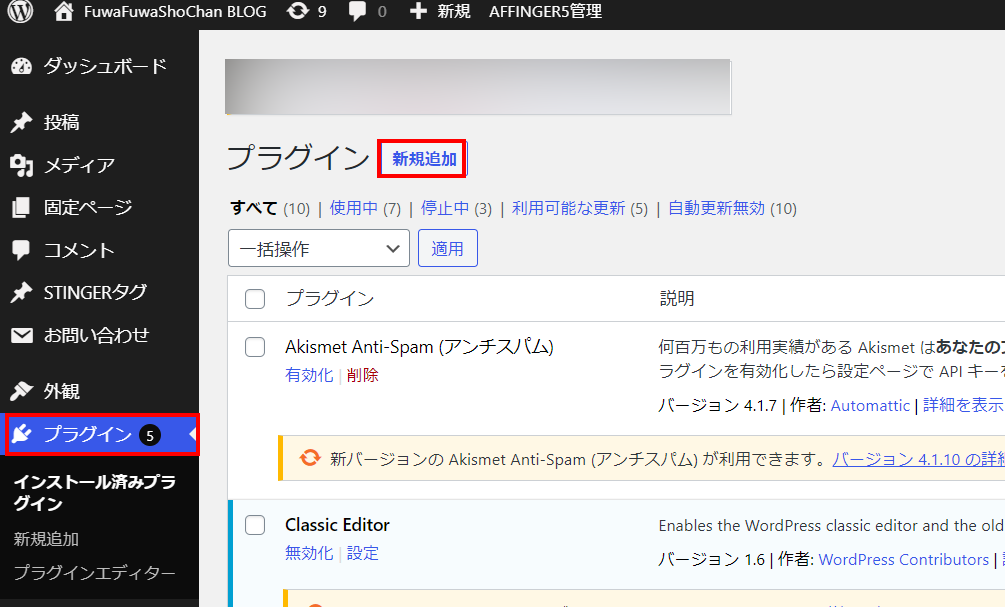
メニュー一覧から「プラグイン」→「新規追加」を選択します。

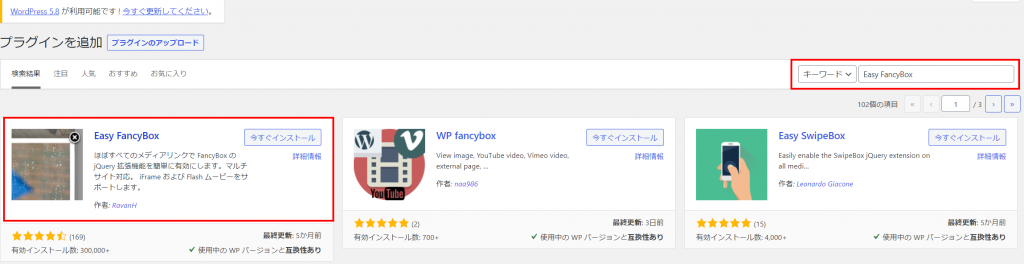
「プラグインを追加」メニューの右端にキーワード検索のテキストボックスがあるので「Easy FancyBox」と入力して検索してください。

すると、Easy FancyBoxプラグインが表示されるので、「今すぐインストール」をクリックしてください。
インストールが無事に完了すれば、「有効化」ボタンが表示されるはずです。
有効化ボタンをクリックします。

有効化ボタンを押すと、プラグイン一覧画面に遷移するので、一覧からEasy FancyBoxが有効になっているか確認してください。「無効化」というリンクテキストが表示されていれば、有効化されている状態になります。

Easy FancyBoxの設定
次は、各画像をアップロードする時に、「リンク先」を「メディアファイル」にしておく必要があります。
以下は、既にアップした記事内の画像をメディアファイルにする手順です。
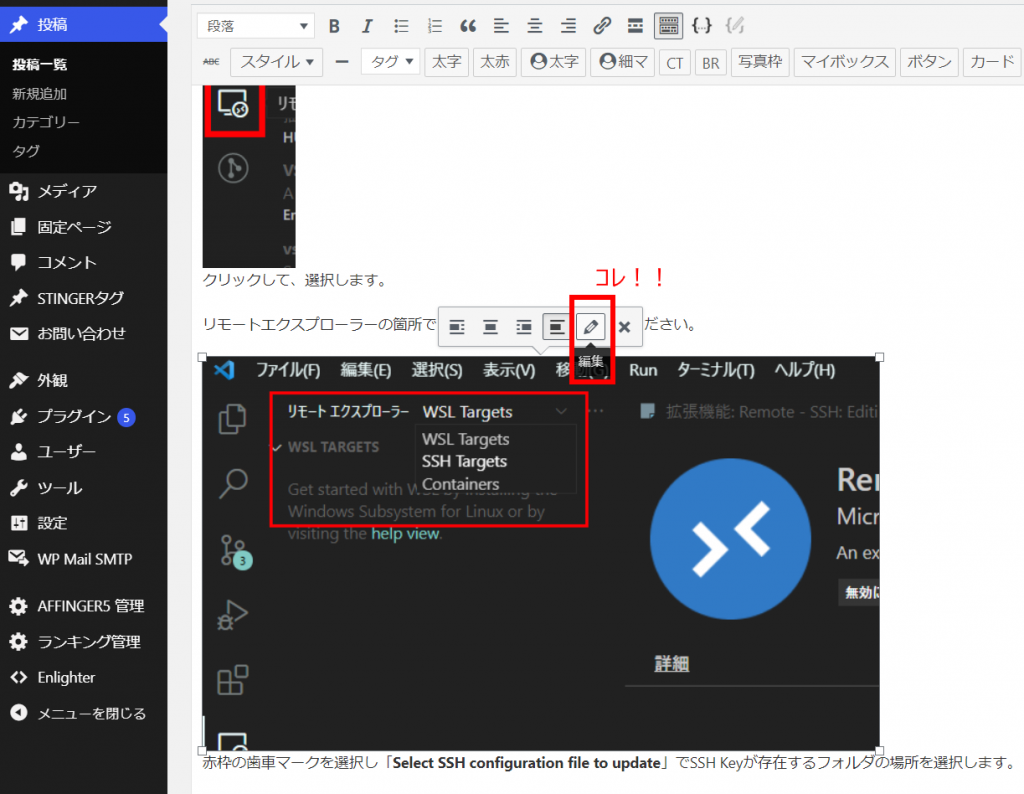
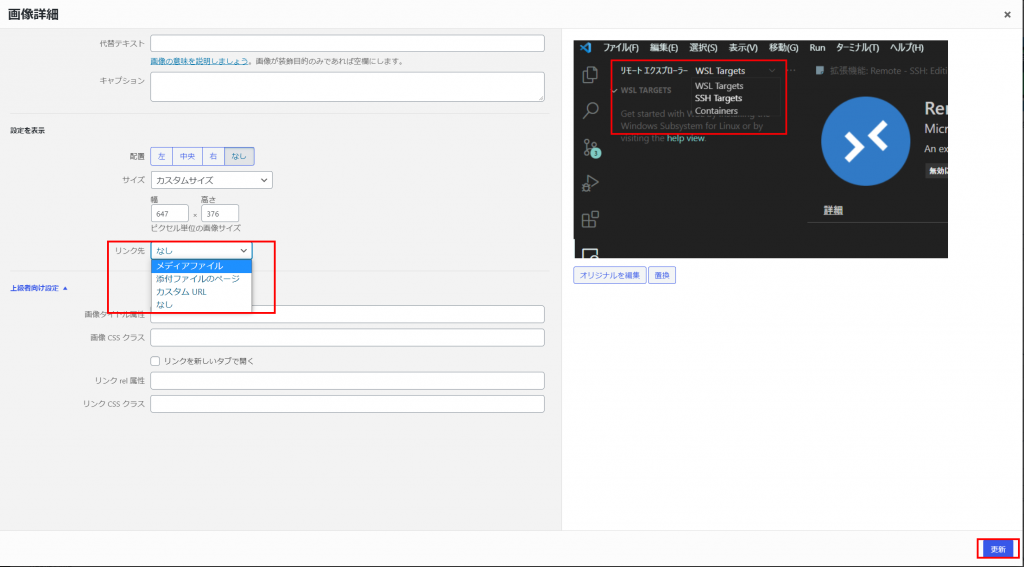
「投稿」→「投稿一覧」から編集したい記事を選択して、任意の画像を選択すると、画像のように画像の編集メニューがポップアップされます。

※赤枠がある画像ですが、「コレ!!」と書いてある場所です(汗)
画像詳細の画面が開かれるので、「設定を表示」の「リンク先」をメディアファイルに選択して、更新ボタンを押します。

※右側のアップロードした画像が表示されているだけで赤枠は無関係です。(汗)
後は、拡大したい画像に繰り返し作業を行い、最後に記事の更新をします。

※最後に記事自体を更新しなければ反映されませんので注意が必要。
更新後、画像が拡大されるようになっているか、確認しましょう。
新規に画像をアップロードする際でも、とりあえず「リンク先」をメディアファイルとして指定することで、画像拡大の対象になることを覚えておきましょう。
Easy FancyBoxのオススメ効果と疑問
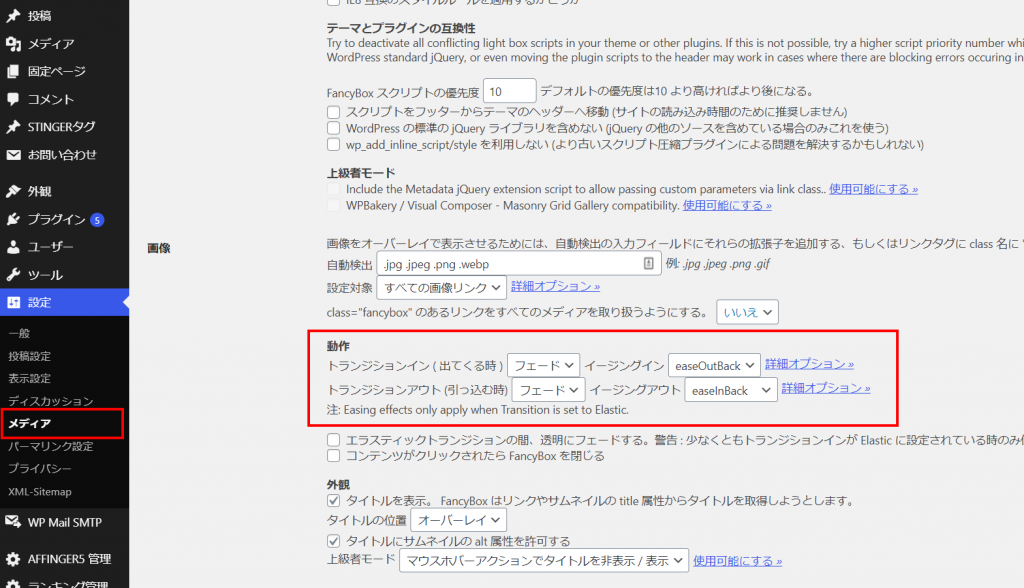
Easy FancyBoxのデフォルトの画像拡大効果は、ビョーンっとなんかチープな感じが気になったので、僕はエフェクトだけフェードに変更しました。この辺りは好みですが、一応カスタマイズ場所を提示しておきます。
「設定」→「メディア」からEasy FancyBoxの設定項目があるので、その中の「動作」内のトランジジョンインを「フェード」に選択します。

これだけで、ほぼデフォルト値状態で使えると思います。後は好みでカスタマイズしていけばよいでしょう。
ただ、このEasy FancyBox、既にアップロードされている画像に対して、一括で画像リンク先をメディアファイルにする設定はなさそうです。ということは、一つ一つの記事に対して、メディアファイルを設定していかなければならないので、そこが少し面倒だなという感じですねー。
※本当に設定が無いのかどうかはワカラナイ。。あったら誰か教えてくらさい。
最後に
Easy FancyBoxプラグインは、ほぼ、デフォルト状態で使用できるので、かなりオススメなプラグインです。ただ、既にアップロードした画像に関しては手作業が発生するのが(本当はしないかもしれない説)少し大変ですね・・
せっかく作ったブログ記事や自分のコンテンツは大切なものですから、手間暇かけて少しずつ改善していきましょう!
じゃ、そーいうことで!!