

そうですね、WEB開発者なら、絶対的に覚えておいた方が良い、ショートカットキーはあります。
ショートカットキーの利用頻度は、個人によりますので、あくまでも、僕が多用しているものに、絞ります。
そして、「どのような場合に、よく使用するのか」についても、お話します。
目次
想定環境
Windows10
※Macでは、CtrlキーをCommandキーとして読み替えれば、使用できると思います。
CapsLockとCtrlについて
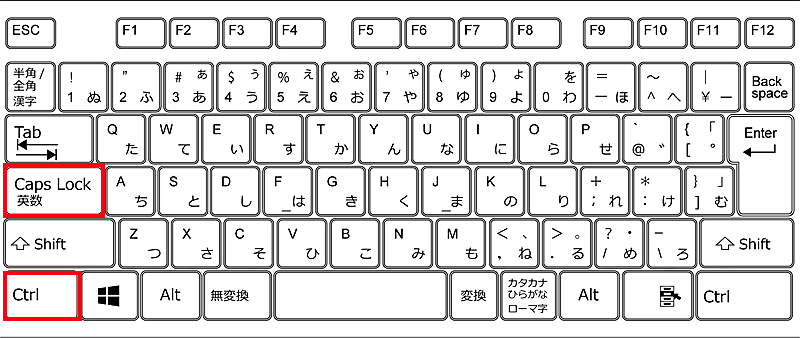
ショートカットの前に、まず、作業効率化のために、キーボードの「CapsLockキー」と「Ctrlキー」の使用頻度の違いの話です。
下記、画像をご覧ください。

Ctrlキーは、ショートカットを使用する場合、特に良く使います。
ですが、デフォルトのキーボードの配置は、左下にあるので、小指を下に意識しなければいけません。
理想は、CapsLockキーの場所なんです。
CapsLockキーなんて、もはや「使ったことある?」レベルです。
いっそ、入れ替えてしまいましょう。
Ctrlキーが、CapsLockキーの場所にあるだけで、めちゃくちゃ作業が捗ります。
Window10での、キー入れ替えの方法は、下記を参照してください。
Ctrl2Capツールで[Ctrl]と[CapsLock]キーを入れ替える(Windows編)
https://www.atmarkit.co.jp/ait/articles/0907/03/news103.html
HHKB(HappyHackingKeyBoard)ってご存じでしょうか?
めちゃくちゃ癖のある、キーボードです。ですが、外観が、めっちゃかっこいい。
ギークな感じで、使ってたらカッコええなーと思い、今まで見栄を張って4台所有していました。w※全部フリマで売却済み
HHKBは、デフォルトCapsLockキーの場所がCtrlキーになっているんですね。
もはや、CapsLockキーなんぞありません。
そこから、CapsLockキーの場所に、Ctrlキーがあることが、実はめちゃくちゃ使いやすいということに気が付きました。
なぜ、手放したかというと、結論、UNIX専用みたいな所があって、矢印キーとかHomeとかEndとかいらないでしょ?という切り捨てキーボードだったから。
僕は、プログラミング時に、エディターで、十字キーとHome/Endキーは多用するんですよね。
「数年使ってたら、慣れるやろ」と思ってたら、慣れませんでした。
こんなやつです。
タイピング感は、最強なので、外観もクールですし、挑戦したい方はオススメです。
ちょっと、話題がそれました。スミマセン。
次から、ショートカットキーです。
「Alt + Tab」で画面切り替え
WEB開発をしていると、頻繁に画面の切り替えが発生します。その切替をするショートカットキーが「Alt + Tab」です。

起動しているアプリケーションの数だけ、Altを押したまま、Tabを複数回、押すことで切替移動をすることができます。
使用頻度が高いケースとして、VSCodeなどで、プログラミングしつつ、WEBブラウザで確認する際に、良く使います。
なので、あまり複数の画面切り替えに使うということはないです。
素早く画面を切り替えることができるので、デバッガとかを使うより、実際のWEBブラウザで、出力確認するという昔ながらの形が、僕の開発スタイルになっています。
ちなみに、駆け出しエンジニアの頃、一番始めに覚えたショートカットキーが「Alt + Tab」でした。
今でも、空気吸うレベルで使用しています。
「Ctrl + T」で新規タブを開く
「Ctrl + T」はWEBブラウザの新規タブを開く時に使用します。
ググる時に、いちいちマウスカーソルを、上部タブのプラスアイコンをクリックするまでの時間が勿体無いです。
「Ctrl + T」で、パッと新規タブを開いて、ググってしまいましょう。
検索結果で自分の探している答えがすぐに見つかるとは限りませんので。
「Ctrl + W」でタブを閉じる
「Ctrl + W」でWEBブラウザのタブを閉じます。PCの仕事をしている人で、思うことは、タブを開き過ぎている方が多いです。
調べものが多いし、確認ページも必要。コミュニケーションツールも待ち受け。
スケジュール?カレンダー?GMail?Googleドライブ?開き過ぎです。
以下、ツイートしました。
周りのメンバーに良くありがちだったのは、WEB開発の業務をしているとググる事が多くなる。
— ふわふわしょうちゃん@主夫WEBエンジニア (@FuwaFuwaShoChan) October 11, 2020
ついついタブの数が多くなりがちだけど、それだと頭がゴチャゴチャになりまっせ。
タブは数個に絞っておいた方がよいです。20個近くも開いている人見たら、ゴミが散らかってるみたいでゾッとする😱
出来るだけ、不要になったタブは閉じる方が良いです。
頭の思考をシンプルを保つようにしましょう。
僕は、解決した問題については、すぐに「Ctrl + W」でタブを閉じるようにしています。
そして、常時開いておくタブについては、タブ固定にして、左端に追いやっています。
「Ctrl + Shift + T」でタブを復旧
ショートカットキーに慣れてくると、タブをガシガシ閉じたりしてしまう時があります。
「あれ?大事なタブ閉じちゃった・・」
こんなケースも出てきます。
「Ctrl + Shift + T」で、開いていたタブを復旧できます。
たくさんの検索をしている中で、ようやく見つけた参考サイトを閉じてしまった場合、「どうやって検索したっけ?」という風にもなります。
時間の無駄につながるので、素早く復旧させて、作業の続きをしましょう。
まあ、履歴を辿れば、同じようなことができるのですが。
「Ctrl + Shift + T」の方が早いです。
「Winキー + Shift + S」で範囲指定のプリントスクリーン
意外と、1年ぐらい前から、多用し始めたショートカットキー「Winキー + Shift + S」です。
PrintScreenキーが独立してあるのですが、画面全体しか、保存できません。
「Winキー + Shift + S」を使用することで、ドラッグした範囲のみプリントスクリーンしてくれるので、必要な箇所にフォーカスすることができます。
ChatworkやSlack上で、メンバーと相談する時や、エラーが出て解決できない時に、エラー内容の部分だけを、プリントスクリーンして、その箇所の画像を送って、問題をすぐに共有することができます。
また、ブログ記事などで、なにかの手順を示す際に、画像があると理解しやすいです。
僕は今、ブログをよく書いているので、「Winキー + Shift + S」は多用しています。
「Ctrl + R」でリロード
「Ctrl + R」で、WEBブラウザをリロードできます。
WEB開発をしていると、キャッシュなどが原因で、特にCSSの変更を行った際などに、一度のリロードで反映されない場合があります。
WEBブラウザの設定でキャッシュを残さないようにもできるのですが、「Ctrl + R」で素早くリロードすることもできます。
F5キーも同じ様にリロードできるのですが、指をF5に持っていくのは、時間がかかります。
CapLockキーの場所がCtrlキーなら、ほぼ、その場所に小指が配置されているはずなので、後はRを押すだけです。
指の効率化も意識しましょう。
WEB開発は行き詰った時のための問題解決に、1秒でも多く、時間を確保しておきましょう。
「Windowsキー + D」でデスクトップ表示
不要なタブを閉じる習慣も大事ですが、色々なアプリケーションを起動したままだと、時に、頭がゴチャゴチャしてきます。
何をしているのかわからなくなる前に、「Windowsキー + D」で、デスクトップの上に複数表示されているアプリケーション群、エクスプローラー群を全て最小化してしまいましょう。
デスクトップ上がスッキリしたように見え、頭がスッキリした感を得ることができます。
まとめ
「覚える」という行為は、中々、億劫になりがちです。
ですが、「どのようなケースの時によく使うか?」ということが理解できれば、覚える根拠を持てます。
そこで、よく使うショートカットキーをどのような場面で使用することが多いか、を交えてお伝えしました。
他のWEBエンジニアの方で、もっと便利なショートカットキーがあるかと思いますが、駆け出しの方は、とりあえず、本記事のショートカットキーを覚えるだけでも、かなり作業の効率化を図れると思います。
WEBエンジニアは、できるだけ、脱マウスを意識すると良いです。
何でも、ショートカットキーの方が良いのかというと、思考が偏りすぎるので、そこはバランスで。
ではでは、今回はこの辺で。
