

VSCodeはデフォルトの状態でも使用はできますが、更にプログラミングしやすいように最適化できます。
その上で、僕がオススメする設定を解説します。
想定環境
Window10
PHP実行可能ファイルエラー解消
※この項目は、エラーが出た時にだけ実行してください。
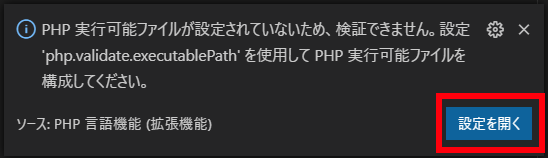
VSCodeの初期利用時、phpコードを書いている時や、phpファイルを開いた時に、エディターが下記の警告をしてくる場合があります。

そのような時は、エディターにphp実行ファイルの読み込みをさせる必要があります。
原因は、エディター側がphpの記述エラーがあった場合の指摘(警告)が出来ないためです。
赤枠の「設定を開く」をクリックしてください。
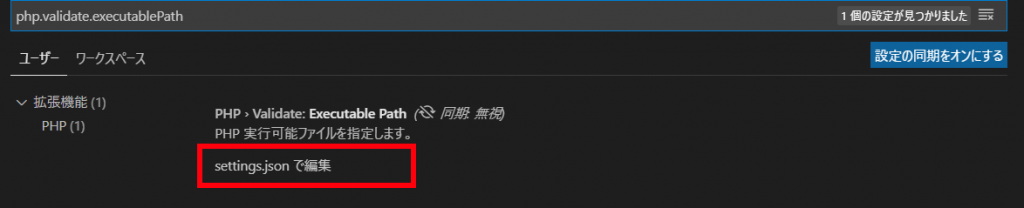
以下、設定画面が表示されます。

「setting.jsonで編集」をクリックして開きます。

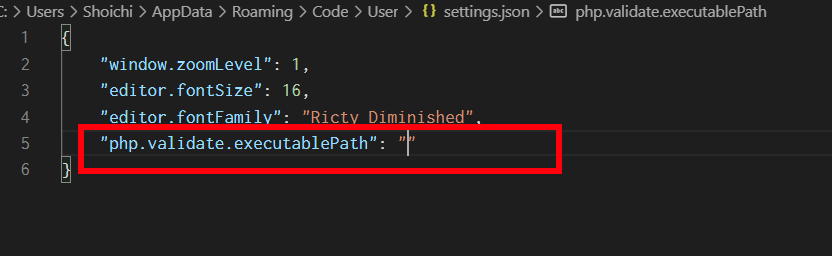
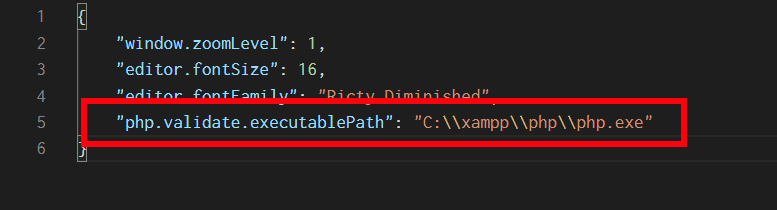
赤枠のphp.validate.executablePathの所が空白になっているのが確認できます。
その場所に、php実行ファイルのパスを設定します。
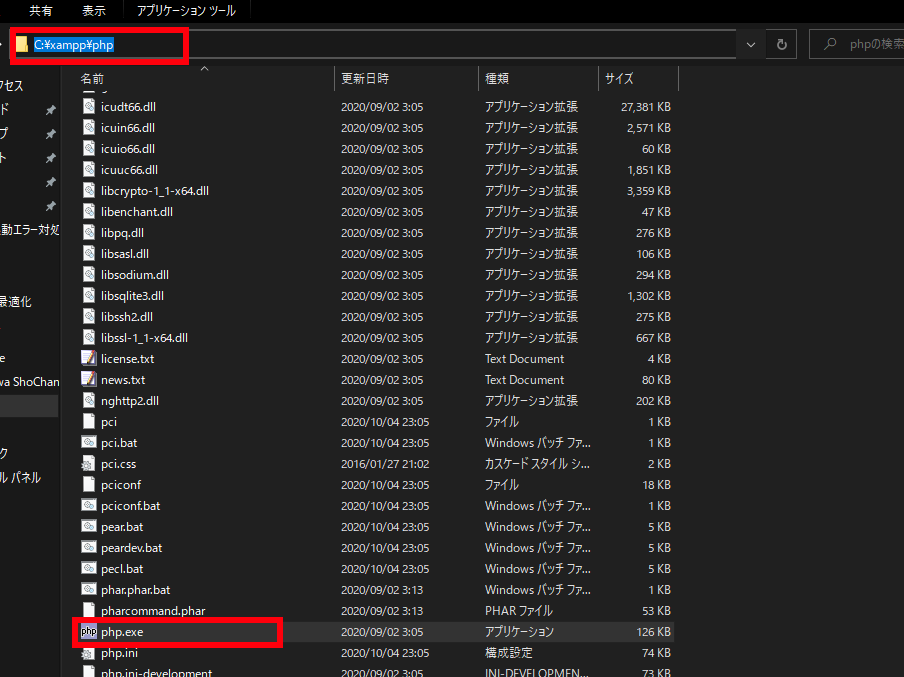
次は、Windowsのエクスプローラーを開き、phpフォルダに移動してください。

※php実行ファイルの場所は各環境に依存します。自分の環境に合わせて移動してください。ここではxamppのデフォルトパスを想定しています。
php.exeファイルの場所を確認できたら、setting.jsonファイルにパスを記述します。

以下の様になりました。
バックスラッシュを2個つけるのは、文字列を認識させるためのエスケープです。
Ctrl + s などで、setting.jsonファイルを保存して閉じてください。
以上で、php実行可能ファイルの警告は解消されます。
フォントサイズの変更
僕が中年になったからか、どうかはわかりませんが、初期設定の状態は、少しフォントサイズが小さいです。
気持ちフォントを大きくしたいと思います。
設定画面を開きます。

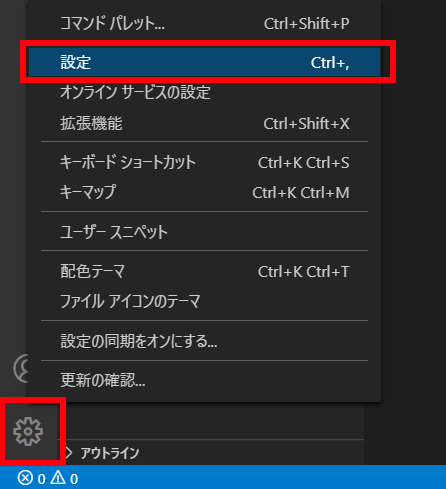
画面左下の「設定アイコン」から設定をクリックして画面を開いてください。

設定画面を開くと、各メニューが確認できます。
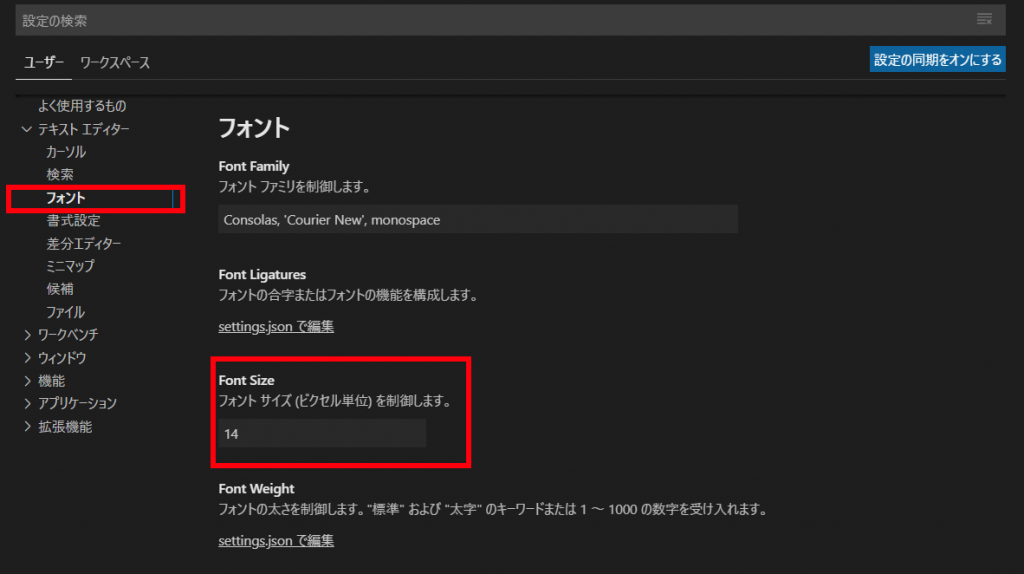
「テキストエディター」→「フォント」を選択し、「Font Size」がデフォルト14になっているのが確認できます。
好みに合わせて変更してください。
ここでは16にします。

2上げるだけでも、結構見やすくなるので、僕はいつも16に設定して使用しています。
個人の見やすさによるので、大きくしたり、小さくしたりして、調整してください。
Rictyフォントのインストールと設定
Rictyとは、プログラミング用に最適化されたフォントです。Linux系の人などにも愛用されています。
僕はRictyが昔から大好きです。メリットは他にあって、全角スペースも可視化してくれます。
昔は、Rictyをインストールするのも、LinuxOS内で生成して、ごにょごにょする必要があったのですが、今は手軽にインストールできるので、オススメです。
以下が設定する場所です。

さっき設定したFontSizeのすぐ上です。
RictyDiminishedをダウンロードしてください。
Rictyフォントのダウンロード先
https://github.com/edihbrandon/RictyDiminished/blob/master/RictyDiminished-Regular.ttf
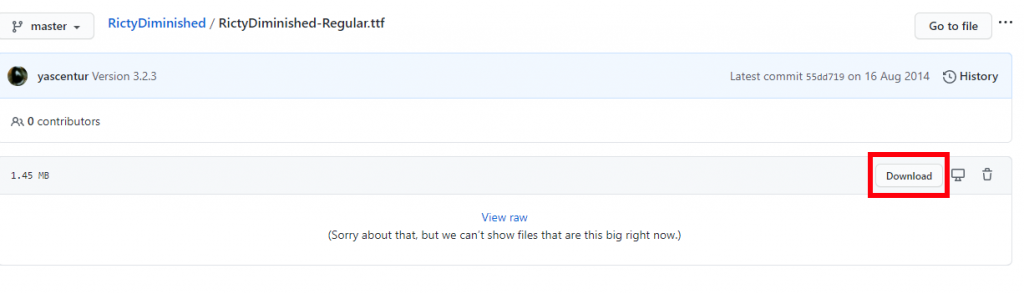
URLに移動したら、下記画面が表示されます。

赤枠の「Download」をクリックして、ダウンロードしてください。
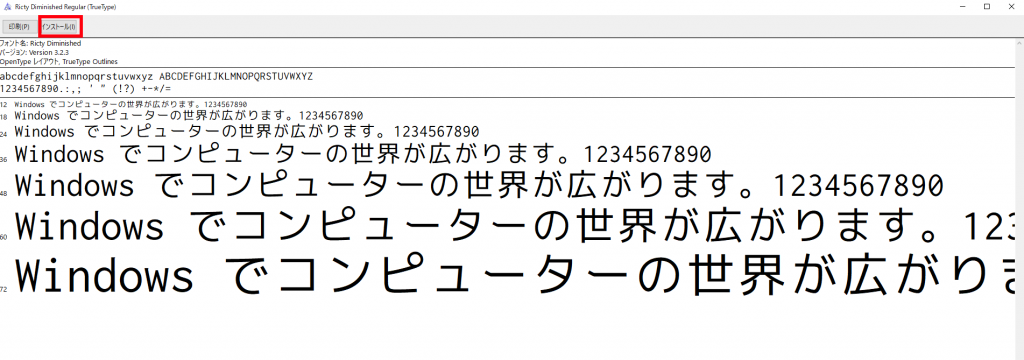
ダウンロードが完了したら、WEBブラウザのフッターバーに表示されているファイルを選択し、「開く」をクリックしてください。

画面が開かれると、赤枠の「インストール」をクリックして、Windowsにフォントをインストールします。
インストール後、画面を閉じて、VSCodeの設定画面に戻ります。
以下の画面の様に「Ricty Diminished」と入力してください。

後、設定を確実に反映するために、VSCodeを一度、再起動してください。
もし、「フォントはデフォルトの方が見やすいな」となれば、すぐに戻せます。
設定画面に戻り、FontFamilyの文字にカーソルを合わせて、すぐ左に「設定アイコン」が表示されます。
そこから「設定をリセット」を選択すれば、デフォルト値に戻ります。
色々試してみてください。
スペースの可視化
スペースの可視化は、しておいて損はありません。
なぜなら、スペースの可視化をしておかなければ、プログラミング時にエラーの元になるからです。
構文エラーと表示され、構文を見直して「どこも間違ってないやんけ!」となっても、空白でエラーになっている場合があります。
そういったケースを極力避けるためにも、空白の可視化はしておいた方が無難です。
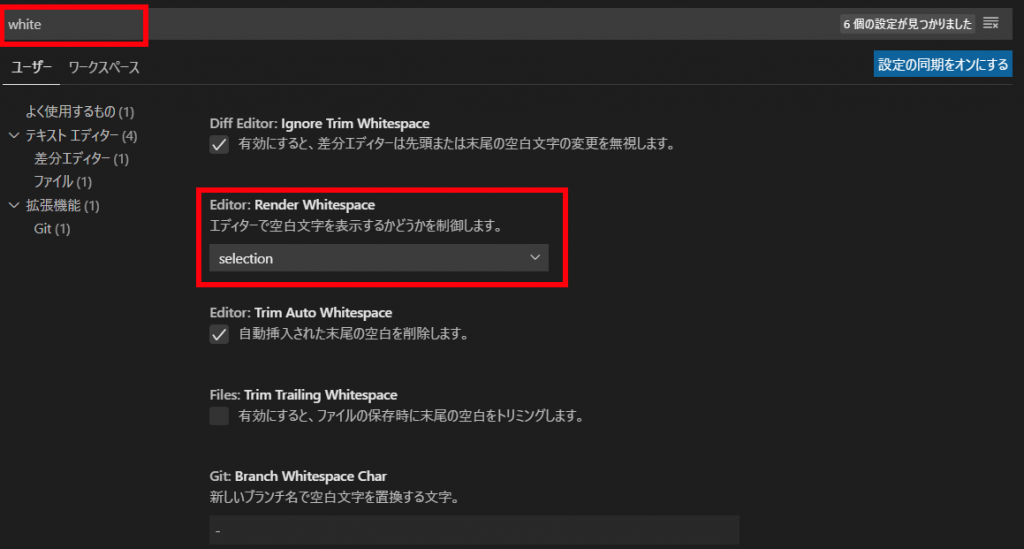
まず、設定画面を開きます。

設定画面で上部の赤枠に「white」と打てば、「Render Whitespace」がヒットします。
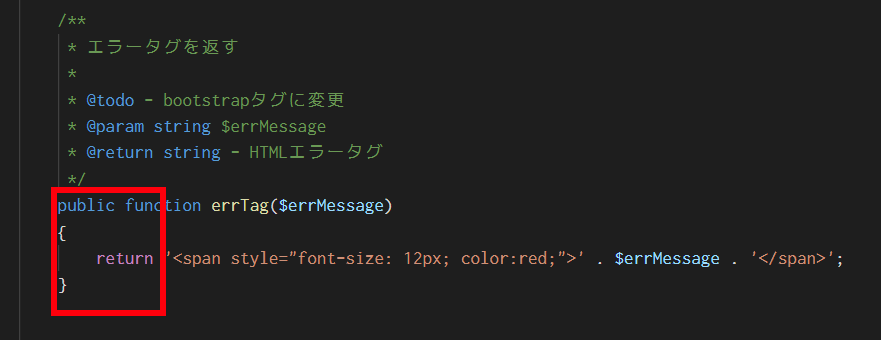
以下がデフォルトの状態です。

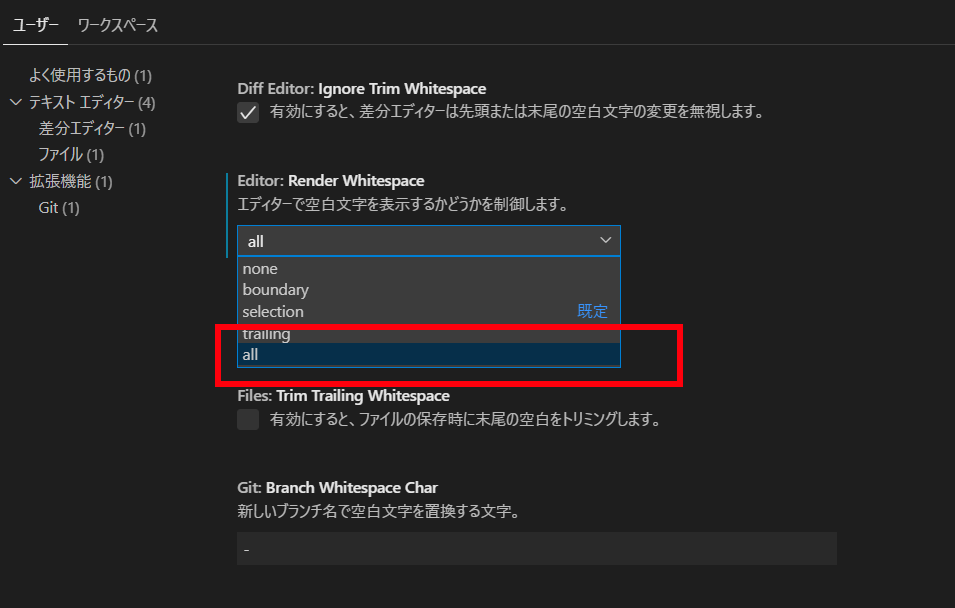
Render Whitespace項目を「all」に変更します。

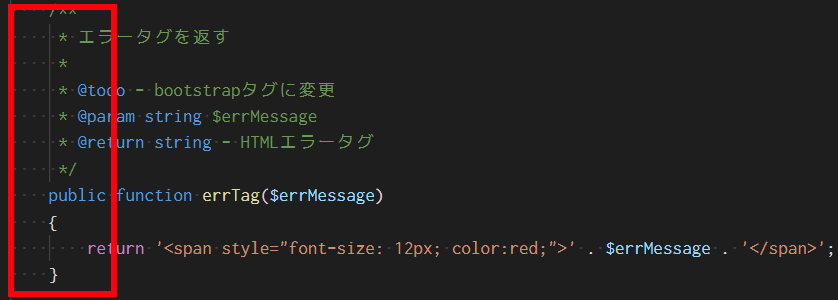
以下、可視化されるようになりました。

簡単に設定できるので、ぜひ、やっておくことをオススメします。
エラーが起きた時のストレス軽減につながりますので。
まとめ
本記事は、エディターの最適化にフォーカスして、解説しました。
他にもあります。例えば、
- タブキーを打つことで、半角空白をいくつ入れるか
- Rictyが合わなかった場合、全角スペースの可視化(機能拡張する)
- HTML5のlang属性をデフォルトjaにする
色々とありますが、僕は今回、最低限の形で設定しておきながら、「繰り返し使用するなー」と感じると都度、設定するような形をとっています。
エディターは個人の好みによる所が大きいので、無理に合わせる必要はありません。
一度デフォルトで使用してみて、気になれば、設定してみるという形でも良いと思います。
じゃ、そーゆーことで!!