最初は誰でも、フレームワークのセットアップで躓きます。大丈夫です。
それでは、Cakephp4をcomposerでインストールし、WEBブラウザで表示するまでをやってみましょう。
推定環境
Windows10
Cake4を動かすためのシステム要件をチェック
Cakephp4を動かすためのシステム要件は以下になります。
- HTTPサーバー(XAMPP - Apache)
- PHP7.2以上
- mbstring PHP 拡張
- intl PHP 拡張
- simplexml PHP 拡張
- MariaDB (5.5 以上)
他にも、DB対応の種類がありますが、ざっとこんな感じ。
最新のXAMPPをインストールしておけば、intlの有効化以外はクリアしています。
Intl拡張モジュールの有効化についてはコチラ。
-

-
intl拡張モジュールを有効化【XAMPP】
続きを見る
早速、Cakephp4のプロジェクト作成に進みましょう。
Cakephp4プロジェクトの作成
Cake4をcomposerでインストールするために、インストール場所に移動してください。
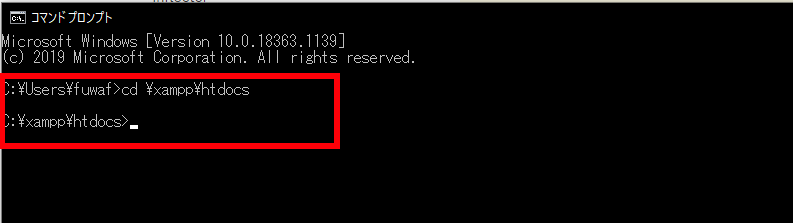
コマンドプロンプトを起動し、C://xampp\htdocs 以下へ移動してください。
command
cd \xampp\htdocs

htdocs以下に移動しました。
次は、composerが必要になるので、もし、まだインストールされていない人は下記の記事を参考にしてください。
-

-
【WEB開発必須】Composerインストール手順
続きを見る
composerコマンドを打って、Cakephp4をインストールします。
command
composer self-update && composer create-project --prefer-dist cakephp/app:4.* my_app_name
「my_app_name」の箇所は好きなプロジェクト名を入力してください。
今後、cmsチュートリアルをやりたいと思っているので「cms4」というプロジェクト名にしました。
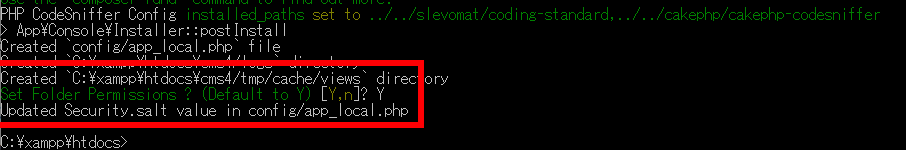
インストールがガーっと進み、最後に「Set Forder Permissions?」と聞かれるので、Yと入力後、エンター。

以上で、Cake4のインストールは完了です。簡単ですよね。では、とりあえず、WEBブラウザで確認してみましょう。
WEBブラウザを開き、URLを指定してください。
http://localhost/cms4
※XAMPPコントローラーでApacheとMySQLを起動させておく必要があります。
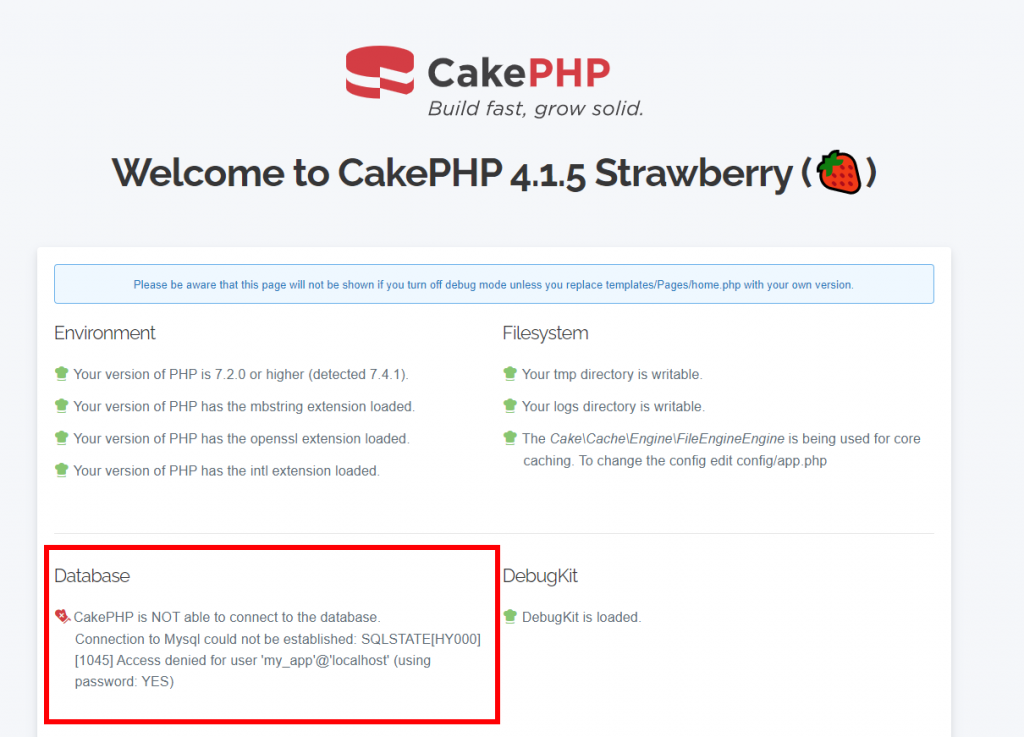
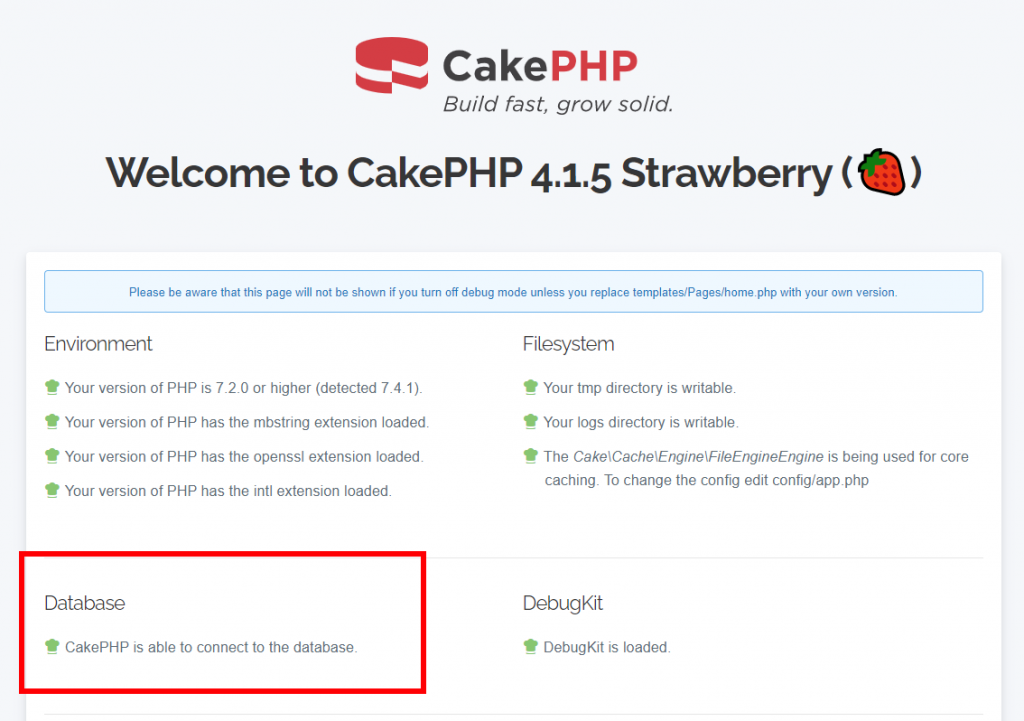
画面を開くと、以下の様に表示されるはずです。

この画面は、Cakephpを使用するための設定がクリアできているか状態が確認できる画面です。
緑のコックさんの帽子は「Success」という意味で、赤枠のDatabaseの項目は手袋が赤く、×になっていますよね。
これはエラーが起きているという意味です。
データベースコネクトエラーを解消するために、次はDBの作成と設定を行います。
DBの作成
DBの作成を行います。phpmyadminを使用します。簡単に作成できるのでオススメです。
WEBブラウザで http://localhost へ移動してください。

「phpmyadmin」をクリックし、phpmyadminに入ります。

「データベース」メニューをクリックして、データベース作成をします。

プロジェクト名は今回「cms4」としたので、DB名もcms4にしました。
「作成」ボタンを押して、データベースを作成します。

DBを作成した後は、テーブルを作成します。
「SQL」を選択し、SQL文を直接コピペで実行します。
下記、SQLをコピペしてください。
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
email VARCHAR(255) NOT NULL,
password VARCHAR(255) NOT NULL,
created DATETIME,
modified DATETIME
);
CREATE TABLE articles (
id INT AUTO_INCREMENT PRIMARY KEY,
user_id INT NOT NULL,
title VARCHAR(255) NOT NULL,
slug VARCHAR(191) NOT NULL,
body TEXT,
published BOOLEAN DEFAULT FALSE,
created DATETIME,
modified DATETIME,
UNIQUE KEY (slug),
FOREIGN KEY user_key (user_id) REFERENCES users(id)
) CHARSET=utf8mb4;
CREATE TABLE tags (
id INT AUTO_INCREMENT PRIMARY KEY,
title VARCHAR(191),
created DATETIME,
modified DATETIME,
UNIQUE KEY (title)
) CHARSET=utf8mb4;
CREATE TABLE articles_tags (
article_id INT NOT NULL,
tag_id INT NOT NULL,
PRIMARY KEY (article_id, tag_id),
FOREIGN KEY tag_key(tag_id) REFERENCES tags(id),
FOREIGN KEY article_key(article_id) REFERENCES articles(id)
);
INSERT INTO users (email, password, created, modified)
VALUES
('cakephp@example.com', 'secret', NOW(), NOW());
INSERT INTO articles (user_id, title, slug, body, published, created, modified)
VALUES
(1, 'First Post', 'first-post', 'This is the first post.', 1, NOW(), NOW());
テキストボックス内にコピペした後に、「実行」をクリックしてください。


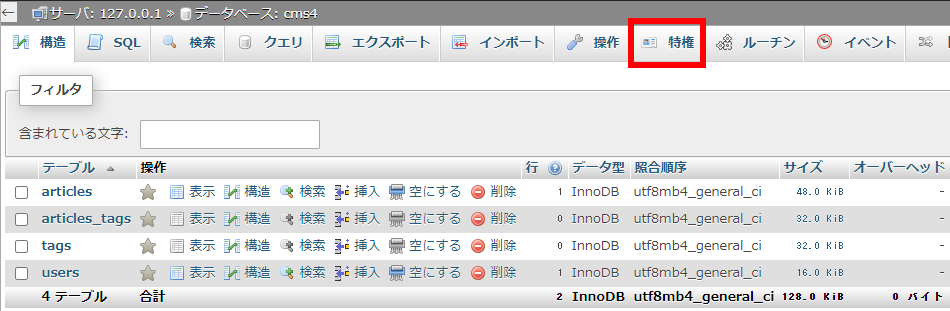
実行後、無事にテーブルが作成されました。
DBユーザーパスワード設定
XAMPPのインストール直後は、MariaDBのRootパスワード設定を行うようにします。
Rootパスワードなしは、さすがにガバガバ過ぎます。本当は、各データベース事にユーザーを作成し、プロジェクト毎にユーザーを変更することをオススメします。

「特権」メニューを選択してください。
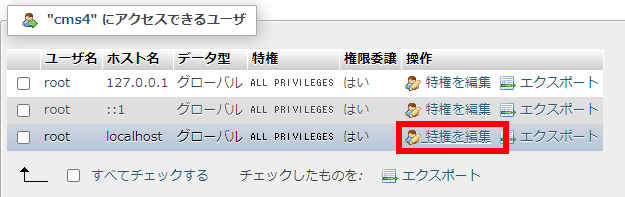
次は、localhostホスト名に対する変更をします。

「特権を編集」を選択します。
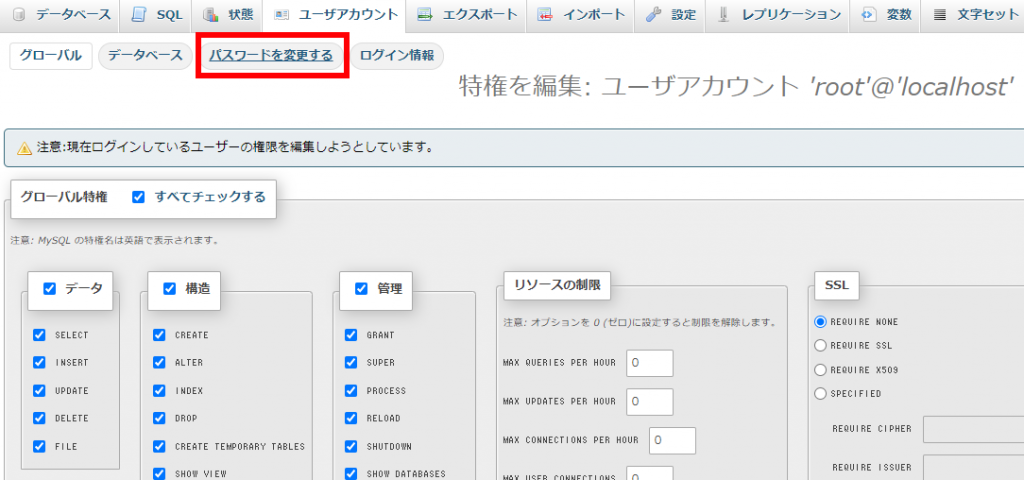
rootユーザーのパスワードを変更します。

「パスワードを変更する」を選択してください。
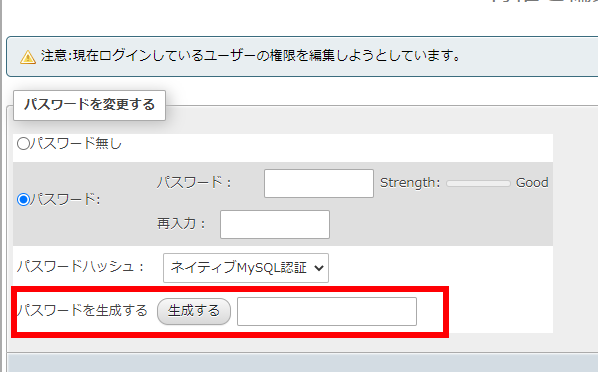
パスワード変更画面です。

任意のパスワードを設定できますが、「パスワードを生成する」で、複雑なパスワードを発行してもらうことがベターです。
パスワードを入力したら、画面右端あたりに「実行」ボタンを押して、設定してください。
これで、ホスト名: localhost ユーザー名: root のパスワードを設定できました。
Cake4でDB設定
次は、Cakephp4でデータベースの設定を行います。
Cake3ではconfig/app.php にデータベースの設定を行っていたのですが、Cake4からapp.phpではなく、app_local.phpで設定するような作りになっています。
どんどん変わりますね・・
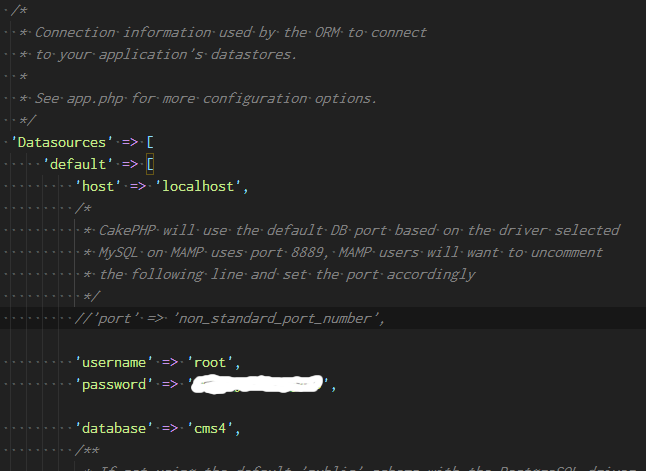
任意のエディターでapp_local.phpを開いてください。

37行目辺りにDatasources配列項目があるので、そこにプロパティを設定してください。
繰り返しますが、rootユーザーでの利用は、土足で家に入るようなものですので、任意のユーザーを作ってアクセスするようにしましょう。
ここでは、臨時的にrootユーザーとして設定しています。
Chromeで確認
これで、全ての設定が終わりました。WEBブラウザを開いて確認していましょう。
URL: http://localhost/cms4
Databaseコネクト部分のエラーが解消されているか確認します。

無事コネクトできました!
最後に
初学者の方は、「フレームワーク一つ動かすだけでも大変だなあ・・」と感じられた人も多いかと思います。
確かに、最初は手間に感じますが、慣れると、すぐに立ち上げることが可能です。
それと同時に、開発を楽にしてくれる、沢山の機能を提供してくれるのですから、利用しない手はありません。
それでは、良きフレームワークライフを!