
WEBページをリクエストする際、画像の数が多いとどうしても表示自体が遅くなってしまう場合があります。
そんな時、表示速度を上げる効率的な方法の一つとして「imgタグにloading=lazy」を付与するという対策があります。
実際に試してみたのですが、副作用もなく、お手軽に実装できます。
<img loading="lazy">
非対応ブラウザはほぼ少数、Safariもネイティブサポートする模様(15.4から)で、メジャーどころのブラウザは全てサポート。
ここで疑問です。
Q.サポートしない場合はどーなんの?
A.遅延しないで最初から出るだけでちゅ。
※最初からスクロール位置が動いていようと、自動でよろしくやってくれる
動作確認
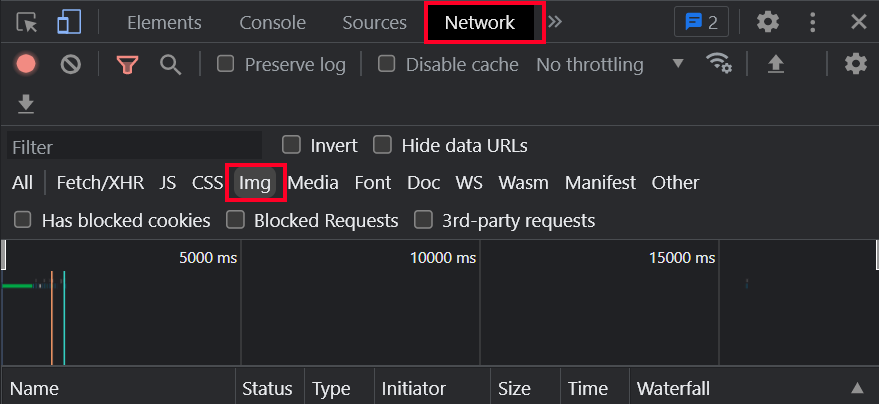
動作確認は至って簡単。imgタグにloading="lazy"を付与したら、デベロッパーツール(F12)を開き、Networkタブを選択、imgを表示されるように選択(Allでも可)リロードし、ブラウザをスクロールし画像が必要に応じて読み込まれることが確認できます。逆にloading="lazy"が付与されていない場合は、初期読み込みで画像全て読み込まれることになるまで、時間がかかります。
注意点:画像読み込み遅延によりレイアウトシフトが発生する
画像の読み込み遅延することで注意したいことは「レイアウトシフトが発生する」ということです。
レイアウトシフトってなんぞや?ってなるかもですが、レイアウトシフトとは、画像の読み込み遅延によってレイアウト崩れが起きる現象のことを言います。そうです。単にカッコつけてカタカナで言ってるだけ。
で、対策としては、
<img>タグはwidthとheightの固定サイズを指定する。
画像の固定サイズを指定することで画像表示前の読み込み領域にスペースが確保されるので、画像表示が遅延しても、レイアウト崩れが発生しません。
なので画像は固定サイズを付与しましょう。
ともあれ、WEBサイトの画面表示速度はユーザー利便性にとってとても重要です。
簡単に実装できる対策の一つなので、是非とも利用しましょう!