
WEB開発において、複数人がサーバーにSSHでリモート接続した状態で作業をすることは、よくあるケースです。
開発サーバーのリソースを皆で利用しているため、過度な負荷をかけてしまうと、レスポンスが悪くなり、他のメンバーにも迷惑をかけてしまう恐れがあります。
特に、VSCodeを使用している人は、「ファイル監視」機能が入り、しらず知らずの内にサーバーに負荷をかけ、結果的にハングアップ!といったケースが実際にありました(ほろ苦いおもひで)
(当時の自分。サーバーに高負荷がかかったことが話題になっている最中)「俺の訳がない(キリッ 。だってエディタ(VSCode)を使ってただけだもん」→ 完全にこいつが原因
ということで、メンバーの方からサーバー環境に負荷をかけないよう、指南を作ってもらった経緯があるので、ここでも共有したいと思います。
それに伴い、サーバーのリソース食い散らかすマンを避ける方法を示しておきたいなと。
step
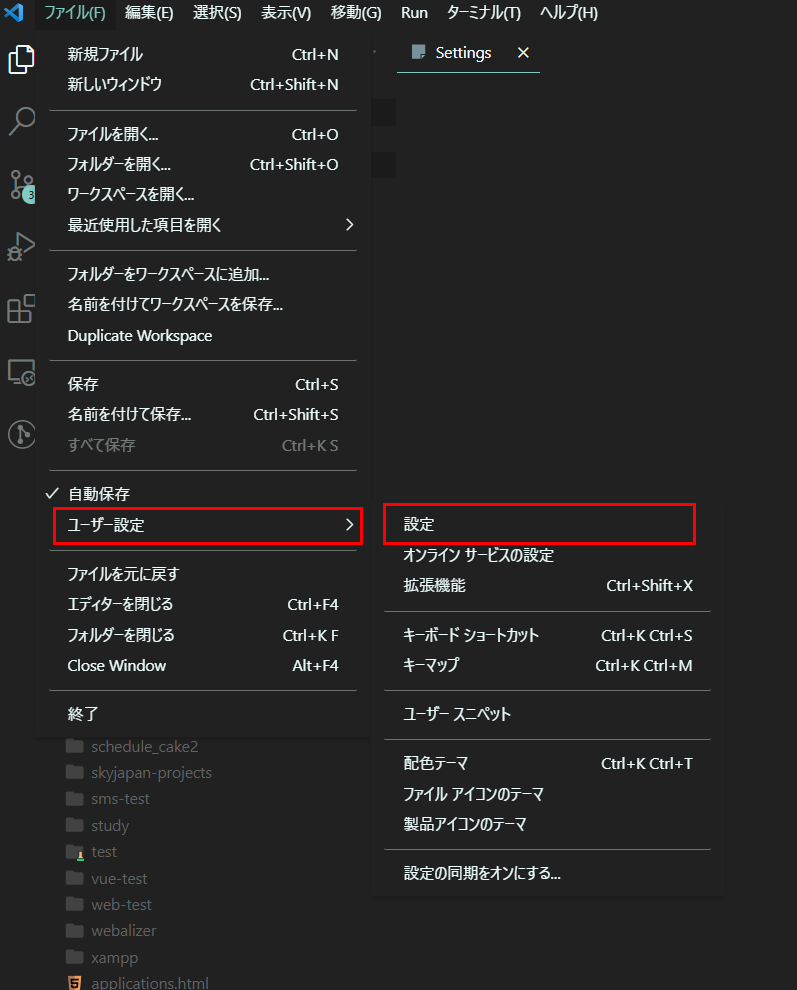
1画面上部メニュー「ファイル」→「ユーザー設定」→「設定」を選択

step
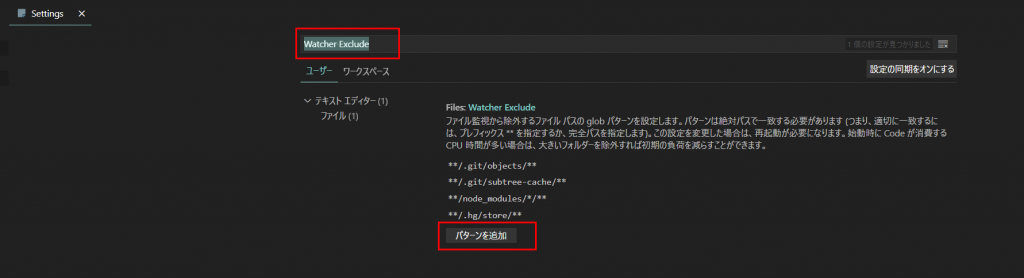
2「設定の検索」に Watcher Exclude と入力

step
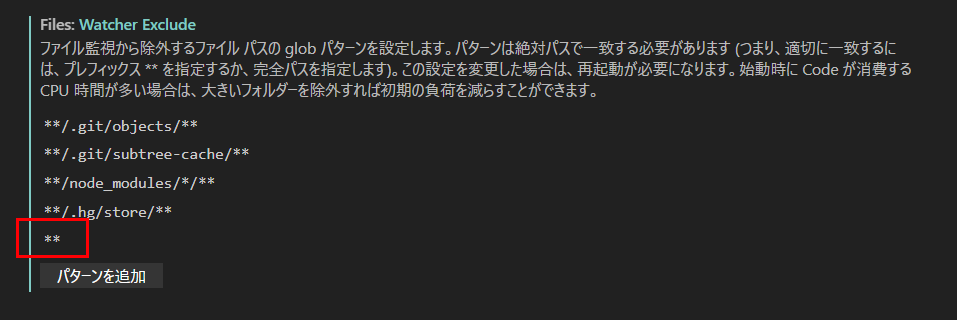
3「パターン追加」 から ** を追加する

step
4設定を反映させるために、VSCodeを再起動
VSCode再起動後は「ファイル監視」の機能がオフ状態になり、ファイルに変更があったかどうかなどを巡回することがなくなります。
結果、サーバーに負荷をかけることを減らすことができます。
ただし、トレードオフとして、gitのファイル変更状況がリアルタイムで反映されなくなるので、自身でコミットなどをする際には、手動でファイルの変更を確認することになります。(といっても、1クリック分作業が増えるだけなので、それぐらい我慢してね)

「最新の情報に更新」することで、変更があったファイルが表示されます。
そこからの作業は、通常と同じです。
追記:(2023年1月14日)現在、VSCodeファイル変更がリアルタイムで反映されないことの不便さを感じたことはありません。結果、リソースをかなり喰うのは間違いないので、VSCodeの利用者でSSHリモート作業する場合はやはりファイル監視はオフしておくべきかと。
ちなみに、SSHリモート接続の手順はこちらです。
-

-
VSCodeを使ってサーバー環境にSSHリモート接続手順
続きを見る
最後に
最初は誰でも、悪気があって負荷をかけてるわけじゃないけど、何も知らず「今までと変わらずVSCodeエディタを使用してたんだもん」と思って、新たな環境でむやみやたらに使用すると痛い目に合うことがあるのでお気をつけくだされ。
そうそう、Git系&追跡系プラグイン、phperインテリジェンス的なやつとか、使用せず、できるだけバニラで使うようにする方が良いと思いますよ。
