
いまや、WEB開発においてGit(バージョン管理システム)を利用せずには、考えられない程、必須な知識です。そして、プログラミングをする際、利用するエディタとしてVSCode は上位に位置しています。
ともあれ、この記事を読んでくれております方は、おそらくVSCodeをお使いになっているハズ。そこで、VSCode上でGitのコミット作業を綺麗に積み上げることができる要素の一つとして、「行単位でコミットをする」という方法が考えられます。
あなたのコミットは綺麗ですか?
行単位で範囲を選択してからコミットした方が、「何の作業をしたか」というのが明確になりやすく、作業が明確になれば、コミットコメントも明確になりますし、結果として、レビュワーに作業の意図をよりわかりやすく伝えることが可能になります。VSCodeを使用している人は是非、覚えましょう。
以下、VSCodeで行単位で円滑にコミット作業を行う方法です。
VSCode: 行単位でコミット作業を円滑に行う方法
では、行単位でコミット作業を行う方法を、ステップ形式 でお伝えします。
step
1変更ファイルを選択する
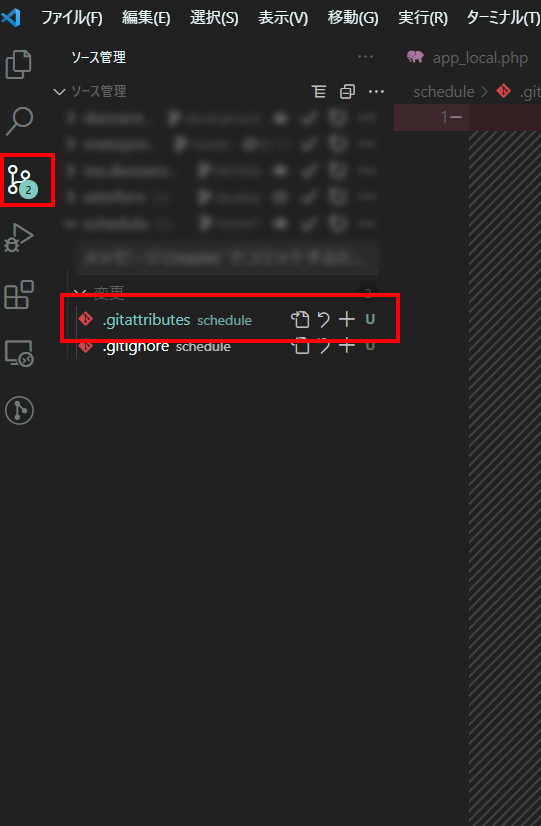
VSCodeの左端メニュー、「Git 管理」を選択し、任意の作業変更ファイルを選択してください。
※画像の赤枠は「Git管理メニュー」右の赤枠が選択した「任意のファイル」です。

step
2行単位でコードを選択する
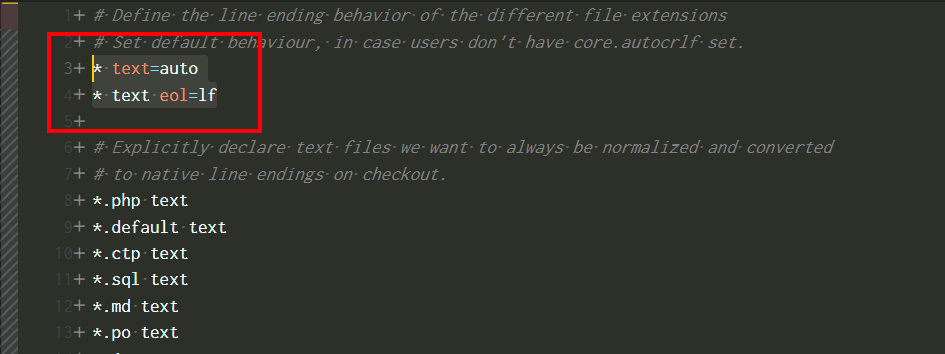
コミットしたい対象を行単位でドラッグし、選択します。
※画面が二分割されていると思います。選択するのは右側のエリアです。

step
3Ctrl + k を押した後、 Ctrl+Alt+s でステージング!
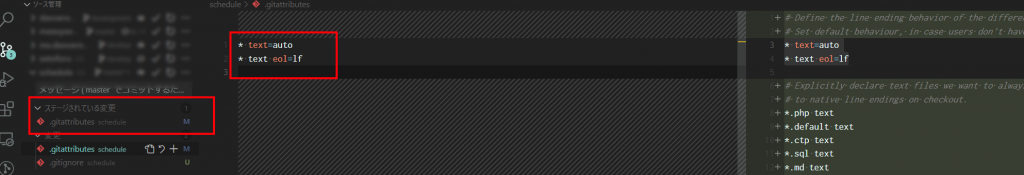
範囲選択をした後、Ctrl + k の後に、 Ctrl+Alt+sを押せば、選択範囲をステージに上げることができます。

後は、コミットメッセージを入力後、Ctrl+Enterでコミットします。
これを繰り返していけば、行単位で作業範囲を明確にしたコミットができます。
Q. 範囲選択は複数回できないの?
できます。基本的に最初に行選択して、ステージングに上げた同様の操作を繰り返すことで、「同じ変更対象」として扱われます。その後、コミットすればOKです。
一度ステージングしたコードを行単位でアンステージに
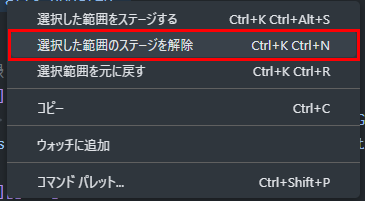
行単位でステージングしたコードを逆にアンステージにすることも可能です。やりかたは簡単。ステージングしたコード差分に対し、アンステージ対象にする行範囲を選択して、「Ctrl + K」の後に「Ctrl + N」をすればアンステージにすることが可能です。わかりにくければ、行範囲を選択後、右クリックを押してサブメニューを開くことでステージを解除することができます。
 全てをアンステージにした後に、再度、行範囲でステージングする方法もありますが、ケースバイケースで使い分けていけば、効率は上がりそうですね。
全てをアンステージにした後に、再度、行範囲でステージングする方法もありますが、ケースバイケースで使い分けていけば、効率は上がりそうですね。
番外
VSCodeのデフォルトのキーマップが気に入らない場合は、任意のショートカットを割り当てることができます。
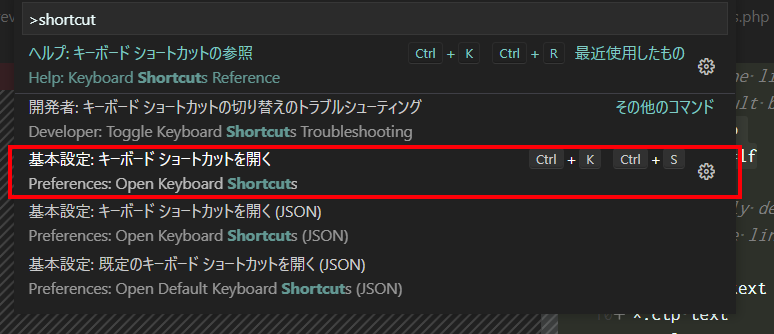
Ctrl+Shift+p でパレットを開き、「shortcut」と入力します。

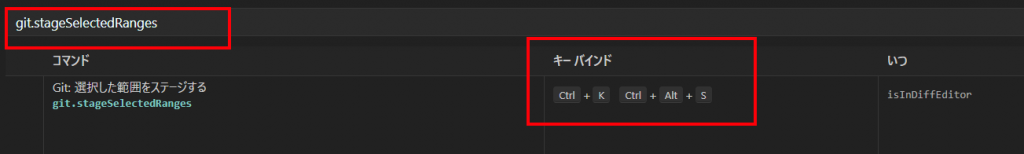
テキスト入力エリアに、「git.stageSelectedRanges」を入力します。

すると、現在の「行単位の範囲選択でコミット」のショートカットキーが表示されるので、キーバインドの当該エリアをクリックすることで、任意のショートカットキーを割り当てることができます。(※使っていないショートカットキーでないと、別のショートカットと重複してしまう可能性があるので注意)
逆に、「選択した範囲をアンステージする」方法は、同じ画面上で「git.unstageSelectedRanges」を入力します。キーバインドの設定の仕方は上記と同じです。
僕の所感として「選択した範囲をアンステージ」は自由に行選択範囲を操れるのかな、と思ったらそうでもないようです。
Git側の仕様なのかは謎ですが、あくまでも、「当該の行の変化」に着目していそうです。
たとえば、2行目に「クラス定義」があるとします。そして、上部に「use定義」を追加する。コミット内容として、use定義だけを追加で行コミットしたい。でも、結果としては、差分2行目のクラス定義が消去され、変わりにuse定義が置き換わるという感じになります。
期待しているのは「use定義のみの追加」のみのコミットなので、この辺り、自由に選択(差分か新規か)できれば便利だなーと感じています。
レビュワー側からすると、コード差分に全然関係のないものが混じってしまうと、困惑してしまう恐れがあるためです。追加か差分かを選択できれば、「どのコードに対して変化があったのか?」もしくは「どのコードが新規に追加されたのか?」というのが明確になるのでレビューしやすいです。(大きな変更の場合は特に重宝するかと)
最後に
完全とはいかないまでも、VSCodeで自由に行単位でのコミットの方法を身に付けておけば、幾分、綺麗なコミット履歴が期待できますね。
「何の作業をしたのか」が明確なコミットを組み立てることができることは、エンジニアスキルとしても重要だと考えています。
WEB開発は常にレビュワーの立場に立ちつつ、作業を進めくことが肝要です。(てか、自分も改めて意識しておりますゆえ。)
コミットの粒度や、美しいコミットに自信がないという方は、合わせてこちらもどうぞ。
