

Composerは一言で言うと、「パッケージ(ライブラリ)管理システム」です。
色んなライブラリを使用する中で、できるだけ依存関係で動かないケースを避けるためにComposerを使って管理することで、安易に開発環境構築をしてくれる便利なツールです。
本記事を読むことで、以下のメリットが得られます。
- Composerの役割がわかる
- Composerのセットアップができ、フレームワークの開発環境を整えることができる
想定環境
Windows10
Composerインストール
まずは、Composerをダウンロードしましょう。
Composerダウンロード先
https://getcomposer.org/doc/00-intro.md#installation-windows
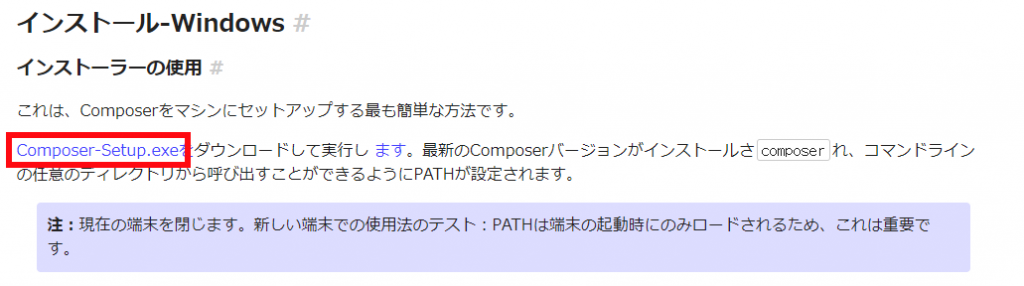
以下、インストール手順、および、ダウンロード画面が開かれます。

赤枠の「Composer-Setup.exe」のリンクをクリックし、ダウンロードを開始してください。
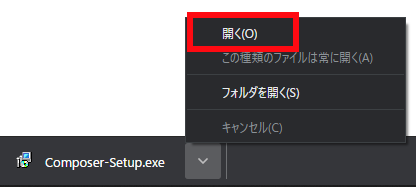
WEBブラウザ、フッターバーにダウンロード結果が表示されます。

「開く」を選択してください。
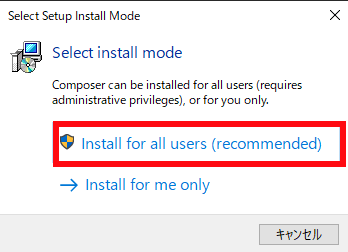
次は、インストールモードの確認画面です。

現在のユーザーのみか、全てのユーザーにComposerを有効にするか選択してください。
ここでは、全てのユーザーに対してインストールを選択します。
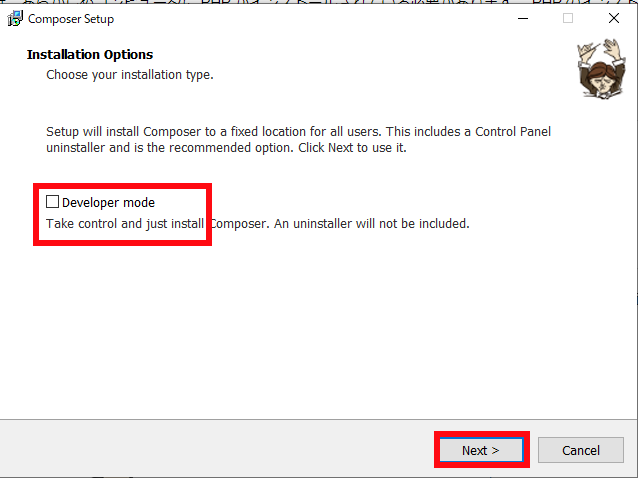
次は、インストールオプション画面です。

DeveloperModeにチェックを入れると、アンインストールがない状態になってしまうので、特に理由がなければ、チェックが外れた状態で「Next」をクリックしてください。
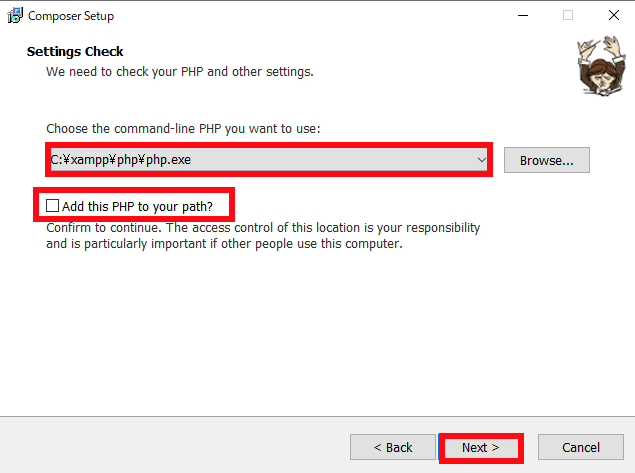
次は、インストール先のフォルダ指定です。

Composer側が自動的に、php.exeファイルがある場所を探し、表示してくれます。
もし、場所に違いがあれば、「Browse」を押して、php.exeファイルの場所を指定してください。
すぐ下は、選択したphp実行ファイルを追加するかどうかの確認です。
「Add this PHP to your path?」のチェックボックスにチェックを入れて、「Next」で、次へ進みます。
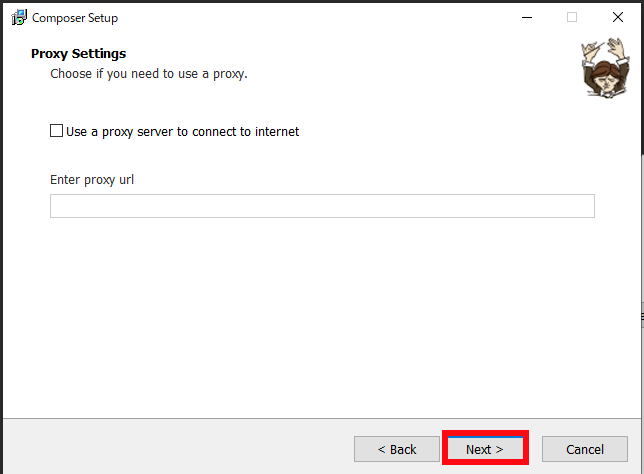
次は、プロキシの設定です。

インターネットの利用をプロキシサーバーを介して、使用している場合は、任意で設定してください。
大体の人はプロキシサーバーを使用していないと思うので、基本、何も入力せず「Next」で次へ進みます。
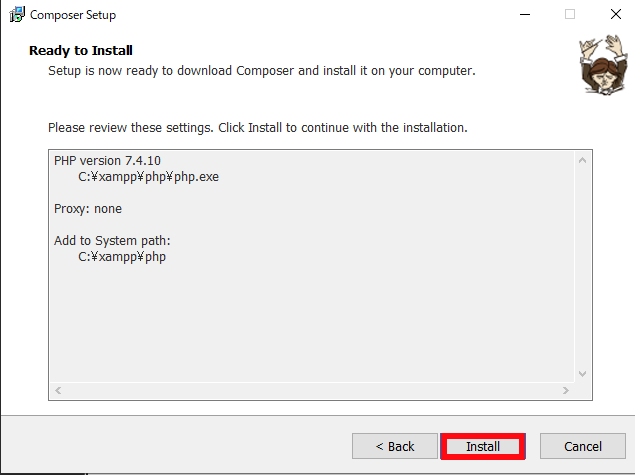
次は、インストール確認です。

今まで選択した項目に、問題がないことを確認した後、「Install」をクリックし、インストールを開始してください。
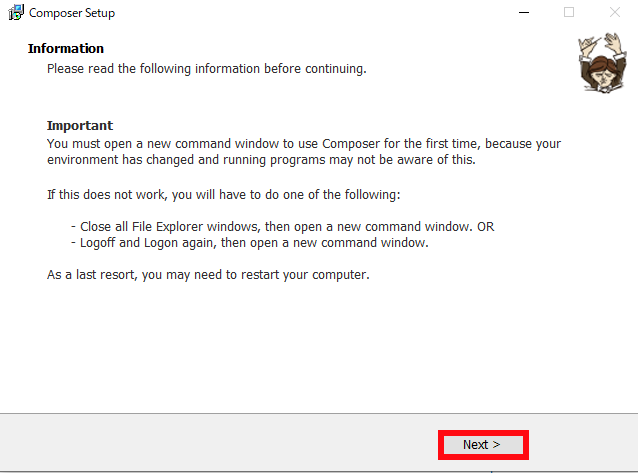
インストールが完了すると、インフォメーション画面が表示されます。

「Next」をクリックし、次へ進みます。
インストール完了画面です。

ドキュメントは必要に応じて見ればよいので、「Finish」をクリックして完了します。
動作確認
次は、動作確認です。Windowsのコマンドプロンプトを立ち上げてください。
OSのフッターメニュー検索バーに「cmd」と打てば、コマンドプロンプトがヒットするはずです。
コマンドプロンプト起動後、以下コマンドを打ちます。
composer -V
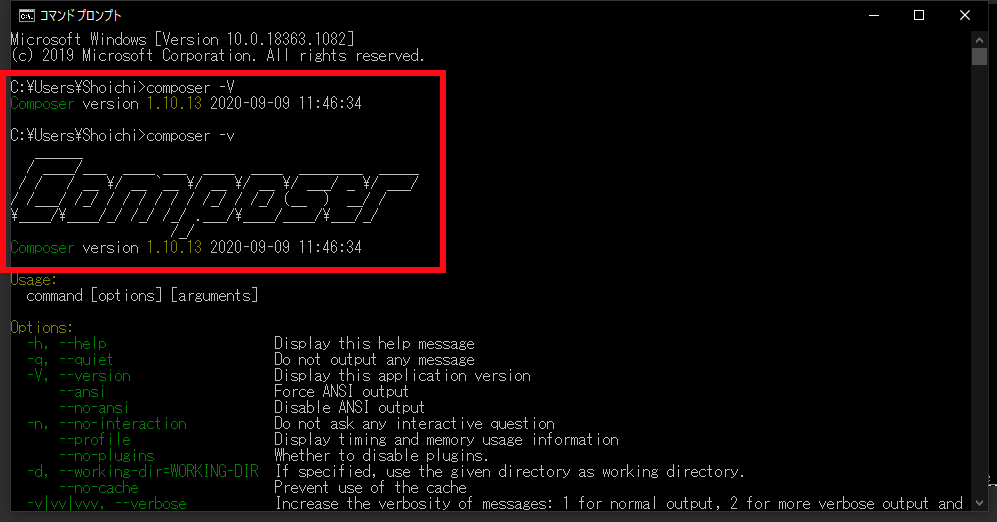
エンター後、Composerのバージョンが確認できれば、動作確認完了です。

赤枠の様にバージョンが確認できたでしょうか。
この画像の場合、composer -V のすぐ下
Composer version 1.10.13 が確認できます。
これでComposerを使用した、WEB開発のパッケージ管理が可能になります。
お疲れ様でした!
まとめ
Composerは、昨今のWEB開発環境では、必須です。
数年前に、ひょこっとあらわれ、僕も最初は何に使うものなのか理解できませんでした。
PHPのLaravelやCakephpなどの各フレームワークをインストール、セットアップするのに、Composerは欠かせなくなっています。
ですので、初学者の方であっても、業務上、必ず触れる機会があるツールになっています。
とりあえず、次のチャレンジとして、LaravelとかComposerを使ってプロジェクトを作成してみましょうー
じゃ、そーゆーことで!!