
VSCode(統合エディタ)を使用して、WEB開発をする人は昨今では多いことかと思います。
僕もメインで使用しているエディタは VSCode です。VSCode には便利な機能拡張がたくさんあって、しかも無料で利用できます。
これからWEB開発を始める人はかなりオススメできるエディタです。
本記事は、機能拡張の一つ RemoteDevelopment を利用して、サーバーにSSH接続の仕方を画像を中心に解説します。
RemoteDevelopmentをインストール
下記画像から順に説明します。

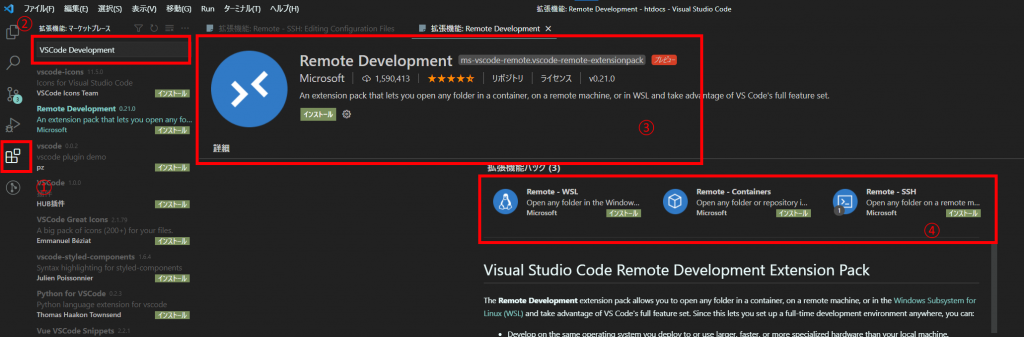
- VSCodeを開いた状態で、左メニューから画像①の部分をクリックします。
- 機能拡張検索エリアにフォーカスし、「Remote Development」と入力します。
- 検索後、下あたりに「Remote Development」と表示されるので、それを選択。
- 「インストール」ボタンをクリックし、インストールします。
確認

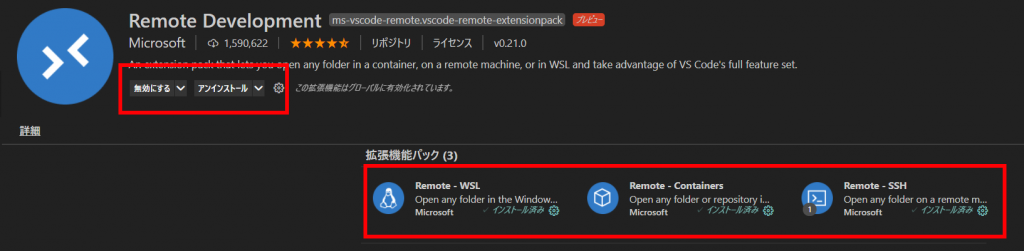
インストール後、「無効にする」「アンインストール」という項目が出ればOKです。
※機能拡張パックとして
- Remote-WSL
- Remote-Containers
- Remote-SSH
がセットでインストールされます。(上級者は必要なパッケージのみカスタマイズでインストールするのもアリだと思います)
SSHターゲット(接続先)の設定
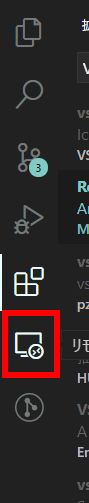
RemoteDevelopment のインストールを無事に終えたら、下記、赤枠のメニューが追加されていればOKです。

クリックして、選択します。
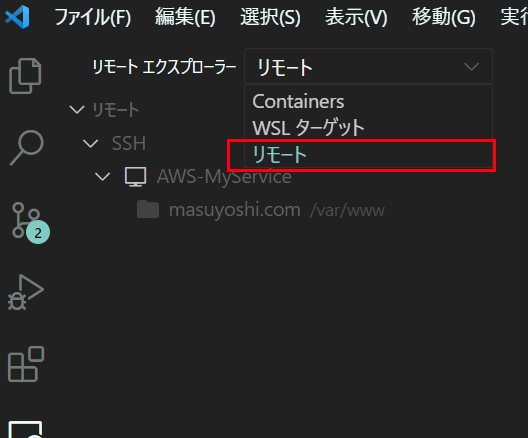
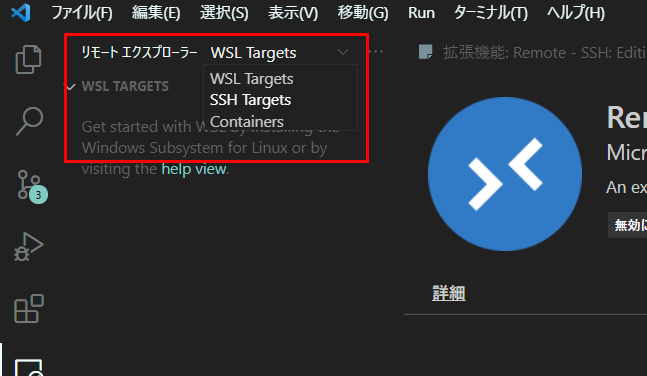
リモートエクスプローラーの箇所で、「SSH Target」 ( ※ VSCodeアプデ(ver. 1.74.2 ~)で「リモート」になりました。)選択してください。

※こちらは旧バージョンです。

■ VSCode(ver. 1.74.2~)
次に、下の画像の赤枠の歯車マークを選択し「更新するSSH構成ファイルを選択する」でSSHキーのconfigファイル場所を指定します。
※サーバーに接続するためのSSH Keyを事前に作成&配置しておく必要があります。
配置場所に特にこだわりが無ければ、ユーザー名のホームディレクトリ以下に.sshディレクトリを作成しその中に鍵をしまっておくのがベターです。
■ SSH鍵作成方法はこちら
今回は鍵配置後、「C:\\Users\ユーザー名\.ssh\config」を選択しました。※Macの方もパスは違えどやり方は同じです。
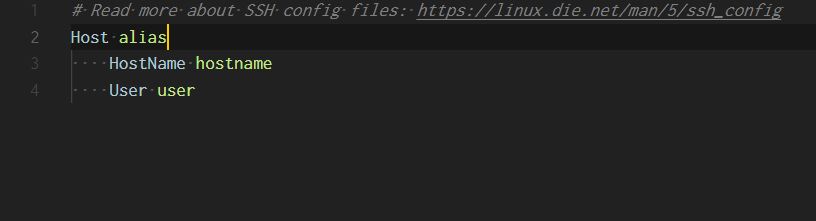
ssh_configを設定します。今回の設定した項目は以下になります。
※画像は初期コンフィグ設定項目です。

Host ホスト名(接続先表示用)
HostName 接続先IPアドレスorホスト名
User ログインユーザ名
Port 22(接続用ポート番号を変更している場合はその番号を設定)
IdentityFile 秘密鍵(SSH接続に鍵認証方式を使用している場合に設定)
各項目を設定し、保存します。これで、SSH接続設定は完了です。
SSH初期接続設定(ver. 1.74.2~)
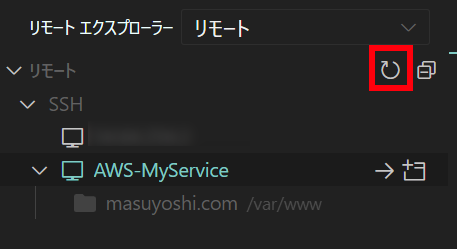
SSHキーをディレクトリに配置、コンフィグ設定を終えるとホスト名が表示されるはずです。もし、設定してもホスト名リストが出現しなければ、下記の「リモート」のリフレッシュアイコン(赤枠)をクリックして更新してみてください。

※ VSCode1.82.0 より少し表示変更がありました。上記の赤枠でリフレッシュ時にGitHubの認証ポップアップが表示された方はこちら。
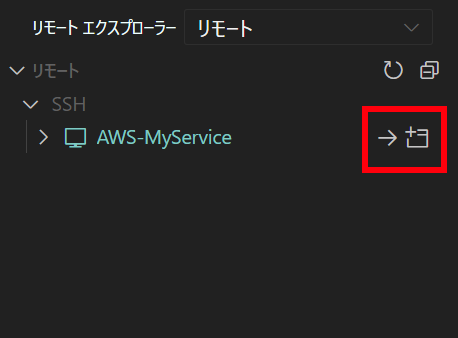
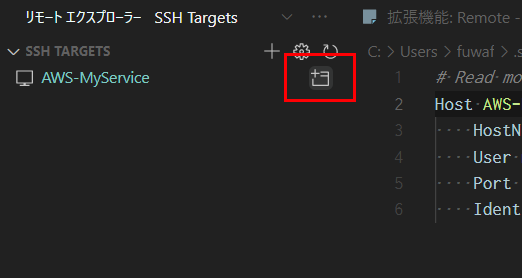
ホスト名が表示されれば、後は接続するだけです。赤枠の「→」は現在のウィンドウで接続、「+」のアイコンは別ウィンドウで接続、になります。

どちらでも好みの方で接続を開始し、SSHログインのパスワードを入力して、接続を開始すればリモート接続は完了です。
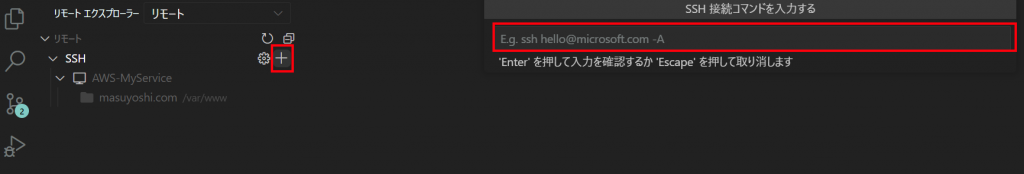
別の接続方法として、「SSH」の右端「+」をクリックすることで、「SSH接続コマンドを入力する」の赤枠の部分に「ユーザー名@ホスト名」を入力してエンターを押します。
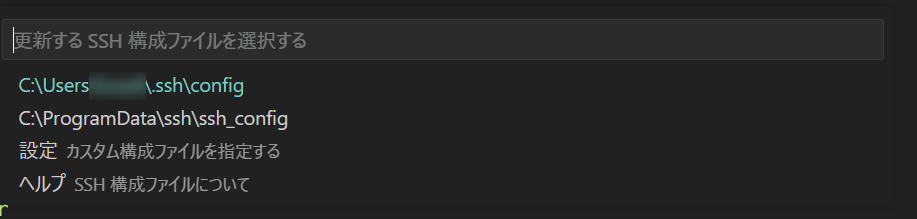
次に「SSH接続情報を更新する設定ファイル(コンフィグファイル)」を選択します。
選択することで、対象ファイルにSSH接続情報を自動で追加してくれます。

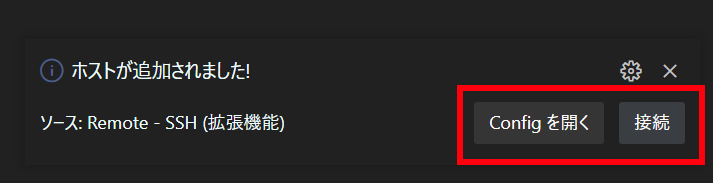
構成ファイルをパスを選択すると、ホスト名などをコンフィグファイルに追加されます。画面右下に「ホストが追加されました!」というポップアップが表示されます。

ただし、注意したいのは、このまま接続を押しても、デフォルト状態ではSSHキー名とか、SSH接続用のPort番号が変更されていた場合、「接続」を押してもつながりません。「Configを開く」をクリックして、ファイルを開き、上記で示したコンフィグ設定を環境に合わせて追記しましょう。
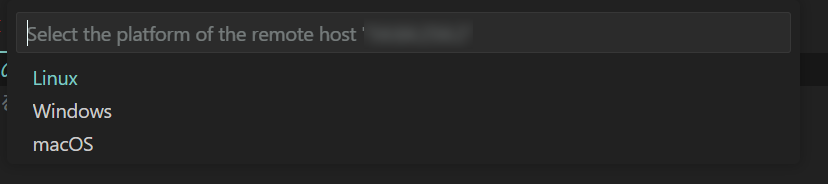
接続を開始すると、リモート接続先のOSタイプを選択してください。

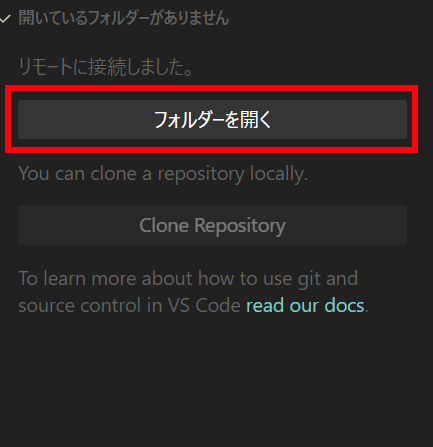
以下、接続が成功すると、「リモートに接続しました」と表示され、「フォルダーを開く」で開きたいプロジェクトを開いてください。これで作業開始できますね!

SSH初期接続設定(旧バージョン)
実際に接続するには「SSH TARGETS」以下に、ssh_configで設定したホスト名が表示されるので、赤枠の部分をクリックして、SSH接続を開始します。

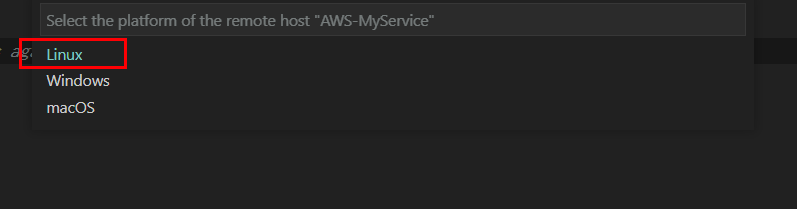
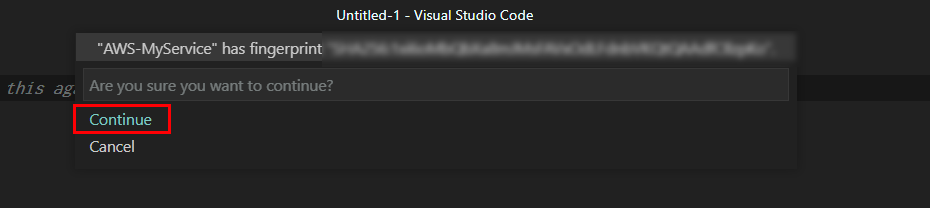
対象のサーバーに始めてSSHリモート接続すると、初期の接続設定をする必要があります。
僕の環境はAmazonLinux2なので、「Linux」を選択しました。

その後、「Continue」を選択し、操作を続けてください。

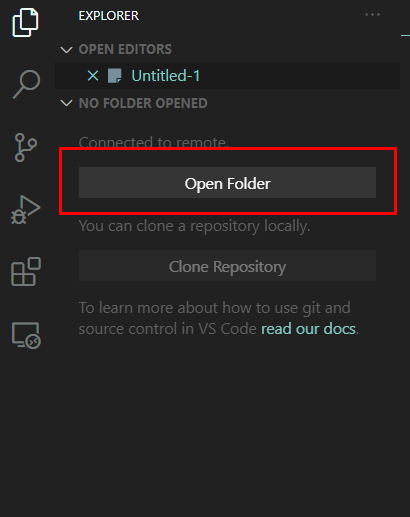
SSH接続が成功すると、左メニュー横に「Open Folder」と表示されるのでクリックします。

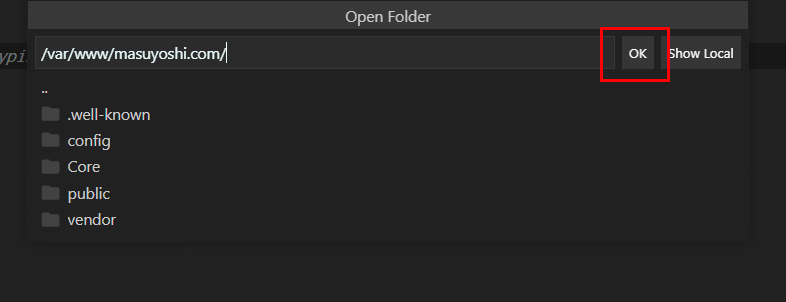
次に、作業を行いたいディレクトリを選択し、OKボタンを押します。

対象ディレクトリが開かれるので、目的のファイルを開き、作業を行うことができます。

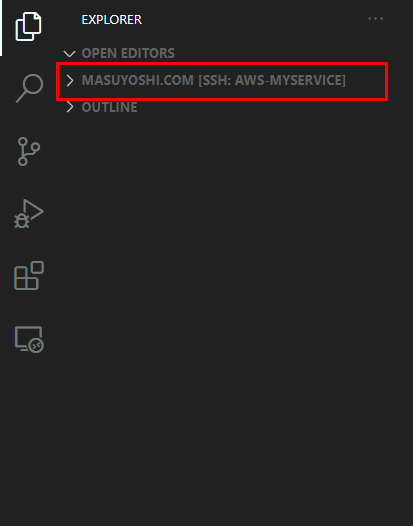
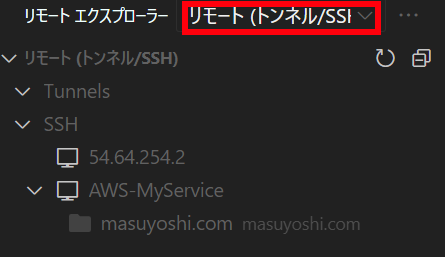
※赤枠は、自分のWEBサイトサービスディレクトリに接続完了しました。これでVSCodeでSSHリモート作業ができるようになりました。
VSCode: ver.1.82.0~
SSH接続の表示画面に変更がありました。また、GitHub認証をする必要がある場合、ポップアップが表示されます。

リモート(トンネル/SSH)に変更になっています。そして、大きな違いとして「GitHub認証」が加わった模様です。
GitHub認証方法(GitHubアカウントは事前に必要)
VSCodeのリモート接続の前に、GitHub認証の必要があるのですが、事前にGitHubアカウントの取得は必要です。
もし、GitHubアカウントをまだ作成していない、という方は、下記のURLからアカウント作成してください。
■ GitHub:右端に「SignUp」があります。
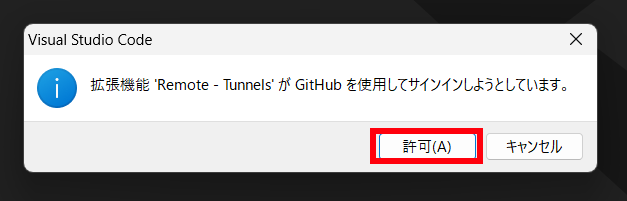
VSCodeでトンネル/SSHの更新をクリックした所で、以下のようなポップアップが表示されます。

これは「許可」をクリックしてください。
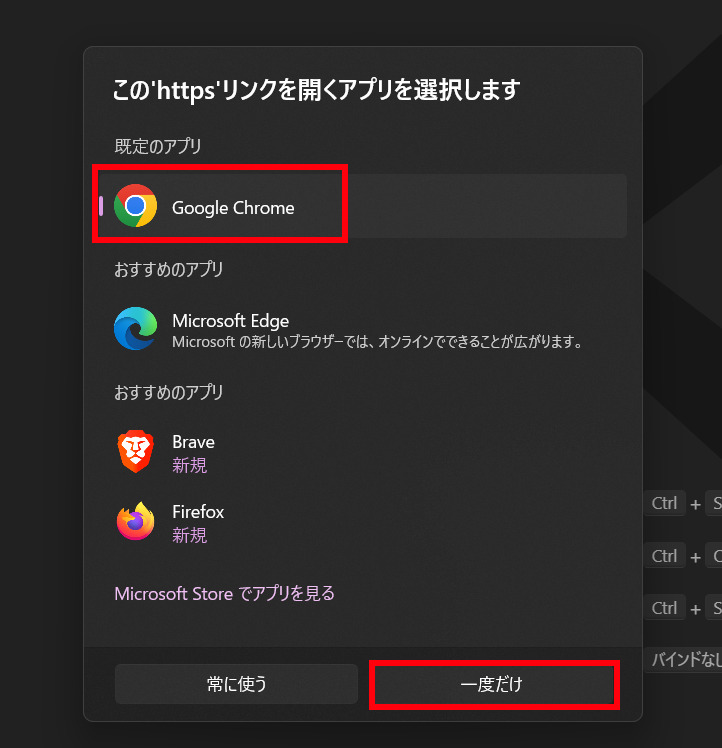
そうすると、どのブラウザでリダイレクト先へ遷移するのか聞かれます。

この辺りは、各個人のインストールしているブラウザが表示されます。任意のブラウザを選択して、「一度だけ」を選択しました。
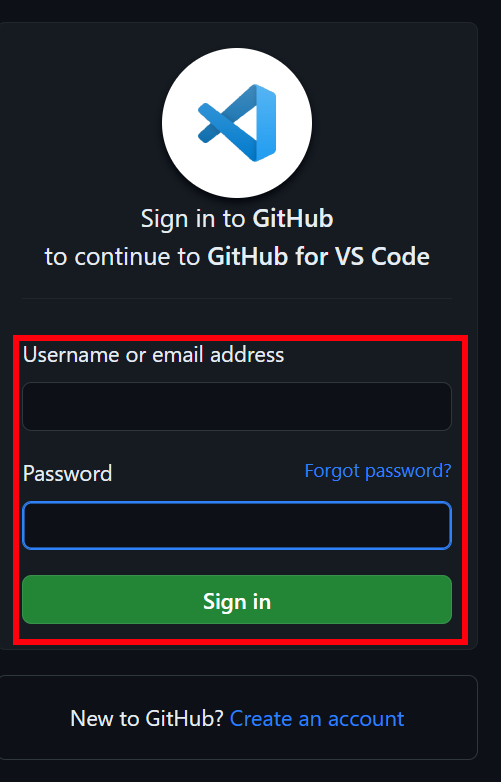
そうすると、ブラウザでGitHubのログイン画面へ遷移されます。取得済の自分のアカウント情報を入力して、ログインします。

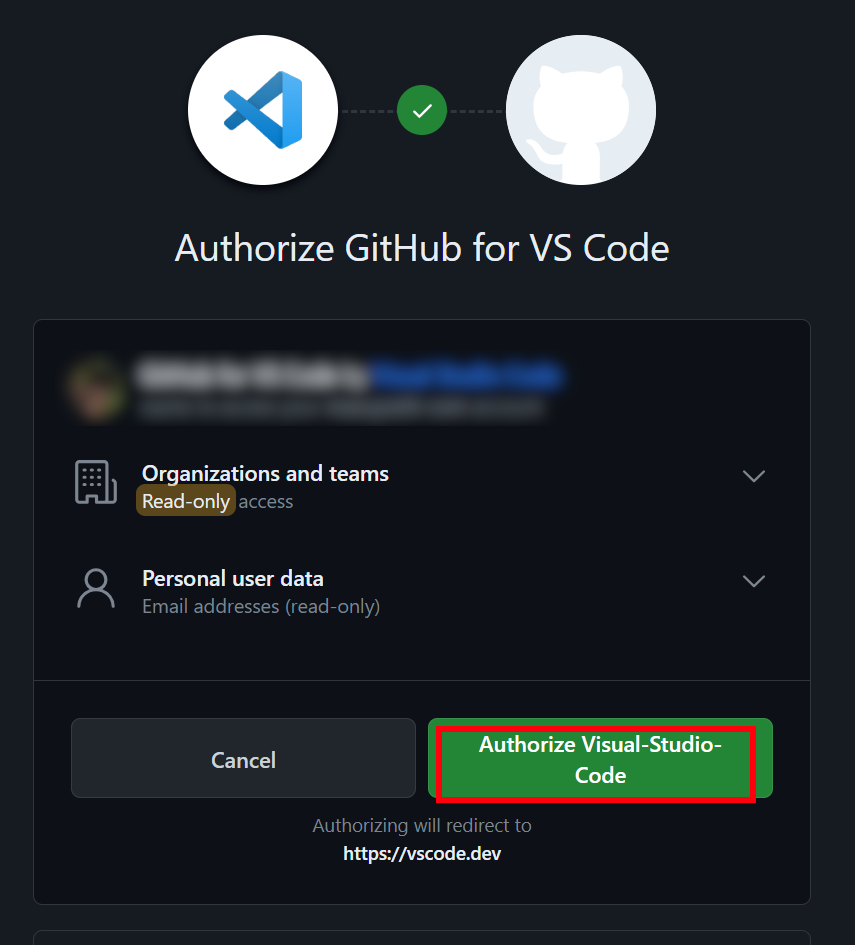
ログイン後、以下のような画面が表示されます。
VSCodeでGitHubを利用するために、VSCodeを許可するよう「Authorize Visual-Studio-Code」をクリックします。

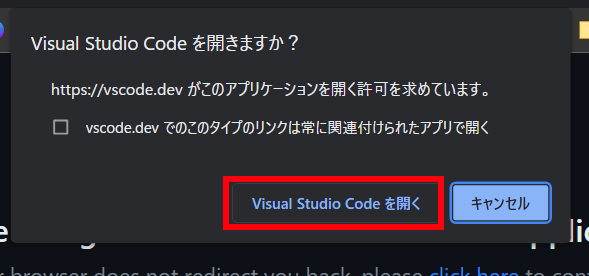
認証を許可すると、以下のようなポップアップが表示されます。「Visual Studio Codeを開く」をクリックします。

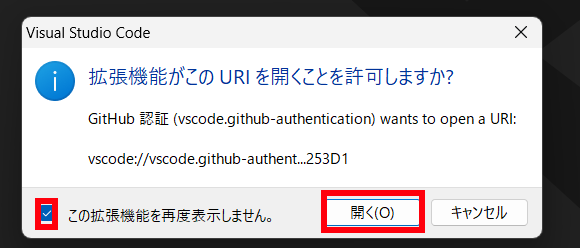
すると、VSCode側に遷移し、以下のポップアップが表示されるので、「この機能拡張を再度表示しません」にチェックを入れ、次に「開く」で完了です。

リフレッシュしても、再度認証をする必要はないはず。
VSCodeの接続の仕方自体は、上記のコチラに戻って順を追えばSSH接続が可能になります。
最後に
VSCodeを利用し、「これから本格的にプログラミングを始めるよー」っていう人はコチラの記事も参考になると思います。
僕はSSHリモートをしながらでの作業がメインなので、やはり使い慣れている VSCode 一番効率が良いです。
ただ、注意点としては、「VSCodeはリソースを喰い荒らす傾向がある」ということ。
その VSCodeリソース食いつぶし問題を解決する 記事はコチラ。