

こうした悩みに答えます。
✅ 本記事のテーマ
- 完全初心者でも、プログラミング勉強の始め方・独学の進め方がわかる。
- 未経験からITエンジニアの目指し方がわかる。
これが、本記事の解決テーマになります。
プログラミング初心者が独学でやること5選
目次
✅ 記事の信頼性
✅ ユーザーへの前置きメッセージ
本記事では、
- プログラミングが始めてで、これからどんな風にプログラミングを学んでいけば良いかわからない
- ITエンジニア・プログラマーを目指したいけど、どんなスキルを身に付けるべきかイメージできない
という方に向けて書いてます。
現在では非常に多くの情報があります。が、本記事を読むことで「プログラミングの何を明確に学び、どうキャリアをイメージしつつ、行動していけばいいのか」が理解できるようになります。
僕は30歳から未経験でIT業界のWEB系エンジニアの世界に入りました。15年経った今でも「本当にWEBエンジニア・プログラマー職を選んで良かった」と思う毎日です。なので、これからキャリアの道を悩んでいる人の後押しをするために、本記事の文字数が12,000字を越えました(笑)。完全初心者用ですので、勉強を始める前に最低限知っておくべきことも記載しています。ある程度の知識がある方は「学習フロー」からでもOK。是非、参考にしてください。
それでは、詳細を見ていきましょう。
①目標: ITエンジニア・プログラマーになって稼ぐ
初心者が最初にすべきこと。それは「目標」です。当然、プログラミングを勉強するという動機の多くは「スキルを身に付けて稼ぎたい(就職したい)」と考えているはず。
最初に断言します。「WEB系エンジニア職は、現代において最強職」です。
なぜなら、
- お金を稼ぎたい人は、稼ぐことができる。
- プライベートな時間を優先したいなら、趣味などに没頭できる。
- フルタイムで働きながら、育児が可能。
- 「会社員×副業」が達成しやすい。
から。ざっと、上げるだけでも、魅力的な職業だと思いませんか?
少し、深堀りしていきます。
✅ お金を稼ぎたい人は、稼ぐことができる。
まず、「お金を稼ぐ」ですが、レバテックというフリーランサーなら多くの方が登録されている、仕事の案件紹介企業の一部です。
画像を見てもらえるとわかる通り、案件報酬額が「950,000円」とか結構ザラにあります。
が、もちろん売上金が全て手元に入るわけではなく、フリーランスは確定申告で税金をガッツリ持っていかれるので、まあ少なく見積もって半額ぐらいでしょうか。
ですが、他の職種と比べてもプログラミングスキルを利用した案件の単価自体が高いのは理解できると思います。ということで、「稼ぎたい人は稼げる」これは間違いないといえます。
✅ プライベートな時間を優先したいなら、趣味などに没頭できる。
ある程度 WEBエンジニア(WEB開発はプログラミングをするのでプログラマーとほぼ同義とします)のキャリアを積むと、プライベートな時間を優先することも可能です。
もちろん、中途採用で未経験からIT系企業に転職する場合、ホワイトな環境であることは現実的に難しいです。(ぶっちゃけ、縁の要素が大きいけど)
ですが、まずはエンジニア・プログラマーとしての経験を積んで、必要以上にその企業に在籍するのではなく(※「終身雇用制」は崩壊しているので)
自分にとってホワイトな企業は何か?を考え、探しつつ、キャリア転換していくことがオススメです。
投稿も良ければご参考に。
おはようございます☀️
— しょーいち@WEBエンジニア×4年目ブロガー (@show_kindle) July 27, 2023
最近、「世の中がもっと厳しい世界」になっていくんじゃないんかと個人的に危機感を感じている(いきなり重くてごめんなさい)🙏
「終身雇用制」は事実上崩壊し、戦争はいまだになくならないし、能力主義社会が加速している感がある。とっくに「安心社会」はもうないのかと。…
最近、「世の中がもっと厳しい世界」になっていくんじゃないんかと個人的に危機感を感じている(いきなり重くてごめんなさい)🙏
「終身雇用制」は事実上崩壊し、戦争はいまだになくならないし、能力主義社会が加速している感がある。とっくに「安心社会」はもうないのかと。
当然、がんがる人はスキルを高め、副業でも成功させつつ、マルチに展開し個人ブランドを確立して、ご飯を食べるのに苦労はしないのかも?だけど、皆がそのように動けるわけじゃない。
逆にそういう風に柔軟に動きたくても動けない人もいるし、がんばりたくない人も一定数いるのが人間社会。(個人的にそれでいいと思っている)
自分は育児真っ最中で、朝の身支度から晩の寝かしつけまで育児させてもらいつつ、フルタイムで働いてるけど、やっぱり「トレードオフ」の厳しさは日々感じる。
そして、環境的に「育児のしにくさ」も身をもって感じる。たくさんの原因があるけど、少子化は進むよね。だが、「ファクトフルネス」とか読んでると、必ずしも悪いことばかりじゃなくて、改善されたこともいっぱいあるんだよね。
すべての人が「自分の目指す道が尊重されつつ、生活も我慢しなくていい社会」ができればいいなー🍀
お話している通り、僕はとっくに「安心社会」はもう存在しないと考えています。
「各々が社会を渡り歩き、生き抜いていくために、自分達の頭で考え、行動していく」というフェーズが来ているのかと。
それは、WEBエンジニアになってIT企業に就職したから安心・安全というわけではなく、そこから個人レベルで「どう人に価値を届けることができるのか」を意識していかねば、いつしか自身が淘汰されかねません。「停滞は衰退」です。
✅ フルタイムで働きながら、育児が可能。
個人的にフルタイムで働きつつ、育児が可能ということが WEBエンジニアになって「神職業」だと感じています。
現在、共働きフルタイムで働きつつ、なんとか育児ができてます。周りの援助?完全に無し。親は夫婦共に遠く、援助なしで何とか子ども2人育てることができてます。
昔から、社会構造的に日本は男性の平均年収が高い傾向なので、育児によって女性がキャリアを諦めざるを得ません。
そして、それが実際「30年前」なら可能でした。
ツイートで僕がブックマークしていたものです。
日本人はすっかり貧しくなった。
— 大神 (@ppsh41_1945) July 12, 2023
※ただし日本政府の税収は過去最高額に達しています#岸田やめろ pic.twitter.com/fhUprazsUn
これを見て「まじか..ヤバすぎ..」と思わなかった人は異常です(笑)
そうですね..30年前といえば、僕は10代。絶賛鼻くそほじりながら生きていたので、当時の生きやすい社会が当たり前でしたよね。
今の時代は共働きが普通になり、子育てがしにくくなり、少子高齢化が当然のように進むわけです。が、WEBエンジニアである程度のスキルさえ身につけておけば「百戦万馬力」です。
基本リモートワークが可能なので、通勤時間が浮いた分、僕の場合、全て育児に投下。妻側にキャリアを諦めてもらうことなく、なんとか生活できてます。
まさしくWEB系エンジニアは「最強職」の一つです。
✅ 「会社員×副業」が達成しやすい。
WEBエンジニアは最強という、もう一つの根拠は「会社員×副業」が達成しやすいこと。
「副業」といっても、多種多様ありますが、一番魅力的なのはやっぱり「ブログ」を代表とする、自コンテンツで、ユーザーに価値を届けることだと思います。「ストック型ビジネス」とも言われますね。
ただ、デメリットとして、収益を確保するまでの時間が長い、もしくは、収益が発生しない可能性がほとんど(涙目)
確実なのは、クラウドワークス を代表とする、案件を獲得しつつ、単発でこなしていく方法。
こちらの方がストック型よりも圧倒的に稼ぎやすいです。そして、案件をこなすことによって、実績にもなります。
案件の場数を踏めるので、個人のキャリアに積み上げもできますね。スキル重視の方はこちらがいいのかも?
現代は一つの企業に依存するだけでなく、個人が複数の収入源を確保すべき時代に突入しています。
WEBエンジニアはスキルを利用してお金を稼ぐことが比較的たやすいです。「会社員×副業」を達成することは他の職業より簡単だと思います。
準備: まずはパソコンを用意。オススメするパソコン&PC周辺機器

ここからが準備編です。
全くの初心者がこれからプログラマー・WEBエンジニアを目指す場合、プログラミングの勉強をするわけですから、スマホやタブレットで勉強というわけにはいかないですね。
とりあえず、パソコンを購入しなければ話は始まりません。僕の結論は以下です。
✅ 結論: オススメするのは「型落ちの中古ノートPC」です。
なぜなら、一昔前は気合入れて二十万円近くをはたいて、それなりの最新のデスクトップを購入しなければレスポンス(応答速度)が悪く、使い物になりませんでしたが、
今では3~4年前の型落ちノートPCでも十分にストレスなく働いてくれるからです。
安さを重視するなら、僕も愛用している「ThinkPad X1 Carbon gen7」以降ぐらいがオススメ。
スペックは、
・CPU: Core i5 or 7
・メモリ: 16GB
・SSD: 512GB
ぐらいあれば十二分にOKです。(全くの初心者ならば安全ゾーンで)
中古だと、今では大体7~8万ほどで手に入るはず。あと、プログラマーにとっても ThinkPad X1 Carbon の gen7 ぐらいがキーボードのストローク(深さ)が深くて、プログラマー向けといっても良いぐらい、快適。数万の投資で良い開発環境を手に入れることができます。
ThinkPadの中古を検討するなら、ThinkPad中古専門の「BeStock」がオススメ。
目利きができる方はメルカリなどのフリマで検討するのも全然ありです。
✅ お金に余裕があって、シャレオツがいいならMacでOK
個人的にはThinkPadの方がクールで頑丈で好きですが、一般的には プログラマー・エンジニアもデザイナーも皆さん「Mac」がお好きです。
昔はよく、クリエイター向けはMac というイメージが強かったですが、今では別にどちらも同じソフトが利用できますし、好みの問題で差異はないと思います。
Macが好きでお金に余裕があるなら、M1チップ搭載の「Mac Book Air」辺りを検討すれば良いと思います。
中古だと、大体10万前後で手に入れることが可能です。
Macはキーボードがペチペチするので、僕は好みませんが、メリットを挙げるとすれば以下。
- 人気があるので、不要になってもフリマで高く売れる
- 初心者によくある開発環境構築や躓いた場合の記事を探しやすい
- サーバーOS(Linux)と同じコマンドが利用できたりするのでLinuxに馴染みやすい
逆にデメリットとしては、APPLEは数年前の古いパソコンはOSのアップデートをサポートしなかったり、定期的に「お金出してね感」が昔から凄いので個人的には好みません。
また、OS(オペレーションシステム)の違いがあり、MacとWindowsですが、結局慣れてしまうと「住めば都」です。利用の仕方は正直、全然違いますが、それも触っている途中に慣れます。
なので、別に「こっちのOSが使いやすいよー」というようなものは考慮しなくて良いと思います。
極論、初期投資をするのは自分なので、お好きなPCを選びましょう。です。
ただし、完全初心者の方は推奨のスペックは守っておく方が無難です。
基礎知識: そもそも論、ITエンジニア・プログラマーについて
エンジニアには色々な呼び方があります。本ブログは「WEB系」中心の記事になります。
それと、プログラマーとIT / WEBエンジニアは当ブログにおいて明確な線引きはしません。
なぜなら、WEB開発業務にはプログラミングが必須ですし、言い方を変えればプログラマーでもあるから。です。
初心者の方は最初は戸惑うかもしれませんが、
- ITは全体的なより大きな括りの呼び名
- WEB系はウェブブラウザを介したサービスを開発
- その作業がプログラミング
という風に覚えておけばOKかと。
なので、WEBエンジニアは、ウェブブラウザをプラットフォームとしてシステムを開発するエンジニアです。
WEB業界は今後の未来も引き続き明るいと考えてます。正直、本当にここまで需要の高い職業、そして、これからも高い需要が続くと思っていませんでした。
なので、もし、キャリアに悩んでいるのなら、絶対にオススメします。行動?もちろん、一日でも早い方がよいです。
✅ 覚えるべき言語、おすすめの言語
十数年前に比べ、今では開発言語も増えました。フレームワークと呼ばれるものを利用して開発するのが当たり前になり、基本的にバージョン管理システムを活用しつつ、開発を進めます。
と、言われても初心者の方は多分頭が痛くなるだけですよね。
安心してください。
これからプログラミングを習得していくにあたって、最低限覚えるべき技術を示します。なので、下記さえ押さえておけば、就職も可能だし、稼ぐことも可能。
バックエンドエンジニアを目指す方も、いきなりプログラミングの勉強はやめておいた方が良いです。
— しょーいち@WEBエンジニア×4年目ブロガー (@show_kindle) September 9, 2020
僕がオススメするのは
HTML→CSSの概要→JavaScriptの概要→PHP/Rubyとかのプログラミング言語→SQLとかDB
わからなくなったら行ったり来たりで良いです。
WEBアプリ作成の過程を知ることが大事。
「え..?多い…無理ゲーじゃん…」と思うかもしれませんが、本当に大丈夫です。
全部を覚える必要はないですから。大事なのは「どういう役目をしているか」を把握すること、後は業務内や、実際に開発していく中で覚えればいいです。
次に「どういう風に、勉強を進めればよいのか?」です。
学習フロー: 基本は手を動かしつつ、制作物を作る

学習方法はいたってシンプル。
これだけ。ここで初学者が陥りやすいのが、勉強のモチベーションを維持、目標のために「ITパスポート」「基本情報技術者」などの資格を取得しようとすること。
これははっきりいって、最初の段階では「不要」です。
なぜなら、「開発現場では、それらの資格があることでシステム開発が進むわけではないから」です。
プログラミングスキルを身に付けるには、実際に手を動かして、プログラミングをしなければ上達しないです。
机の上に本を開いて、IT系の勉強をして知識は増えても、プログラミングは上達しないんですよね。
この辺りを本質的に理解しておかないと、初心者の方は途中で「やっぱ向いてないかも・・」と段々と自分の行動を疑い出しつつ、違和感を感じ、脱落する人が多い印象です。
勉強ありきだと、プログラミングはいつまで経ってもできないので、勉強とスキルが比例しないです。なので、結果的にモチベが下がって当然だと思います。
僕は、WEBエンジニア職を実際にやり始めて数年以上(中には最近も)経ってから、AWSクラウドプラクティショナーとか、LPIC Level1, Level2 とか含め基本的な資格は所有しました。目的は「WEB技術の全体像を把握するための補完材料」です。
資格自体は決して無駄ではないです。が、実際取得してみて「別に」という感想です。(資格のために記憶しただけの知識は時間と共に忘れるので。「スキル」という血肉にはなりにくいです)
それよりも、実際に開発案件をこなすことができ、その上で問題解決能力が高い、エラーや障害についての深堀りができる、といったような実際に開発に熟達していくにつれて身についてくるスキルの方が重要だし、企業内では評価されやすいです。
逆に面接時にズラっと資格取得を書いていると壁が高くなりがち。実際に業務で開発になると成果が全然あがってこない、となると周りからドン引きの材料になってしまいかねませぬ…汗。
ということで、大切なことを言います。「WEB開発は勉強しながら、実際に手を動かしてWEBサービスを作る」。これが初心者にとって一番重要です。
独学、プログラミングスクールや、業務でも何でも、基本的にはやることは同じなので。
✅ 必要なプログラミング言語の基礎を学ぶ
とはいえ、全くゼロの状態では、さすがに開発はできません。
以下、「どれぐらいのレベルまで知識を学び習得すればよいのか?」を目安として記述します。
プログラマーを目指す方も、WEBデザイナーを目指す方も、誰でも「WEB開発の入門」として押さえておくべきなのは、「HTML/CSS」です。
なぜなら、WEBブラウザで表示されているものは、基本は全て「HTMLとCSS」で表現されているから。です。
HTML(ハイパーテキスト・マークアップ・ランゲージ)
WEBブラウザで表現するための基礎中の基礎。
各種「タグ」と呼ばれる形で定義され、その集合体でWEBブラウザで解釈され表示されるイメージです。
<html>
<body>
<h1>見出し</h1>
<p>ここの文章が入ります。</p>
</body>
</html>
というような感じで、あらかじめ必ず利用するひな形的なタグがあり、まずは「HTMLがどのような構造になっているのか?」をイメージできるようになればOK。
あとは、実際にHTMLをマークアップしてみて(作ってみて)、画面に表示させることが大切です。
CSS(カスケーディング・スタイルシート)
CSSは、スタイルという名前がついているだけあって、HTMLで構成された要素にレイアウトや色など、全てのデザインを担う部分です。
スタイルシートは主にWEBデザイナーの役割の場合が多いので、ガッツリ書けるようにならなくても大丈夫です。
WEBエンジニアは「Bootstrap」と呼ばれるCSSフレームワークを扱えるぐらいが目安です。
✅ 動画を見ながら作成する
今では YouTube など、たくさんのWEB制作に関する動画がありますが、「基本は老舗」でOKです。極論やることは同じなので。
WEB制作全般に関しては、「ドットインストール」という短い動画を見ながらざっくり勉強して、作りつつ、全体像(役割)などを理解します。
動画が性に合わなければ、HTML/CSS本を購入して本通りに作成するとよいです。
この本は、ずっと売れ続けている評価の高い本です。まずは信頼されている専門書を読むと間違いないと思います。
✅ 参考書の読み方
参考書の読み方は、結論「全部理解しなくていい」です。
というか、初心者の方は理解できないと思います。なので、30%ぐらい抽象的に理解できればOK。
大切なので何度も言いますが、あくまでも「サンプルコードを実際に手打ちしながら動作確認をする」ことを忘れないでください。
自分の手を動かす(アウトプット)しなければ、身に付きません。というのは言い過ぎですが、インプットだけだと身に付くまで時間がかかるので。
JavaScript(ジャバスクリプト)
JavaScript はWEBブラウザに動き(アクション)を付与するプログラミング言語です。
例えば、カレンダーアイコンをクリックした時に「カレンダーが表示される」とか、画像をクリックしたら、画像が拡大表示されるなどがあります。
JavaScript は JQuery を通してコードが書けるようになればOK。ググるとたくさんのサンプルコードが落ちているので、基本コピペをしつつ、それをカスタマイズして、自分の環境に当てはめていくイメージです。
JQuery は JavaScript のコードを簡潔に記述できるようになるライブラリの一種です。JavaScriptのコードが書けなくても、JQueryでコードが書ければOK。
なぜなら、デファクトスタンダードなぐらい色んなシステムで利用されているので。
少し、話が脱線しますが、「React」「Vue.js」などJSフレームワークと呼ばれる技術も多く利用されるようになっています。が、初学者はスルーで良いです。業務で必要になったら覚えたらいいので。(というか最初の内にやると心折れる)
PHP(ピーエイチピー)or Ruby(ルビー)
PHP は プログラマー / WEBエンジニアにとって生命線ともいわれるぐらい業務で一番利用するプログラミング言語です。PHPはお手軽さが人気となって、爆発的に普及した経緯があります。
Rubyは日本人の「まつもと ゆきひろ」という方が作ったプログラミング言語です。「Ruby on Rails」というフレームワークが代表的で扱いやすいようです。
PHP や Rubyのプログラミング言語を推奨するのは、「案件が多い = 稼ぎやすい」から。
そもそも案件が多くなければ、仕事を受注できないし、企業への就職も難しくなります。なので、初心者は「よく利用されている技術を選択すべき」です。
昨今では、プログラミング言語は「フレームワーク」と呼ばれる開発を円滑にしてくれる骨組みのような仕組みを利用して開発をする場合がほとんどです。
これからプログラマーとして生活していくには少し壁が高いかもしれませんが、ほぼ、覚える必要が出てきます。
フレームワークを利用した開発でポートフォリオを複数作れるようになれば未経験からWEB系のエンジニアへの転職成功は近いです。
多分この部分で理解も含めて、一番労力、時間を必要としますね。頑張ってください。
✅ オススメのフレームワーク
僕が現時点でオススメできるフレームワークは以下。
僕は「Cakephp(ケイクピーエイチピー」というフレームワークを中心に業務をしています。なので、個人推しですwこれから学ぶなら「案件の多さ = 稼ぎやすさ」的に「Laravel(ララベル)」を選択するのが良いと思います。
Cakephpも良いフレームワークなので、転職先の企業がそのフレームワークなら、全然それでもOKです。
注意したいことは、あまりマニアックな聞いたことのないフレームワーク、または「独自(オレオレ)フレームワーク」というのは汎用性がない場合が多いため、覚えても無駄になることが多いです。その辺りも注意しつつ、覚える技術を選択しましょう。
SQL(エスキューエル)
PHPとセットで覚える必要があるデータベースを扱う言語です。データベースを自由自在にSQLで扱えるようになれば、はっきりいって重宝されます。
それと、プログラミング力もグッと上がります。僕は正直SQL苦手な方です(苦笑)。
SQLはとても奥が深いので、初心者は必要に応じて覚える感じで良いです。データベースがどのようにしてプログラミング言語と連携しているのか、把握するレベルは必要です。
基本的なCRUD(CREATE・READ・UPDATE・DELETE)あたりは空気のように扱えなければ仕事にするのは難しいです。勉強してみればこの辺りは簡単に理解できると思います。
✅ プログラミング独学おすすめサービス
プログラミング学習を進めていくためにはおすすめなのは「プロゲート」です。
実際に僕も転職の試験前に利用したことがあります。可愛いキャラが馴染みやすく、かつ、画面の構成がわかりやすいので、学習しやすいです。
理解の仕方はこんな感じ。
- プロゲートの通りに学習を進める
- だんだんと難易度が高く感じ、途中から理解不能
- が、気にせず進める
- わからなくても、とりあえずやってみる。答えを見る
- なぜ、そうなのか?と考えつつも、わからなければ一旦スルー
- ざっと一周完走してみて、気が向いたらもう一周
学習の仕方は、上記を繰り返すイメージです。何度も言いますが、全部理解しなくていいです。
なぜなら、実際に制作物を作っていく過程でなんとなく理解が進んでいくからです。
極論、今では色んな学び方があるので、動画がわかりやすいならそれを中心にすればいいし、参考書ベースが好きならそれで良いです。
要は「自分がストレスなく長く続けていける形」を自分で試行錯誤しながら取り入れてみてください。
✅ プログラミングスクールは行くべき?

よくあるテーマで「プログラミングスクールは通うべき?」というのがあります。
結論からいうと、「どうしても独学で挫折しそうであれば、プログラミングスクールに行くのはあり」です。
独学でやろうと、プログラミングスクールでやろうと、結果的にやることって一緒。
WEB開発に必要な知識を勉強しつつ、制作物を課題として開発し、ポートフォリオを作成する。
違いがあるとすれば、期限とか、サポートとかですかね。
その割には多分数十万円以上はかかると思うので、かなり出費としてはキツイと思います。
コミュニティ的な仲間がほしいとか、独学はいやだ、という目的で、お金に余裕のある人は全然通っても良いかと。
結局、頑張れるかどうかは自分次第。なので、プログラミングスクールに行くことでモチベーションを維持できれば行けばいいし、
お金が勿体ない、それなら高級Macを買った方がモチベが上がる!っていうなら、そっちに投資する方が良いです。
プログラミングスクールはそういう位置付けでいいです。
✅ 6カ月でどれぐらい学べばよい?
残念ながら3か月とかは諦めてください。今の開発手法はより初心者からすると複雑化しているので。(逆に効率的にはなっている)
なので必死に勉強すると仮定して、上手くいけば最短6カ月です。
おそらく、上記 4点で約3か月、5番目のバージョン管理システムを理解しつつ、ポートフォリオとしてフレームワークを利用したWEBシステムを完成させるのに、3カ月はかかると思います。できあがった成果物は GitHub へプッシュし、保存しておく。それを転職活動の際に資料の一つとしてレジュメに記載することも可能です。
今時、GitHubを利用していないWEB系企業はほぼないと思うので、ポートフォリオは必ず覗いてくれると思います。
本当に大切なのでここでも言いますが、基本は「作る」ということを念頭においてください。
課題を開発している最中に必ずエラーを連発するので、それを乗り越えていく方が結果的にスキルが身に付きやすいです。
目標達成: まずは未経験からWEB系エンジニアの就職のススメ
僕の経験上、たまに未経験からフリーランスへ転身しようとする人がいますが、メシを食べていくのは「ほぼ無理ゲー」です。
なぜなら、フリーランスは横つながりが強くないと、安定して収益を上げることができないからです。正直、厳しいです。
ただ、例外的にフリーランスですでにめっちゃ稼いでいる人が友人でいる、という方は別。コツも教えてもらえると思うので。
あと、スキルがある程度積み上げできていないと、そもそも案件を受注することが難しい。そして、営業活動も半端じゃなくキツいです。※自分は営業活動で心折れました苦笑
経費の計算も自分で管理、もちろん確定申告も自分でする必要があります。こうなってくると、スキルを勉強したいのに勉強する時間の確保も難しくなるんですね。
なので、僕はまず「未経験者はほぼ全員において正社員としてIT企業を目指すこと」をおすすめします。
未経験からエンジニア職への転身は簡単ではないです。
それと「職業安定所(ハローワーク)」を利用することも忘れずに。僕はそこから道が開けたので。
上記を参考に、とりあえず作ってポートフォリオをいくつか揃えたら、あとは行動あるのみ。
利用できるものはなんでも利用する精神が良いです。
色々調べた上で、今では下記の「未経験からITエンジニア転職」を専門的に扱っているサービスがあります。
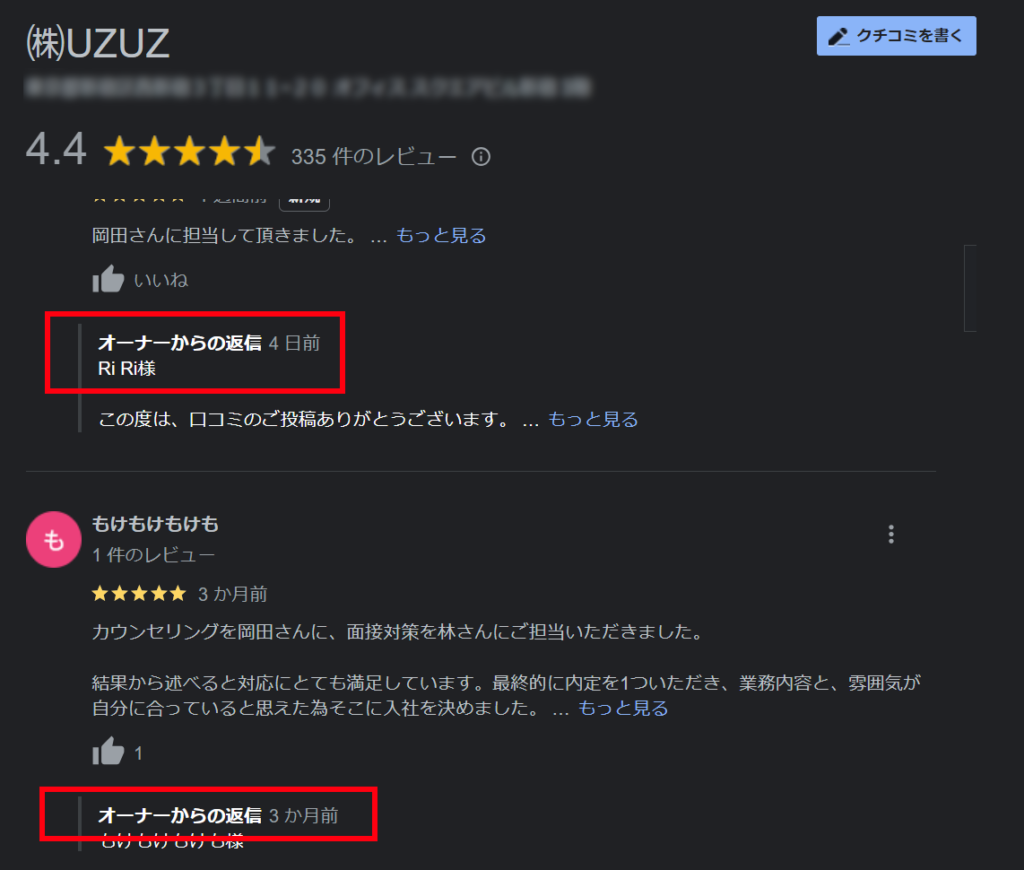
なぜ、この企業をオススメするのかというと、「ユーザーレビューがとても高く、また、そのレビューに対し企業が一つ一つ丁寧に返信をしているから」です。
こういう企業はユーザーに対し、いい加減な対応を取ると、会社の評判に大きく響くことを自覚している証拠。また、顧客を大切にしている証拠でもあると思います。

しっかりとしたサポートを期待できるので、未経験からエンジニアへ転職を考えている人は、登録はしておいた方が良いと思います。
自ら行動し、どこで縁が転がっているのか本当にわからないので。やれることはやっておきましょう。
登録は以下。
お疲れ様でした。ここまでお読みいただいて、ざっくり今後の展望の幅が広がったと思います。
とはいえ、新たな疑問が出てくる可能性も。
そういう場合は、お気軽にTwitter(X)のDMでも本ブログのお問い合わせでも質問いただければと思います。
僕でアドバイスできることがあれば、全然答えますので。
しょーいち@WEBエンジニア|ブロガー: @shoichi_blog| Twitter(X)

